Android开发:UI相关(一)自定义样式资源
一、自定义样式资源:
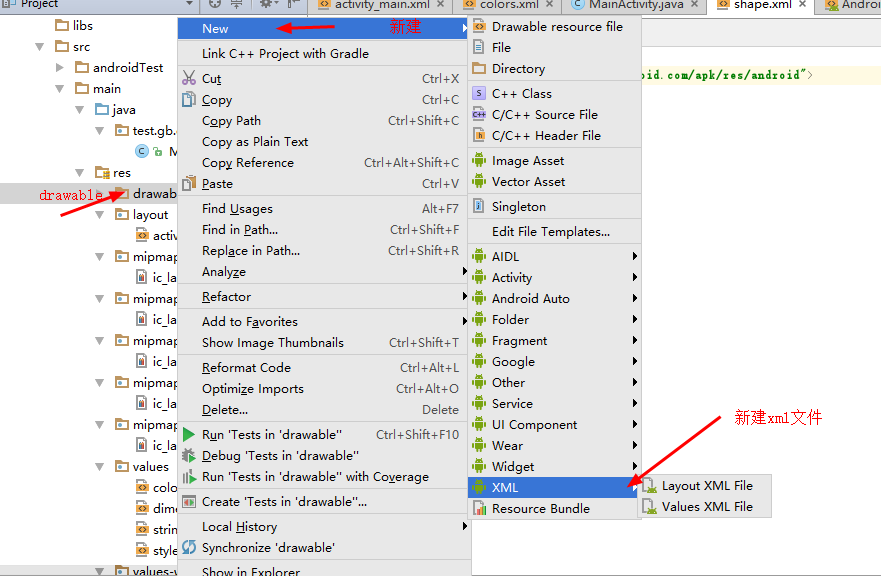
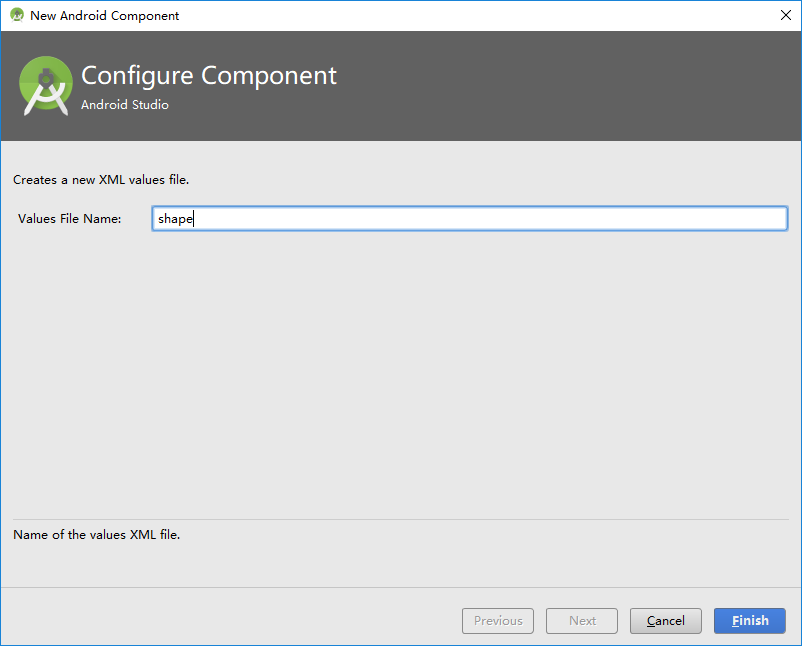
1、在drawble中新建xml资源文件:
如果新建的xml文件没有自动放置在drawable文件夹下,就手动移动到drawable下。
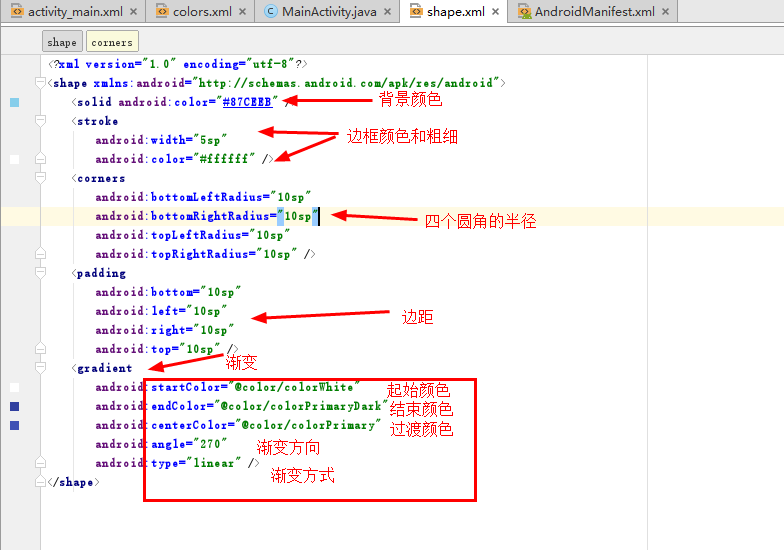
2、编写样式代码:
此处是圆角矩形,如果corners里的四个半径都是0,则为普通矩形。
渐变中的方向:
0:从左向右渐变
90:从下向上渐变
180:从右向左渐变
270:从上向下渐变
渐变的方向角度大小相当于从左向右的X轴按照逆时针旋转所得。
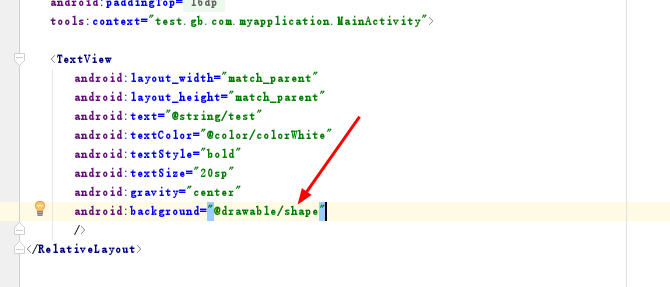
在activity_main.xml中使用@drawable/*来调用:
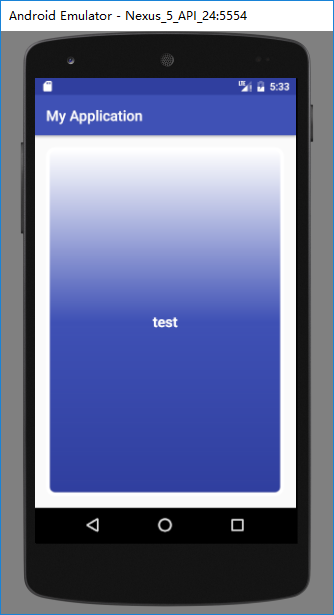
3、结果如下:
相关链接:
Android开发:文本控件详解——TextView(一)基本属性
__EOF__
本文作者:我命倾尘
本文链接:https://www.cnblogs.com/guobin-/p/10773197.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/guobin-/p/10773197.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
分类:
Android开发








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?