bug趣事之圆角的故事
需求:为tab加个圆角

乍一看平平无奇,很简单加个border-radius: 4px就行了(这里以4像素为例)
刷新看效果

仔细检查后发现,效果没生效,加个!important使其生效
刷新看效果

emmmm,好像可以了,仔细看需求,发现是仅需改左右上角有圆角
查看源代码,发现是tab标签,为第一个和最后一个添加class,
最后在class分别添加border-top-left-radius: 4px !important;和 border-top-right-radius: 4px !important;
本以为事情到这里就结束了,然而还是想简单了,tab标签是用了ant design的组件,直接写样式会被覆盖掉,嗯!决定了,用样式渗透!
vue2是/deep/
然而又产生了新的问题,如何确定元素是第一个还是最后一个呢,最后通过查阅得知以下写法,最后完美解决!
/deep/ .ant-tabs.ant-tabs-card .ant-tabs-card-bar *:first-child { border-top-left-radius: 4px !important; } /deep/ .ant-tabs.ant-tabs-card .ant-tabs-card-bar *:last-child { border-top-right-radius: 4px !important; }
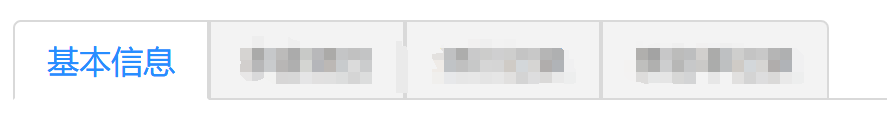
看看最后的成果图|(第一个元素的左上角&最后一个元素的右上角)

今天的分享到这里就结束了,帮助到你的话,给个关注吧




