Material 3 基础
Material foundations是任何优秀用户界面的基础,从无障碍标准到布局和交互的基本模式。
1. 自适应设计
1.1. 了解布局
1.1.1. 布局概述
- 使用布局将注意力引导到用户想要采取的操作
- 使布局适应紧凑型、中等型和扩展型窗口尺寸等级
- 从既定的规范布局构建
- 考虑间距和布局的各个部分如何协同工作
- 适用于 Android 和 Web的Material布局指南

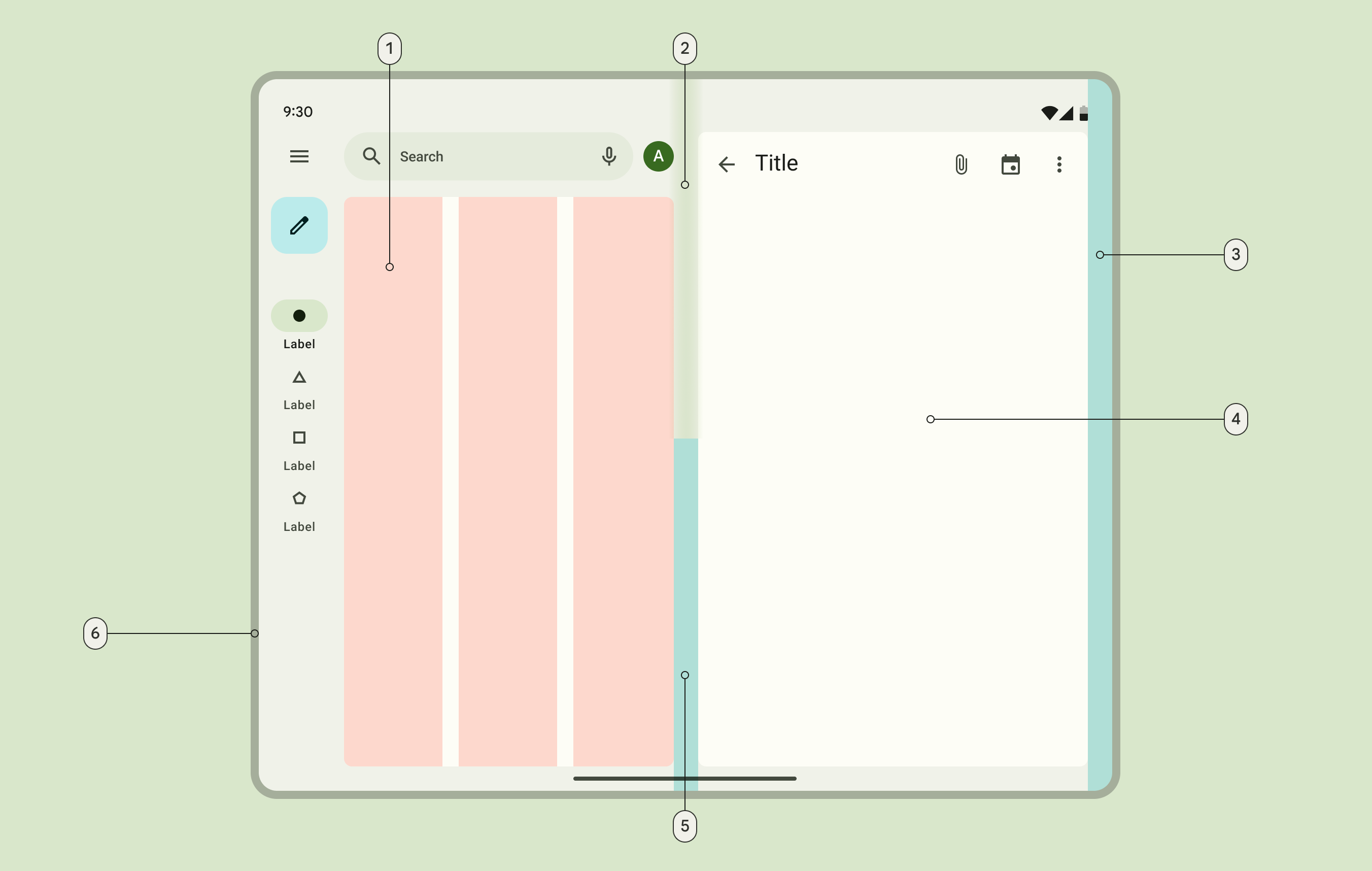
布局术语
-
1: 列(column)
窗格中的一个或多个垂直内容块
-
2: 铰链(fold)
在可折叠设备上,屏幕的灵活区域,或者在双屏设备上,分隔两个显示屏的铰链
-
3: 外边距(margin)
屏幕边缘与其内部任何元素之间的空间
-
4: 窗格(Pane)
一种布局容器,可在单个应用程序中容纳其他组件和元素。窗格可以是:固定的、灵活的、浮动的或半永久的
-
5: 垫片(spacer)
两个窗格之间的空间
-
6: 窗口(Window)
1.2. 最近更新
创建新布局时,请从规范布局而不是布局网格开始。这有助于确保您的布局可以跨设备和外形尺寸进行扩展。
窗口尺寸等级是Material推荐的的断点设置。Material Design建议您为三个窗口大小类创建布局:紧凑型(compact)、中等型(medium)和展开型(expanded)。
1.2.1. 间距
1.2.1.1. 分组
分组是一种连接共享上下文的相关元素的方法,例如用标题分组的图像。它在视觉上关联元素并建立边界以区分不相关的元素。

通过在图片下面加上一个标题,这幅作品展示了一个明确的群体。
-
显式分组
显式分组使用视觉边界(如轮廓、分隔符和阴影)对封闭区域中的相关元素进行分组。显式分组还可以指示项目是交互式的,例如包含在分隔符之间的列表项目,或者显示图像及其标题的卡片。

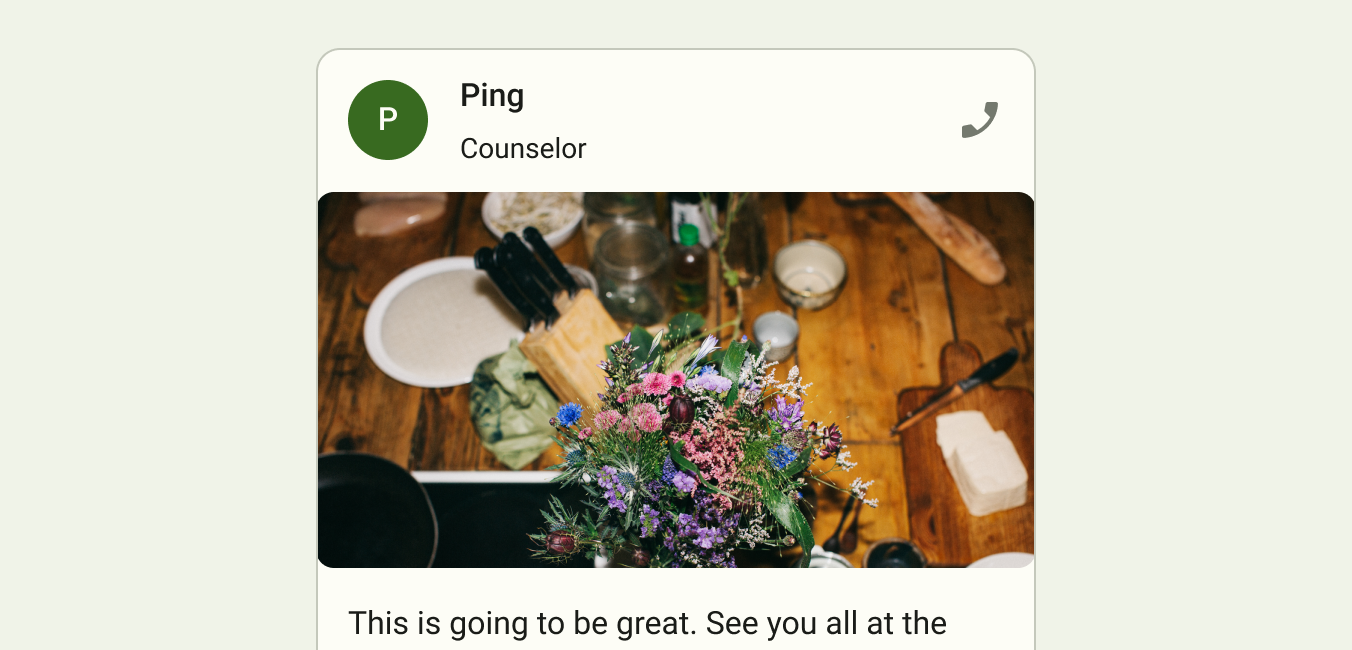
该卡片中的元素被明确分组。
-
隐式分组
隐式分组使用贴近和开放空间(而不是线条和阴影)对相关项目进行分组。例如,紧跟着子标题的标题和缩略图图像通过接近度隐式地分组在一起,并通过开放空间与其他标题子标题缩略图组分离。

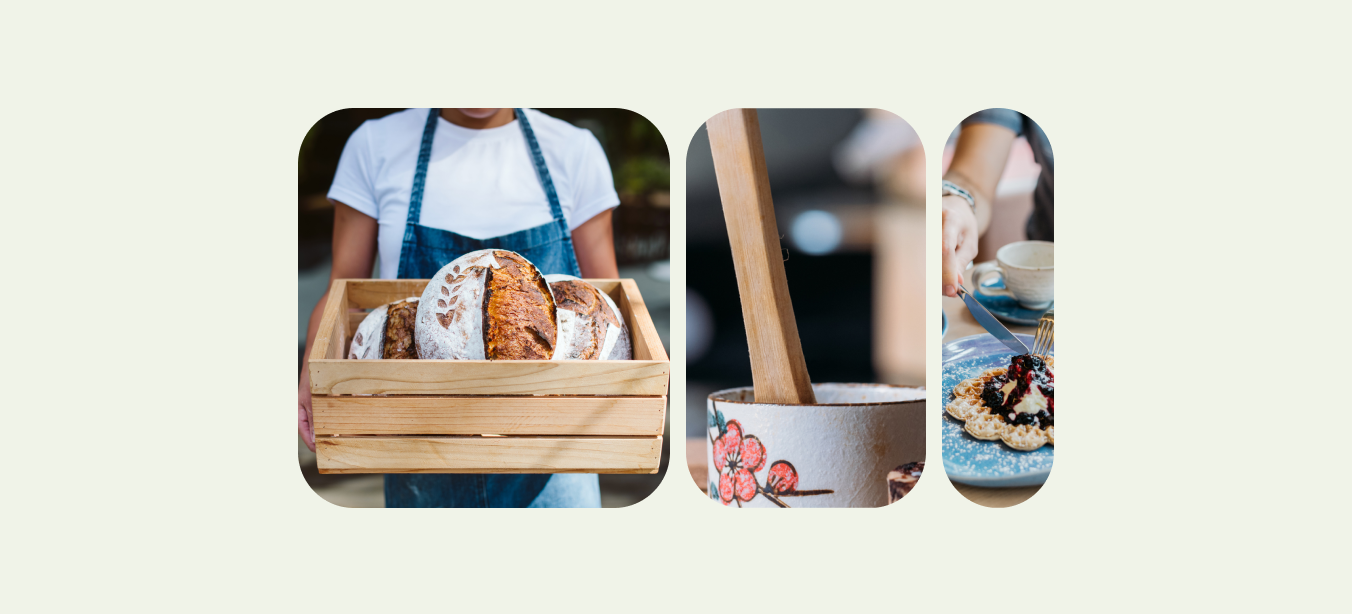
轮播图中的图片按其接近程度进行分组。
1.2.1.2. 外边距
边距是窗口区域的边缘和该窗口区域内的元素之间的空间。
边距宽度是使用每个窗口大小类的固定值或缩放值定义的。为了更好地适应窗口,页边宽度可以根据不同的屏幕尺寸变化。更宽的边距更适合较大的屏幕,因为它们在内容周围创造了更多的开放空间。
请参阅每个窗口级别的宽度度量:紧凑型、中型和扩展型。

