自定义博客园个人皮肤
博客园相较于其他的IT交流平台来讲,有一个特殊的地方,就是博客园的个人主页是可以修改的。
算起来,从在博客园发第一篇博客到现在,已经快两年了,竟然一直不知道这个亮点。也是今天一次偶然,在后台做一些设置时才发现这个功能,在这里记录一下大致的设置流程。
随便拿个人页面里的一部分当做示例:
这是我的博客选用的系统皮肤,针对顶部导航栏做出修改:
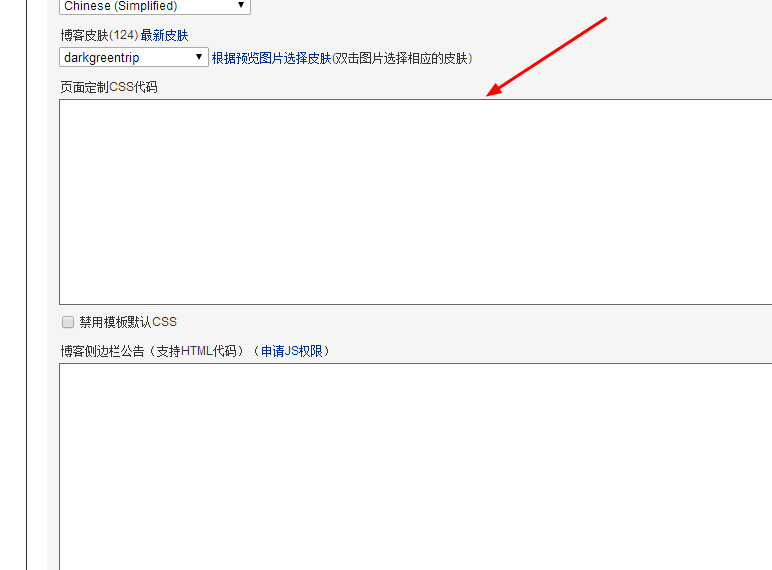
点击管理--》设置--》然后向下拉,就可以看到这个页面:
到这里大部分人基本已经知道是什么意思了,这里就是用自己自定义的css、js等代码来覆盖自己选用的皮肤里的css等代码。
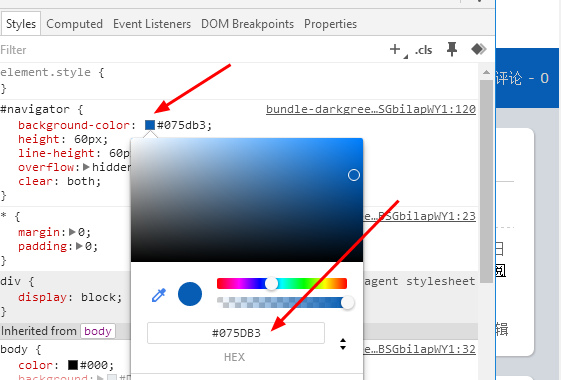
比如说,要给导航栏换颜色,选中要修改的导航栏,右击--》审查元素,使用开发者工具查看选中的部分:
将黑色尝试着修改,在开发者工具里可以不断调试,点击颜色进行修改,然后随着自己的选择,导航栏的颜色不断变化,直到换到自己想要的颜色,然后记下那个16进制颜色码:
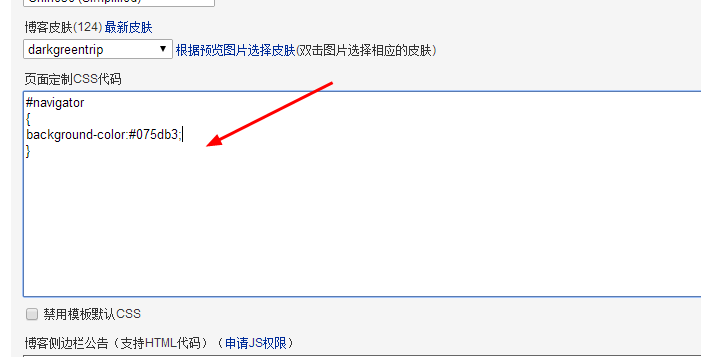
接下来就是在刚才设置里的那个css框里进行覆盖了:
保存修改后再回到个人页面里就成了这样:
颜色已经修改过来。
博客园里的大佬们估计都知道设置的方法,之所以写这篇博客,是想让和之前的我一样还不知道这个功能的各位了解一下。这个功能还是挺不错的,不落俗套,任何人在博客园都可以根据自己的想法建立属于自己的专属个人博客。
__EOF__
本文作者:我命倾尘
本文链接:https://www.cnblogs.com/guobin-/p/10568306.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/guobin-/p/10568306.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
分类:
程序人生












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?