空白将屏幕边缘与屏幕上的元素分隔开
1.2.1.3. 垫片(spacer)
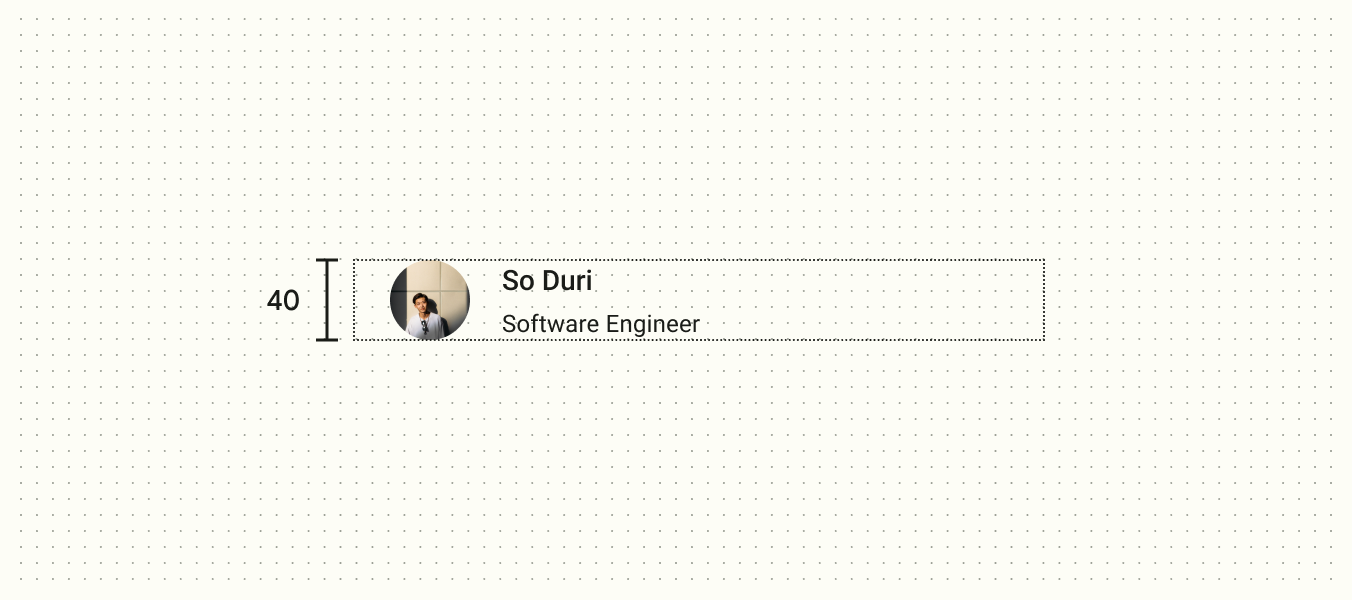
垫片是指布局中两个窗格之间的空间。垫片大约24dp宽。

垫片将两个窗格彼此分开。
1.2.1.4. 内边距(padding)
内边距是指UI元素之间的空间。内边距可以垂直和水平测量,不需要跨越布局的整个高度或宽度。内边距以4dp为增量进行度量。

内边距将标题与上面的图像分隔开
1.2.1.5. 像素密度
一英寸屏幕上存在的像素数称为像素密度。高密度屏幕的每英寸像素数比低密度屏幕多。因此,相同像素尺寸的UI元素在低密度屏幕上看起来更大,在高密度屏幕上显得更小。
要计算屏幕密度,可以使用以下公式:
屏幕密度=以像素为单位的屏幕宽度(或高度)/以英寸为单位的屏幕宽度(或高度)
![]()
高密度UI元素
![]()
低密度UI元素
1.2.1.6. 密度无关像素
密度无关像素,写作 dp(发音为“dips”),是灵活的单位,可以在任何屏幕上缩放以具有统一的尺寸。 它们提供了一种灵活的方式来适应跨设备的设计。 Material UI 使用密度无关像素在不同密度的屏幕上一致地显示元素。
1dp等于160个物理像素的屏幕上的宽度。
计算dp: 1dp=(像素宽度*160)/屏幕密度
dp = (width in pixels * 160) / screen density
| Screen physical width | Screen density | Screen width in pixels | Screen width in dp |
|---|---|---|---|
| 1.5 in | 120(px/inch) | 180px | 240dp |
| 1.5 in | 160(px/inch) | 240px | 240dp |
| 1.5 in | 240(px/inch) | 360px | 240dp |
1.2.2. 信息密度
布局的间距尺寸(包括边距、间隔符和填充)可以更改以增加或减少其信息密度。当用户需要快速扫描、查看或比较大量信息(如数据表中的信息)时,高密度布局非常有用。增加列表、表格和长表单的布局密度可以展示更多内容在屏幕上。

当用户需要扫描屏幕上的大量信息时,请考虑使用更高密度的信息设计
然而,密集布局可能不太容易操作,因为交互式元素尺寸较小,因此在增加信息密度时要小心。

注意: 避免将可选目标元素尺寸减少到48x48dp以下
1.2.3. 密度标尺(Density scale)
密度标尺允许您在需要时控制单个组件的内部间距。
密度标尺是用数字编号的,从组件的默认密度的0开始。随着空间的减少,比例将变成负数(-1、-2、-3),从而创建更高的密度。每个减少一个刻度表示组件间距减少4dp。

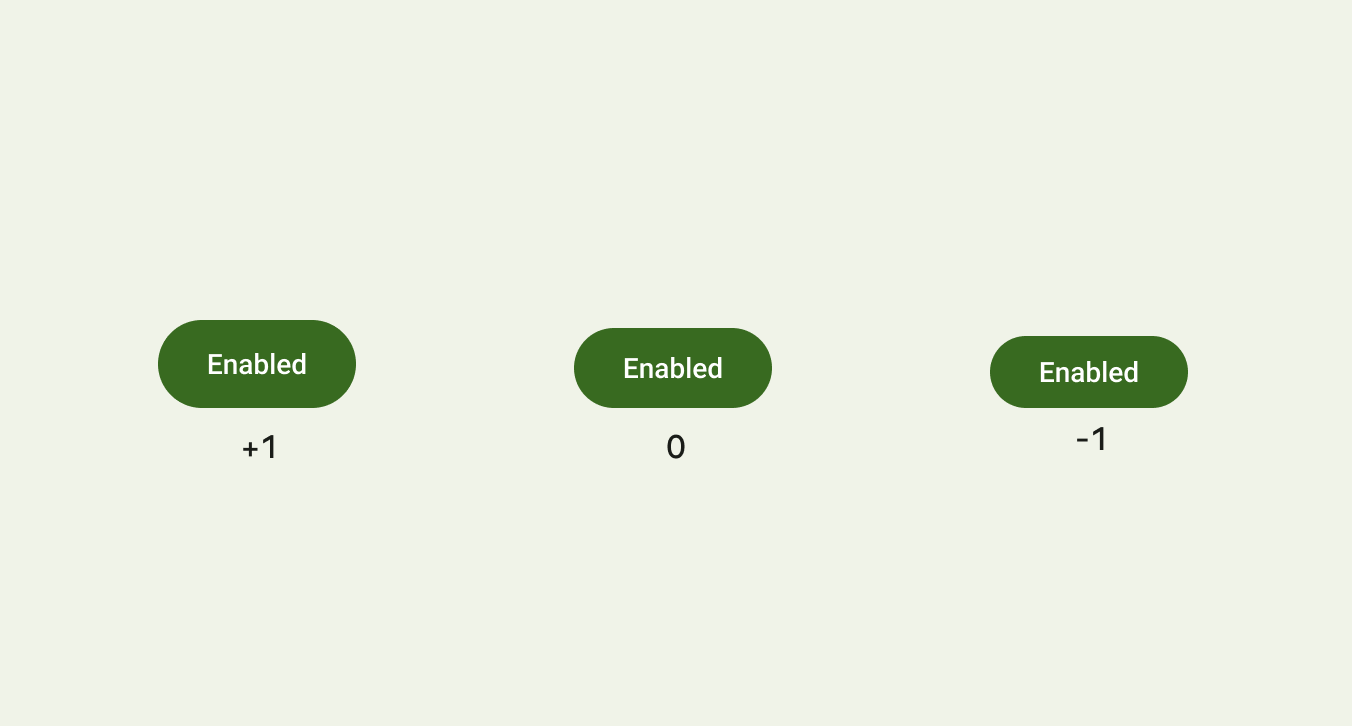
按钮提供多种密度,以最适合设计需求
当多个图元在一个构件中垂直堆叠时,请使用4dp增量来分隔它们。将分组元素在组件容器中居中。
不要将密度应用于交互组件。它们应保持最小48x48dp,即使它们的视觉元素较小。
1.2.4. 布局部件
大多数布局都有两个区域:
- 导航(Navigation)
- 主体(Body)
1.2.4.1. 导航区域
导航区域包含主导航组件和元素,例如:
- 导航抽屉
- 导航栏杆
- 导航栏
此部分中的元素帮助人们在应用程序中的目标之间导航或访问重要操作。

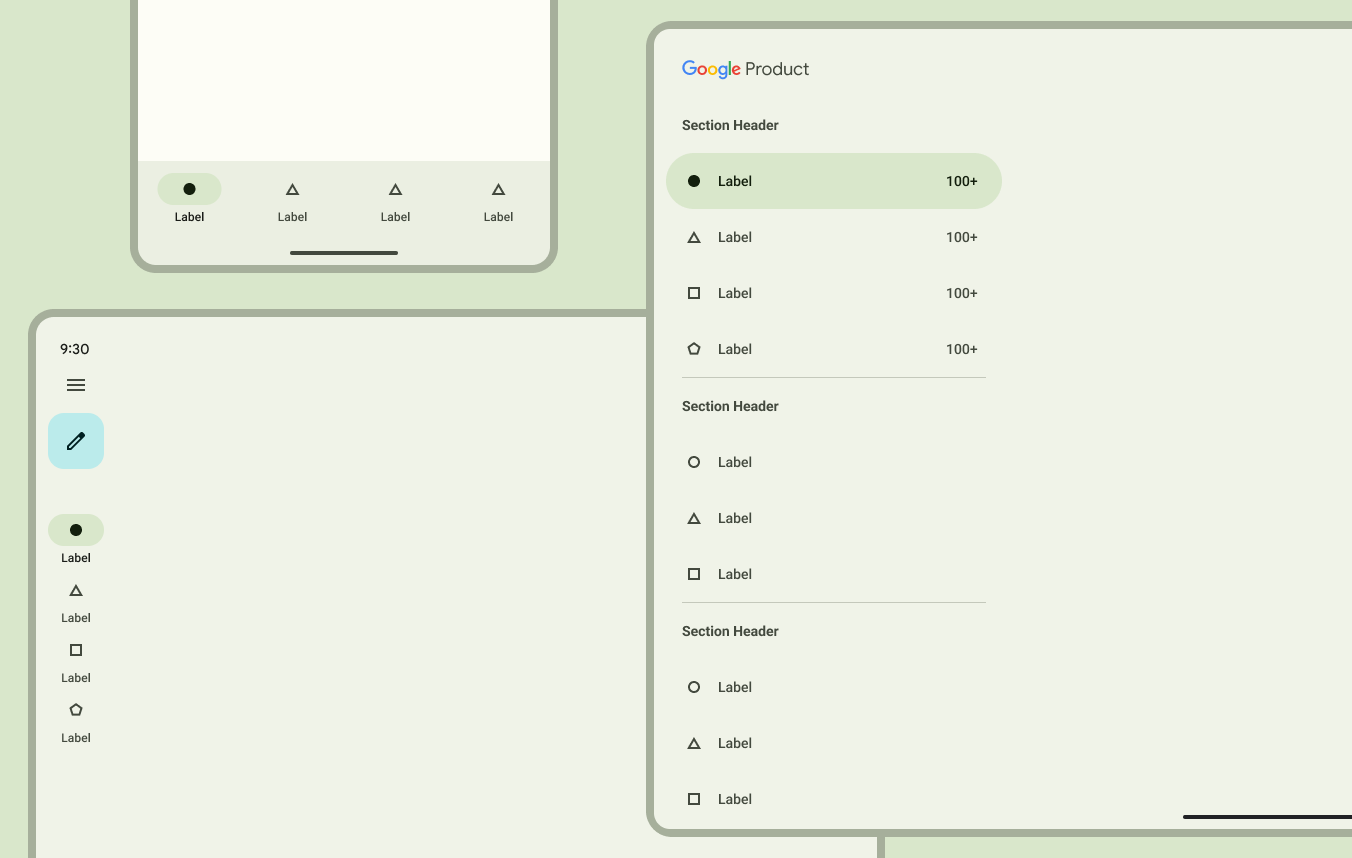
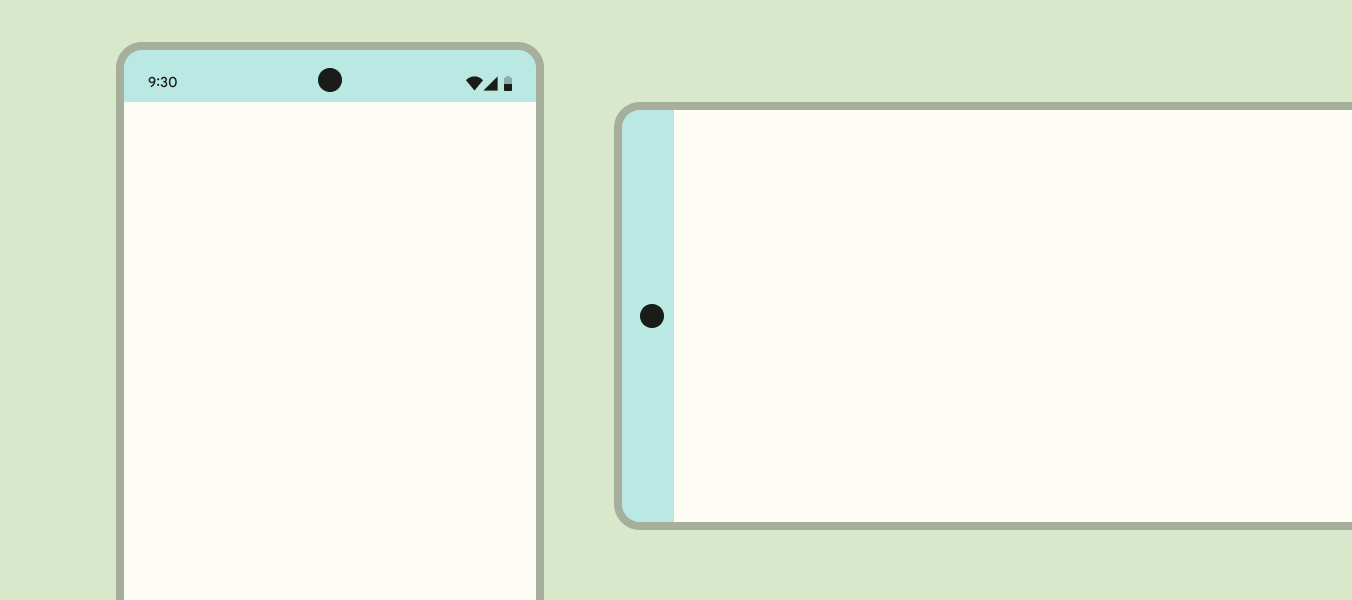
三种不同的导航组件适用于各种设备大小和环境
1.2.4.2. 主体区域
主体区域包含应用程序中的大多数内容,包括:
- 图像
- 文本
- 列表
- 卡片
- 按钮
- 应用程序栏
- 搜索栏
主体区域中的内容被分组到一个或多个窗格中。

主体区域是导航区域之外的区域。
1.2.4.3. 窗格
窗格是指正文区域内的内容分组。所有应用程序内容都在一个或多个窗格中。
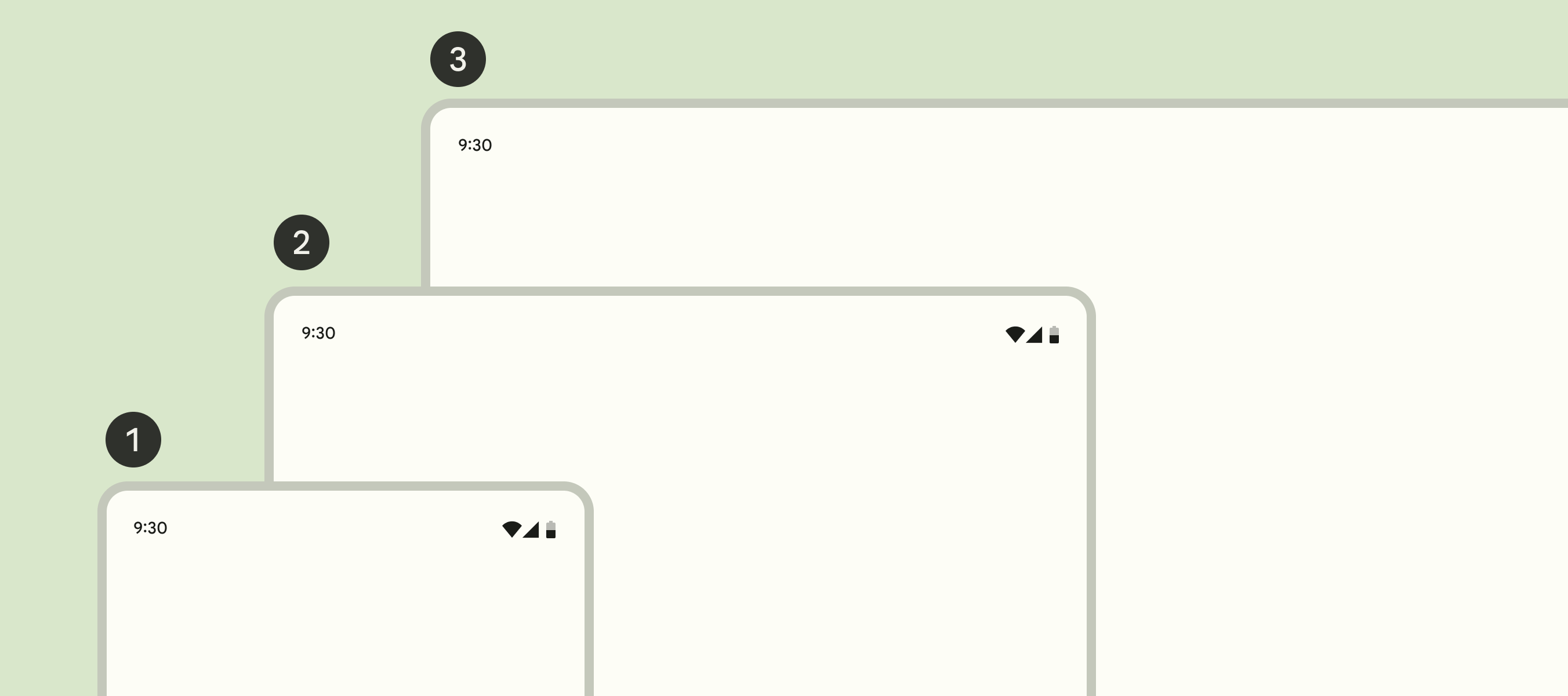
布局区域和窗格的排列和相对大小将根据设备的窗口大小类别而变化:
紧凑:1个窗格
中:1个(推荐)或2个窗格
展开:1或2个窗格(推荐)

- 第一窗格
- 第二窗格
窗格类型:
- fixed:固定宽度(360 dp)
- flexible:响应可用空间,可以增长和收缩

- 第一窗格(固定窗格)
- 第二窗格(弹性窗格)
窗格不同于窗口,窗格是指包含应用程序的frame。多窗口视图是一种系统UI功能,用于同时显示多个应用程序。参考Android多窗口支持指南

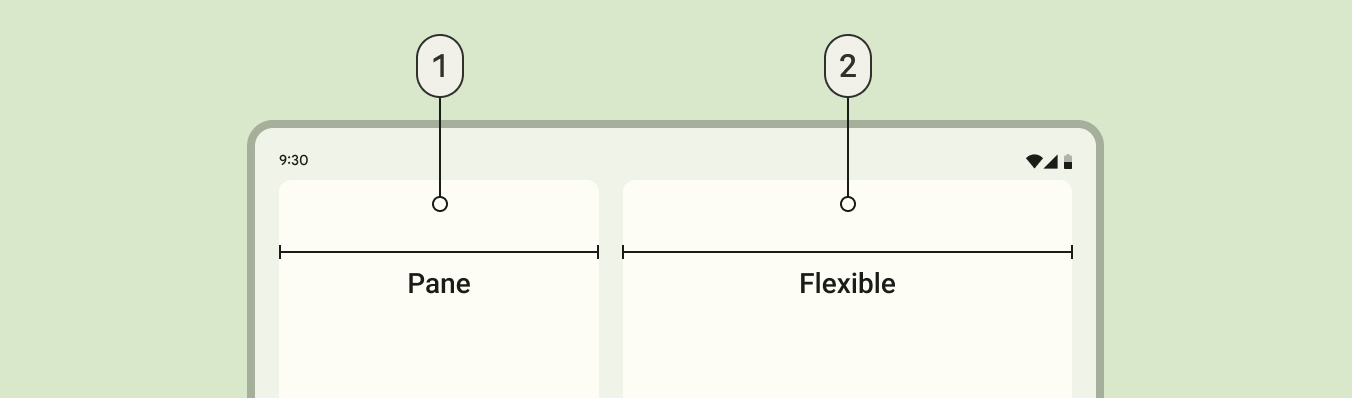
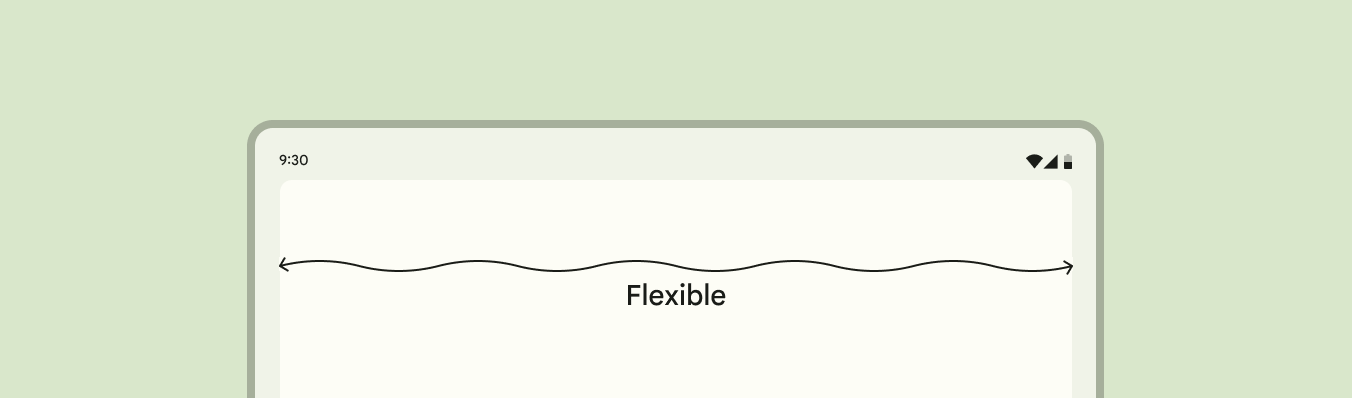
1.2.4.4. 布局
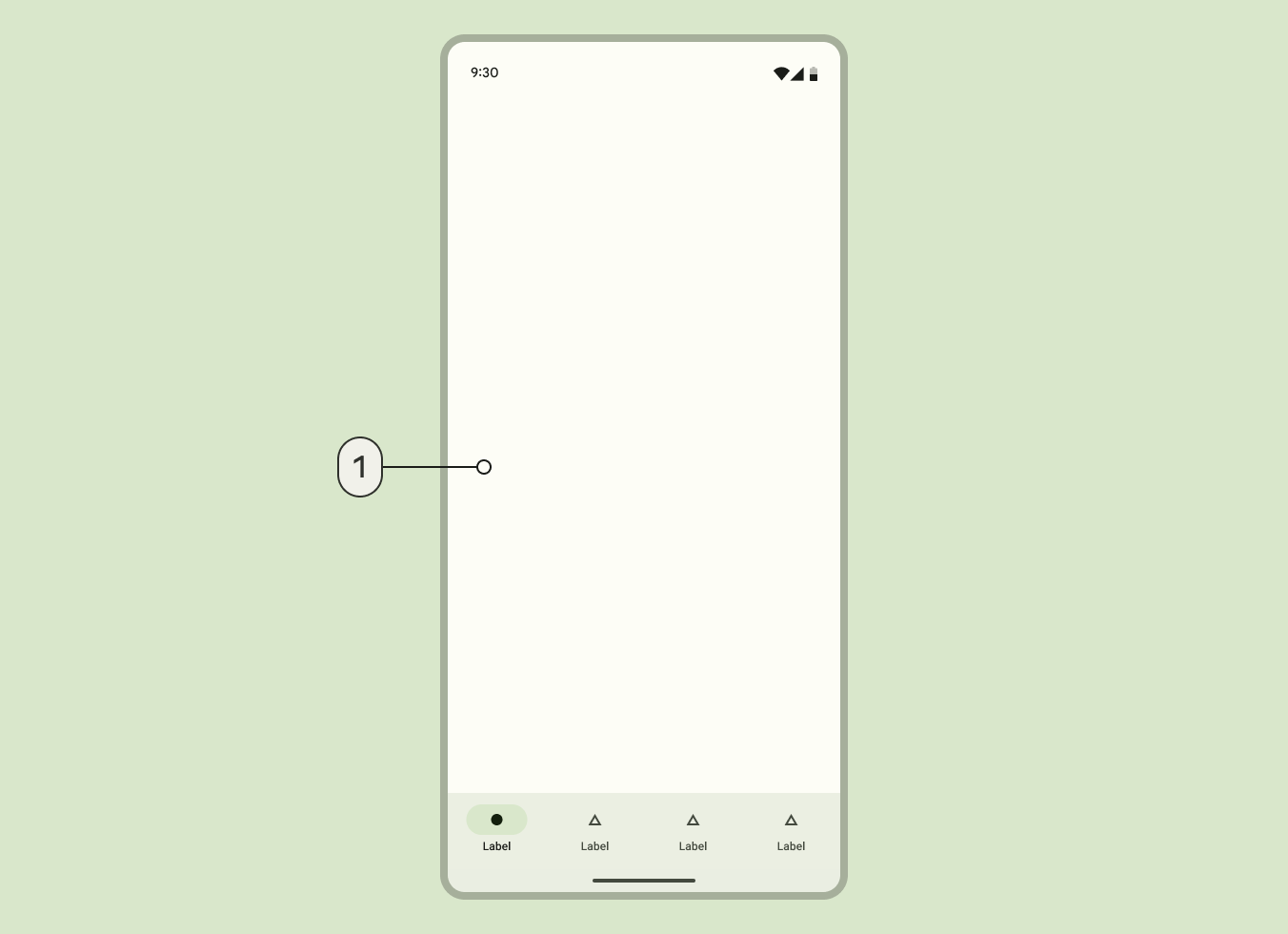
单窗格布局使用一个弹性窗格。

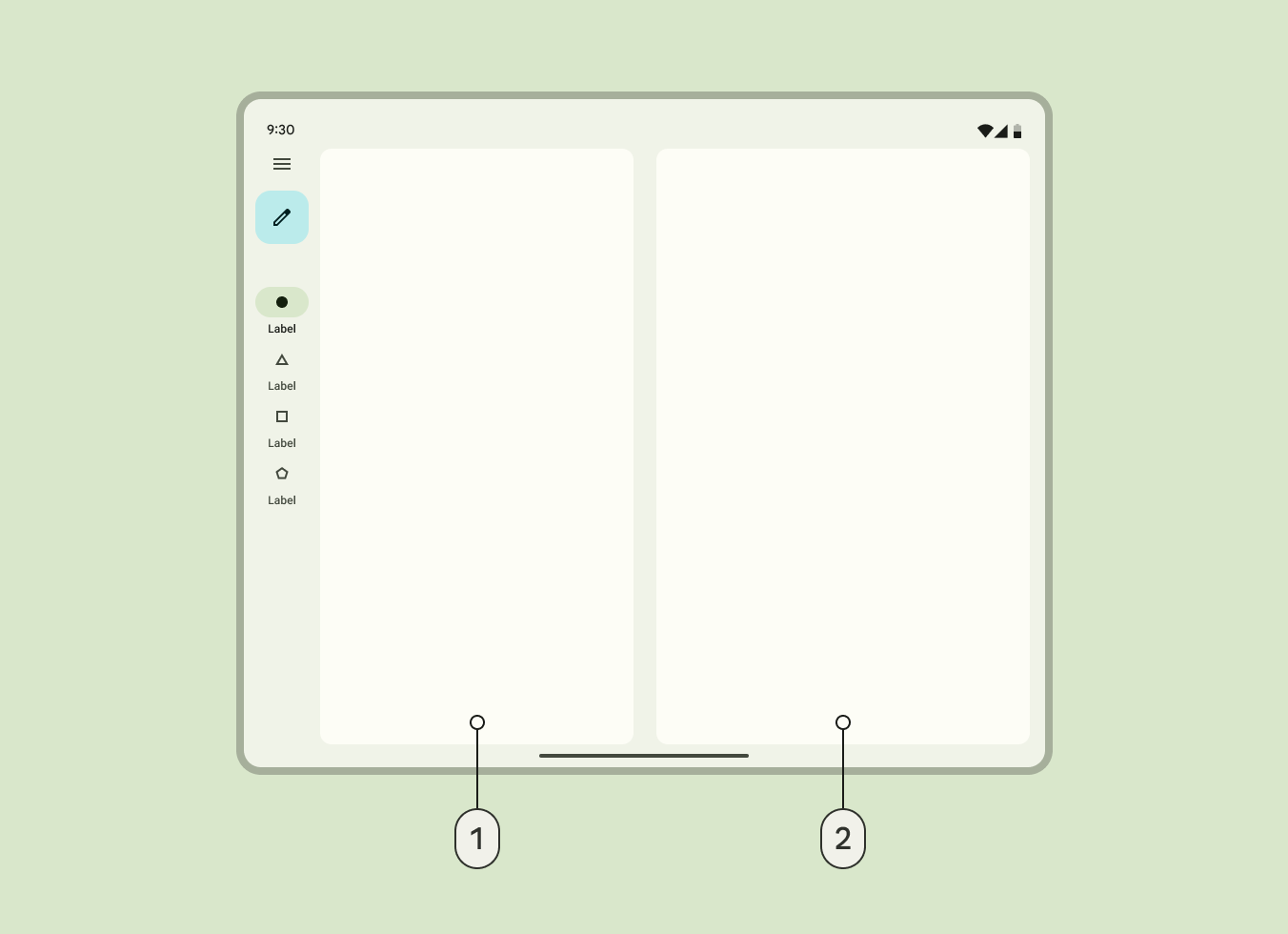
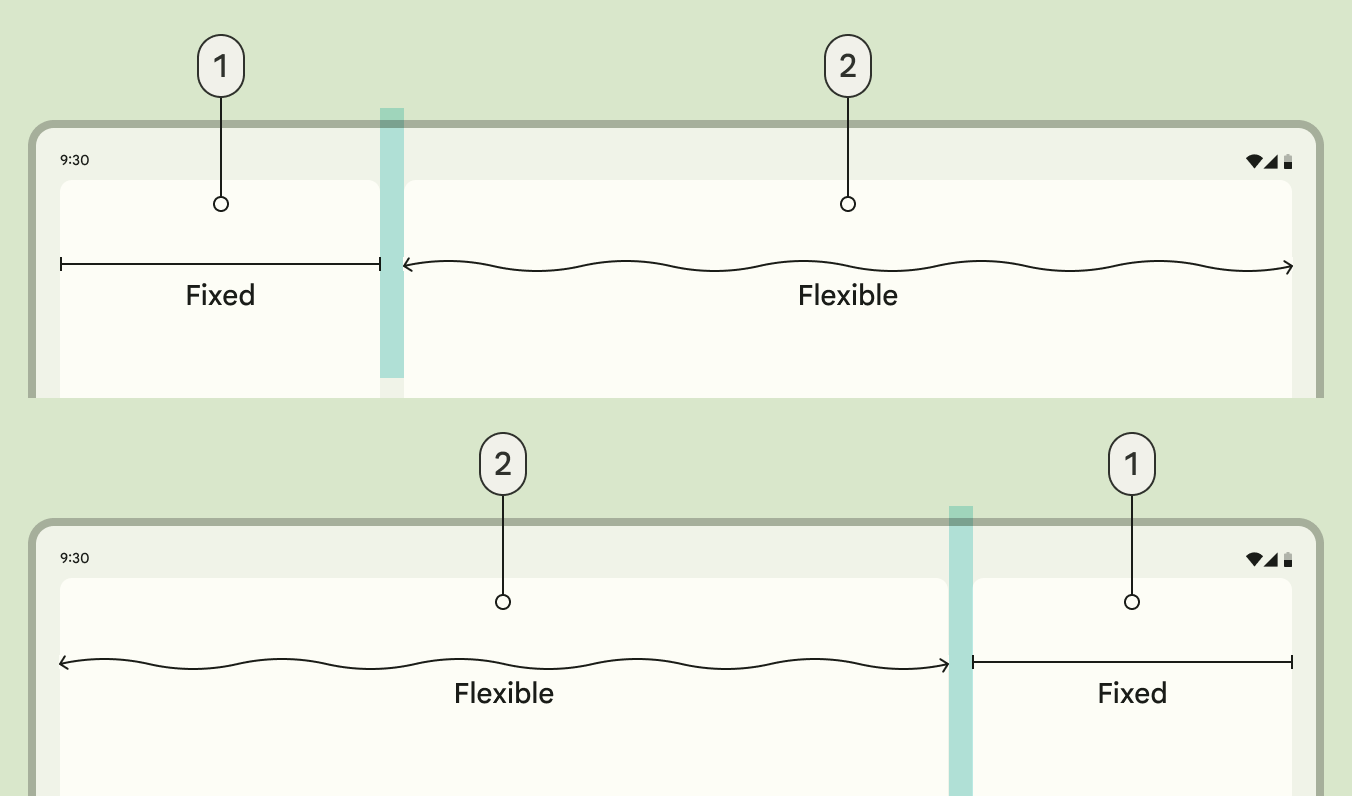
两窗格布局通常使用一个固定窗格和一个弹性窗格,它们可以以最适合内容的任何顺序出现。

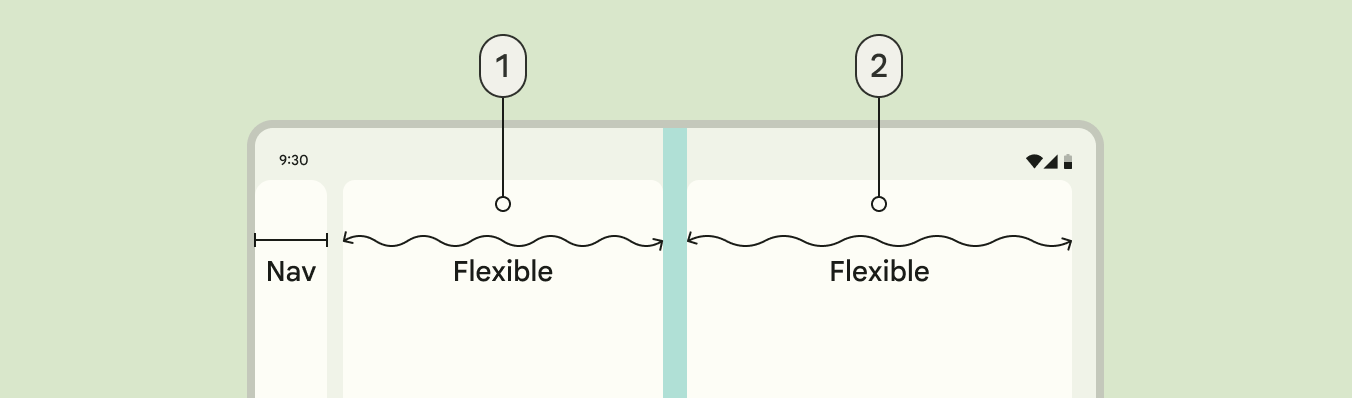
另一种两窗格布局称为分割窗格,它使用两个等于屏幕宽度 50% 的灵活窗格。此布局最适合可折叠设备。

1.2.4.5. 应用栏(App bars)
窗格可以包括顶部应用栏和底部应用栏。

窗格内的应用程序栏的示例
顶部应用栏中的任何嵌套操作都应根据可用宽度隐藏或显示。

显示了两个操作的紧凑窗口

显示了五个操作的扩展窗口
当布局从一个窗格过渡到两个窗格时,请避免在窗格之间移动元素。

在窗口级别之间切换时,不要将元素移动到不同的UI对象
1.2.4.6. 列(Column)
窗格中的内容可以显示在多列中以分割和对齐内容。
列是窗格独有的,不要在窗口级别使用。

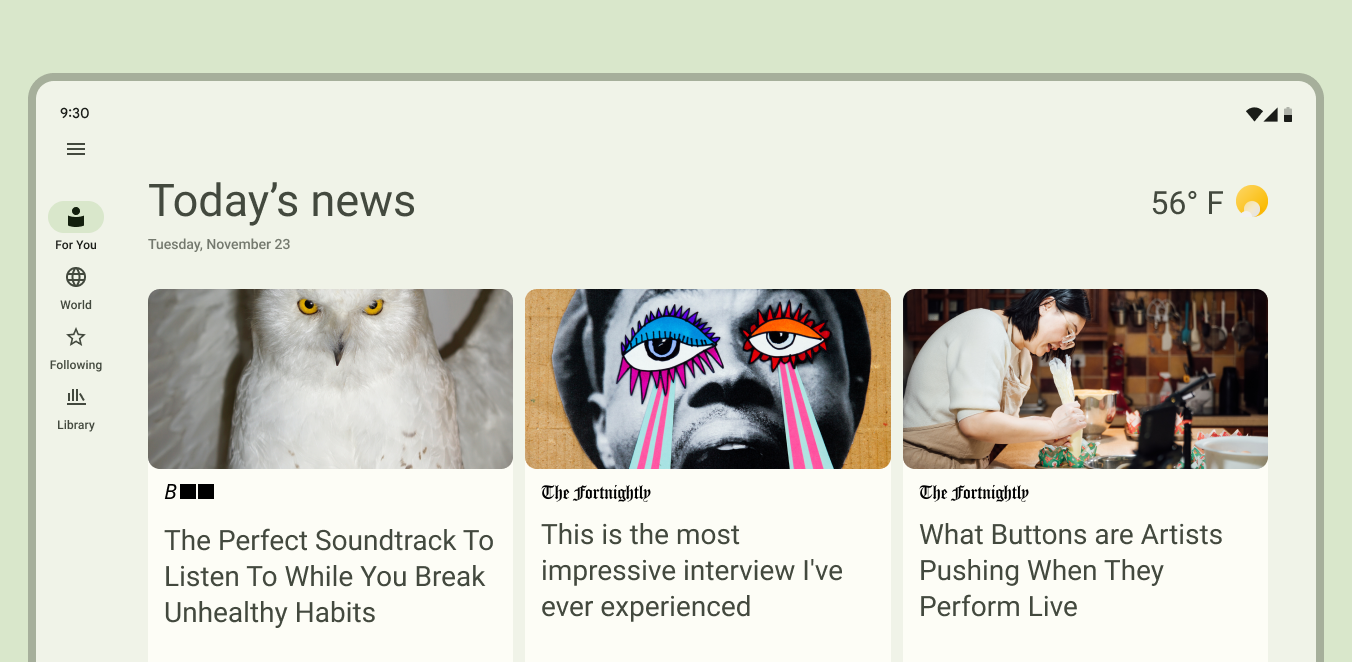
使用一个窗格,像News这样的应用程序使用多个内容列来创建其布局
1.2.5. 硬件与布局
窗口级别为通用布局决策提供了基础,但也需要考虑针对特定显示设备的布局策略。
1.2.5.1. 显示器切口
显示器切口是一些设备上延伸到显示器表面的区域。它允许边缘到边缘的体验,同时为设备屏幕上的重要传感器提供空间。
应用程序可以围绕显示器切口或其他功能进行扩展,但UI的某些部分可能会被遮挡。

移动设备的内容安全区域,位于前置摄像头的显示屏切口周围
1.2.5.2. 可折叠设备
可折叠设备使用折叠机制来折叠和展开。 设计布局时,需要考虑它们的独特特征。
可折叠设备的折叠区域将屏幕分为水平或垂直两部分。 折叠部分可以是屏幕的灵活区域,也可以是双屏设备上分隔两个显示屏的铰链。
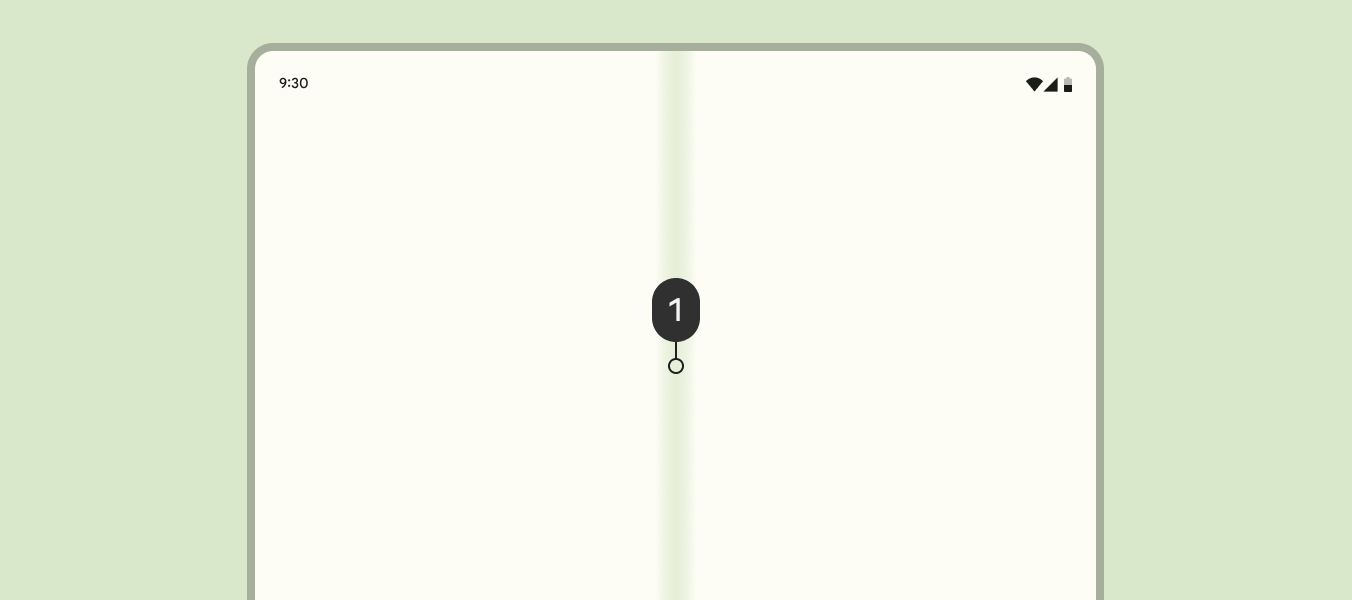
尽管有些用户可能会感觉到屏幕表面的触感差异,但几乎看不到灵活的折叠。 内容可以很容易地跨过折叠区域。

折叠通常位于设备屏幕的中央,可以提供无缝体验。
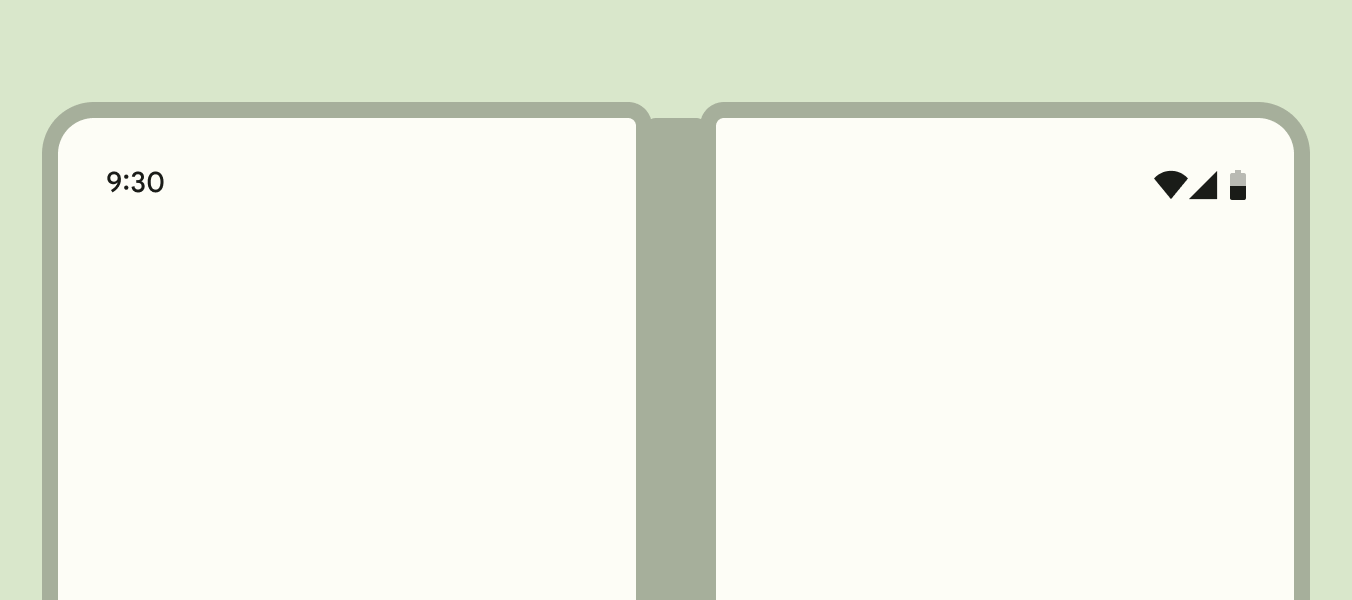
在具有物理铰链的设备上,将屏幕设计为两个不同的部分(单独的窗口区域或窗格)允许组合在铰链和屏幕上很好地工作。

物理铰链将两部分分开。此区域中没有显示部件.
1.2.5.2.1. 设备状态
可折叠设备可以有多种物理状态:折叠、平放和桌面。
-
折叠
折叠状态可以包括前屏幕,其通常适合紧凑的窗口尺寸类别,就像手机竖屏一样。

可折叠设备的前屏幕
-
平放
打开平面状态是指完全打开的屏幕,通常将窗口尺寸级别增加到中等或扩展。 平放设备可以横向或纵向使用。

在纵向打开状态下,较长的设备边缘是垂直的,而较短的边缘是水平的。

在横向打开状态下,较长的设备边缘是水平的,而垂直边缘较短。
-
桌面
桌面是指形成大致90度角的半开状态,设备的一半放在表面上。这种姿势类似于笔记本电脑。
铰链附近的UI控件可能很难让用户访问,超过铰链的文本可能很难阅读。
如果存在相机硬件,则桌面设备最好放置在没有任何突出硬件元素的一侧。
1.2.5.2.2. 交互
-
应用连续性
在可折叠设备上运行时,应用程序可以自动从一个屏幕转换到另一个屏幕。 转换后,应用程序应恢复到相同的状态和位置,并且当前任务应无缝继续。
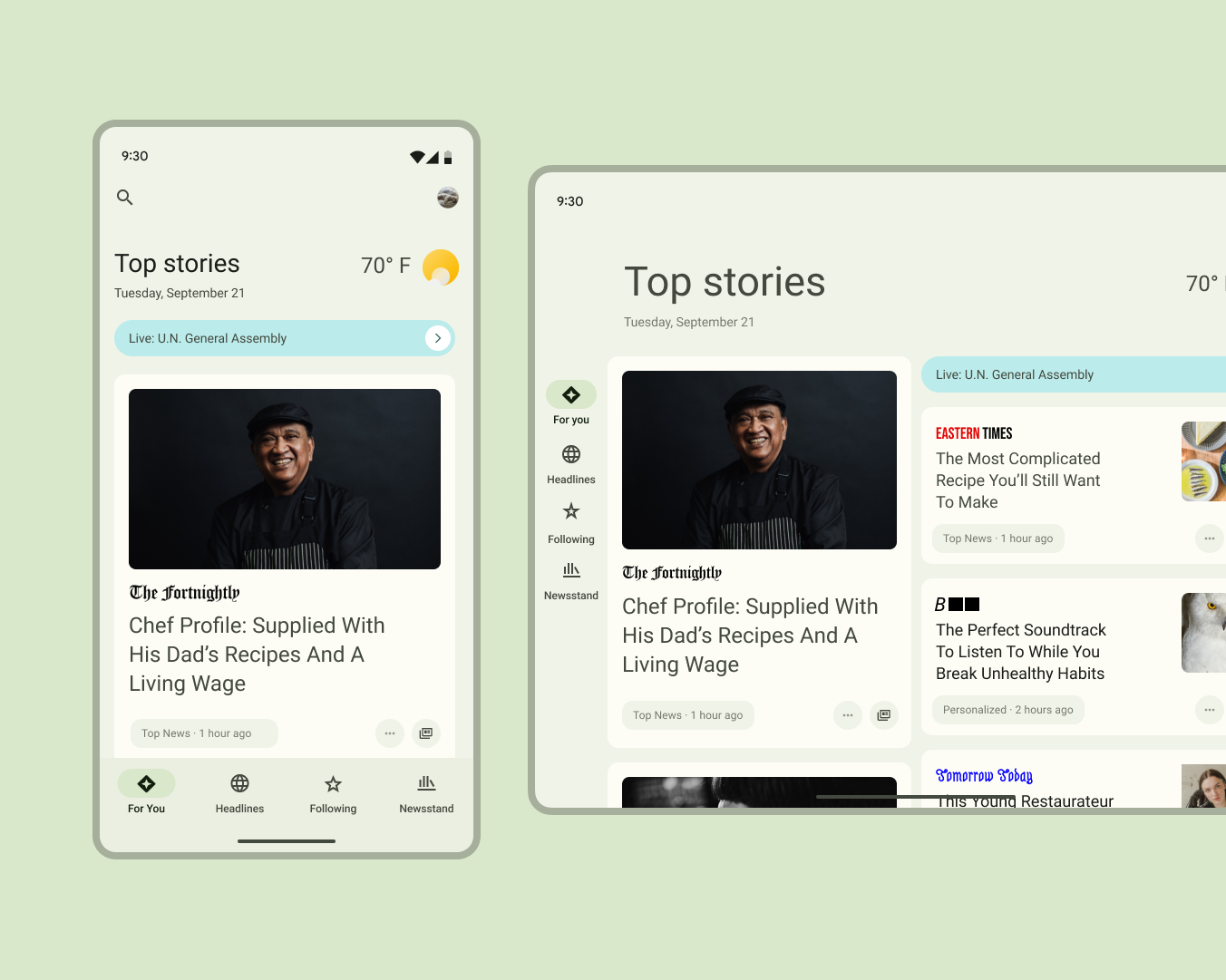
大屏兼容性测试。
当可折叠设备切换设备状态时,新闻应用会在紧凑和扩展的窗口级别中显示内容。
-
滚动和多个窗格
根据您的应用程序使用窗格的方式,折叠设计的滚动行为可能会在展开设计中发生变化。如果展开窗格,您可以决定整个窗口是否一起滚动,或者每一侧(每个窗格)独立滚动。
如果您的设计有多个窗格,则每个窗格都可以作为独立的可滚动区域运行。
1.3. 应用布局
1.3.1. 窗口尺寸等级
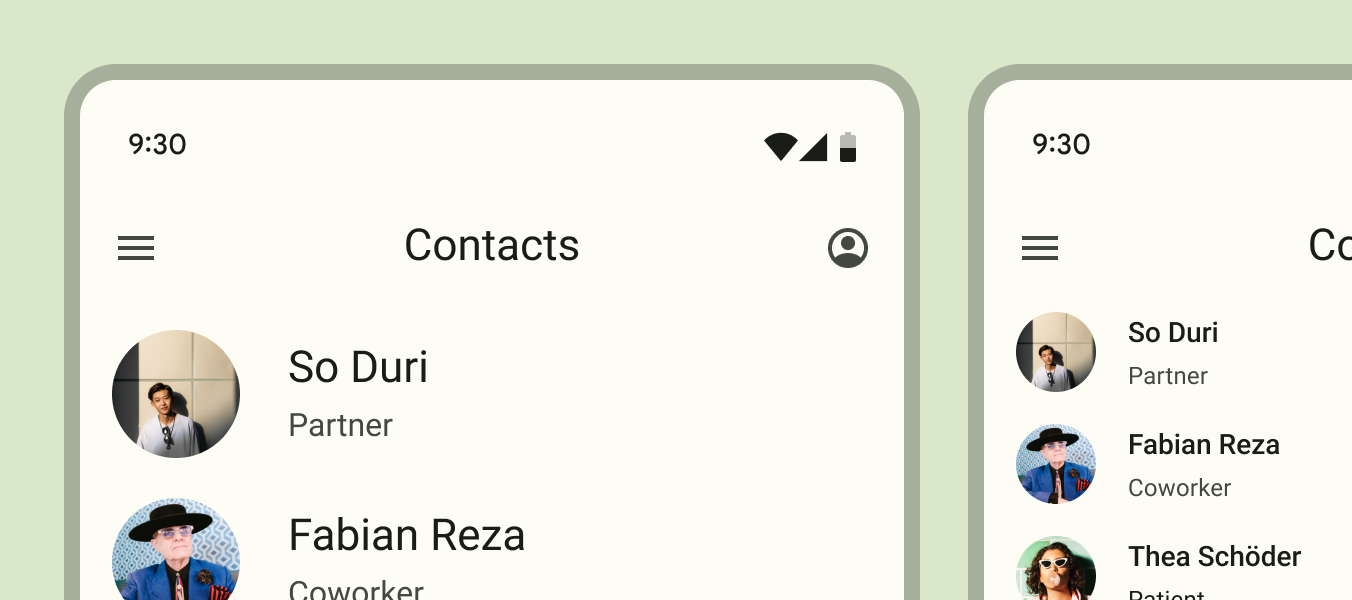
不同尺寸和方向的设备需要不同的布局。例如,新闻应用程序在移动设备上可能只有一列文本,但在较大的桌面设备上显示多列。这种布局变化利用了设备功能和用户预期。
窗口尺寸等级是一些固定的断点,即布局需要更改以匹配可用空间、使用习惯和人体工程学的窗口尺寸。Material Design将所有设备划分为三中窗口尺寸类别:紧凑型(compact)、中型(medium)或扩展型(expanded)。
Material Design将重点放在关注窗口尺寸,而不是针对不断增加的显示设备进行设计,从而确保布局适用于各种设备。

- 紧凑型(compact)
- 中型(medium)
- 扩展型(expanded)
| 窗户等级(宽度) | 断点(dp) | 常用设备 |
|---|---|---|
| 紧凑型 | 宽度 < 600 | 手机纵向显示 |
| 中型 | 600 <= 宽度 < 840 | 纵向平板电脑 折叠设备(纵向展开) |
| 扩展型 | 宽度 >= 840 | 手机横向 平板 电脑横向 折叠设备(横向展开) 桌面 |
窗口大小类别也可用于高度,这在设计非常小的设备时非常有用,因为即使横向方向也具有紧凑的宽度。在这种情况下,应该用导航栏来呈现一个内容窗格。
但是,大多数布局都包含垂直滚动内容,因此只需调整到可用宽度即可
针对尺寸等级而不是针对特定设备进行设计,因为:
可用窗口空间量是动态的,并根据用户行为而变化,例如多窗口模式或展开可折叠设备。
设备根据方向分为不同的窗口大小类别。
1.3.2. 跨窗口级别设计
每个产品视图应具有三种布局,每种布局对应三种窗口大小类别。
建议使用不同的组件在三种布局中执行相同的功能。
| 窗类 | 窗格 | 导航 | 沟通 | 行动 |
|---|---|---|---|---|
| 紧凑型 | 1 | 导航栏、模态导航抽屉 | 简单对话框、全屏对话框 | 底部导航 |
| 中等的 | 1(推荐)或 2 | 导航栏、模态导航抽屉 | 简单的对话框 | 菜单 |
| 扩展 | 1 或 2(推荐) | 导航导轨、模态或标准导航抽屉 | 简单的对话框 | 菜单 |
首先针对一个窗口类大小进行设计,然后通过问自己以下五个问题来调整下一个类大小的布局:
-
应该显示什么?
隐藏在较小屏幕上的 UI 部分可以在中等和扩展布局中显示。
例如,在紧凑型设备上,导航抽屉默认折叠并通过菜单按钮访问;在扩展设备(例如大型平板电脑或笔记本电脑)上,默认情况下可以打开导航抽屉以显示更多操作和功能。
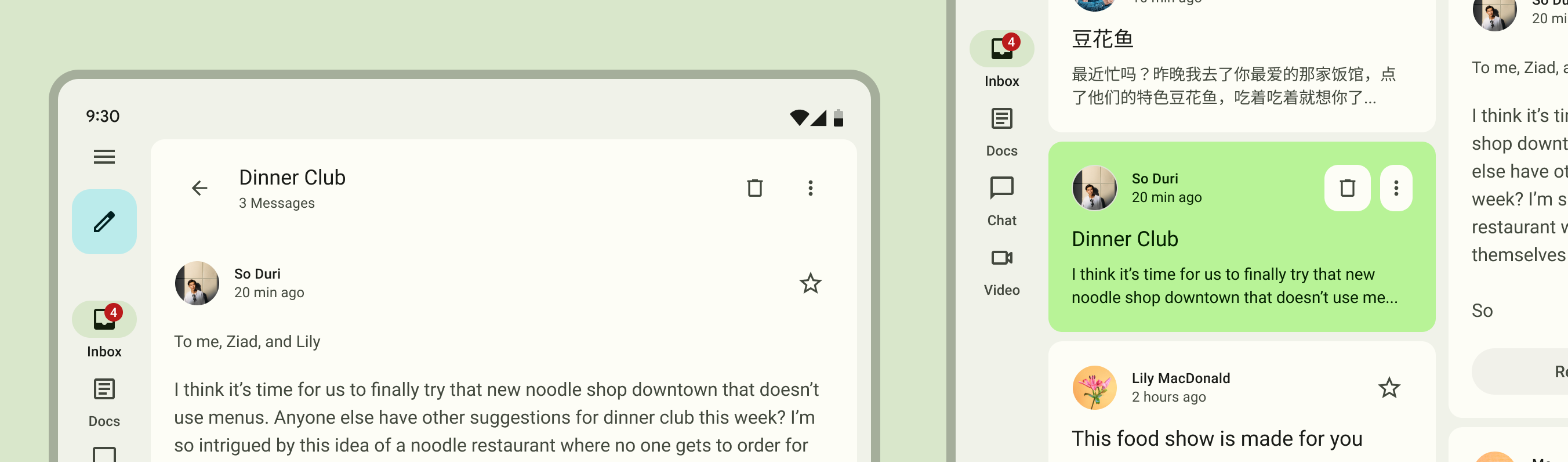
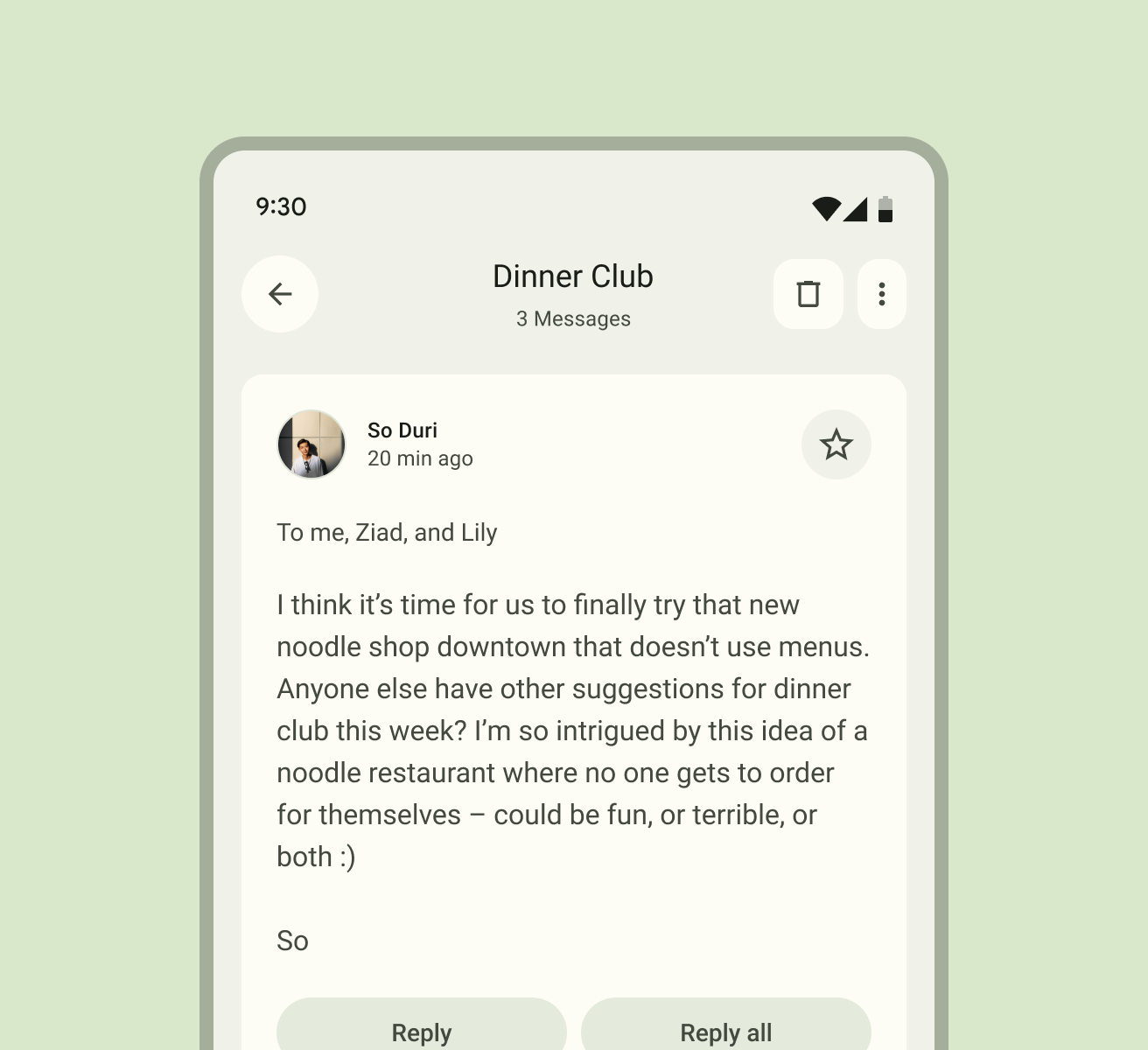
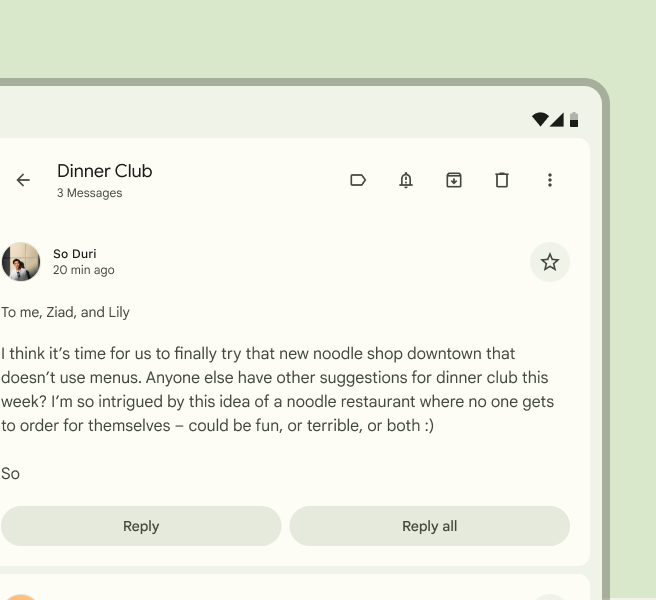
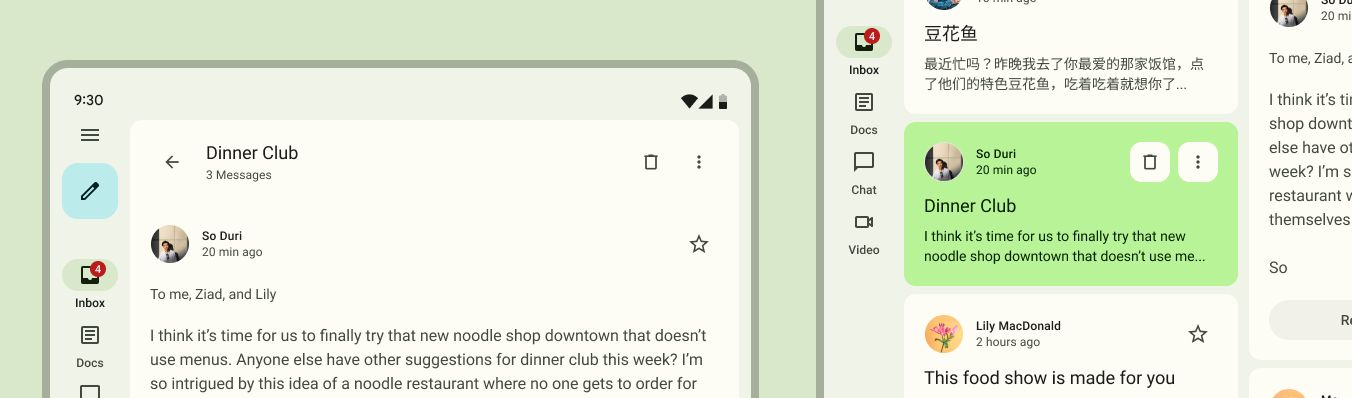
对于显示其他窗格也是如此,例如当扩展的设备有空间同时显示收件箱窗格和包含所选电子邮件的窗格时。额外的屏幕并不仅仅意味着把同样的东西做得更大。
-
屏幕应该如何划分?
将屏幕划分为布局窗格时,请考虑窗口尺寸类别。
使用单个窗格的组合最适合紧凑型和中型窗口尺寸类别,而两个窗格最适合扩展窗口尺寸类别。
还要考虑内容和交互需求。
例如,在中等窗口类中可以有两个窗格,但可能不会产生最可用的体验。复杂的列表项可能会导致很难在两个紧凑窗格中舒适地查看内容。
然而,受益于项目之间快速导航的低密度内容可能效果很好。
单窗格布局可以将注意力集中在一个操作或视图上,为特定目标创建一个无干扰的环境,例如:
- 玩游戏
- 看电影
- 视频通话
- 创意应用
-
哪些应该调整大小?
在紧凑型屏幕上较小的 UI 部分在中型和扩展屏幕上可能会变大。例如,移动设备上的水平方向的卡片在较大的平板电脑上可能会变得更方形。在较大的屏幕上也可以增加窗格的大小,并且可以重新排列其元素以更好地利用空间。请参阅应该重新定位什么?了解更多信息。
考虑调整大小:
- 牌
- 饲料
- 列表
- 窗格
调整元素大小可以使图像更加突出,或者为更大的版式样式腾出空间,从而增强可读性。这种类型的适应会影响屏幕上内容和对象的规模以及它们之间的关系。例如,移动设备上的文本列表可以调整边距、垂直间距和密度,以更好地适应平板电脑等中等窗口类设备。
在每个窗口类别中,文本的理想行长是 40-60 个字符。调整包含文本的元素大小时,请使用边距和版式属性(例如行高、字体粗细和版式大小)将行保持在 40-60 个字符以内。
-
哪些应该调整位置?
UI 及其组件可以重排或重新定位,以利用扩展屏幕和调整大小的窗格上的额外空间。重新定位也是满足因设备尺寸而变化的人体工程学和输入需求的一种方法,例如将操作从紧凑型屏幕的底部转移到中型和扩展屏幕的前缘。这种方法类似于网络上的响应式设计。
考虑:
- 重新定位卡片
- 添加第二列内容
- 创建更复杂的照片布局
- 引入更多负空间
- 确保导航和交互元素的可达性
当父容器缩放时,内部元素可以锚定到左侧、右侧或中心。内部元素也可以保持固定位置,如导航抽屉内的浮动操作按钮 (FAB) 的示例所示。
对于按钮,按钮容器内的图标和文本标签可以保持彼此锚定,在按钮容器水平缩放时保持居中。
-
应该换什么?
随着窗口尺寸类别的布局发生变化,具有相似功能的组件也可以互换。这使得调整布局以适应界面的人体工程学和功能质量的大规模变化成为可能。例如,紧凑布局中的底部导航栏可以与中等布局中的导航栏和扩展布局中的导航抽屉交换。
更换组件时请务必小心,确保可互换组件的功能相同。例如,请勿将按钮换成Chips。在列表项和卡片之间进行更改时要小心。
组件交换应始终为用户提供功能性和人体工程学目的。
1.3.3. 通用可更换组件
| 组件类型 | 紧凑型 | 中等 | 扩展 |
|---|---|---|---|
| 导航 | 导航栏 | 导航轨道 | 导航轨道 |
| 导航 | 模态导航抽屉 | 模态导航抽屉 | 模态或标准导航抽屉 |
| 沟通 | 简单或全屏对话框 | 简单的对话框 | 简单的对话框 |
| 补充选择 | 底部导航 | 菜单 | 菜单 |
1.4. 规范布局
使用三种规范布局作为组织应用程序中常见元素的起点。
每个布局都考虑了常见的用例和组件,以满足应用程序如何适应窗口类大小和断点的期望和用户需求。
1.4.1. 要点
共有三种规范布局:列表详细信息、支持窗格、内容摘要(feed)
每个规范布局都具有紧凑型、中型和扩展窗口尺寸类别的配置
1.4.2. 布局
共有三种规范布局:列表详细信息、支持窗格、内容摘要(feed)
-
内容摘要
使用内容摘要布局在可配置的网格中排列卡片等内容元素,以便快速、方便地查看大量内容。
-
列表详情
使用列表详细信息布局显示可探索的项目列表以及每个项目的补充信息(项目详细信息)。此布局将应用程序窗口分为两个并排的窗格。
-
支撑板
使用支持窗格布局将应用程序内容组织到主要和次要显示区域。主显示区域占据应用程序窗口的大部分(通常约为三分之二)并包含主要内容。辅助显示区域是一个面板,它占据应用程序窗口的其余部分并显示支持主要内容的内容。
2. 定制Material
2.1. 动态色彩让个人设备感觉个性化
Material 3 为品牌颜色和个人颜色偏好融合为独一无二的体验开辟了新的可能性。颜色系统满足了对颜色的需求,以反映应用程序的设计敏感性,同时也尊重个人为自己选择的设置。
通过启用动态颜色,应用程序可以保留定义和区分产品的颜色,同时还使用户可以更好地控制对他们来说最重要的样式。
2.1.1. 应用品牌色彩系统
借助动态颜色和 M3配色方案,您的应用程序的颜色会自动适应并与用户设置集成。
M3支持自定义参数的系统应用,以帮助定义和维护传达您品牌的风格。
颜色系统自动处理关键调整,提供无障碍的颜色对比度、易读性、交互状态和组件结构。动态颜色也适用于自定义(非Material)组件。

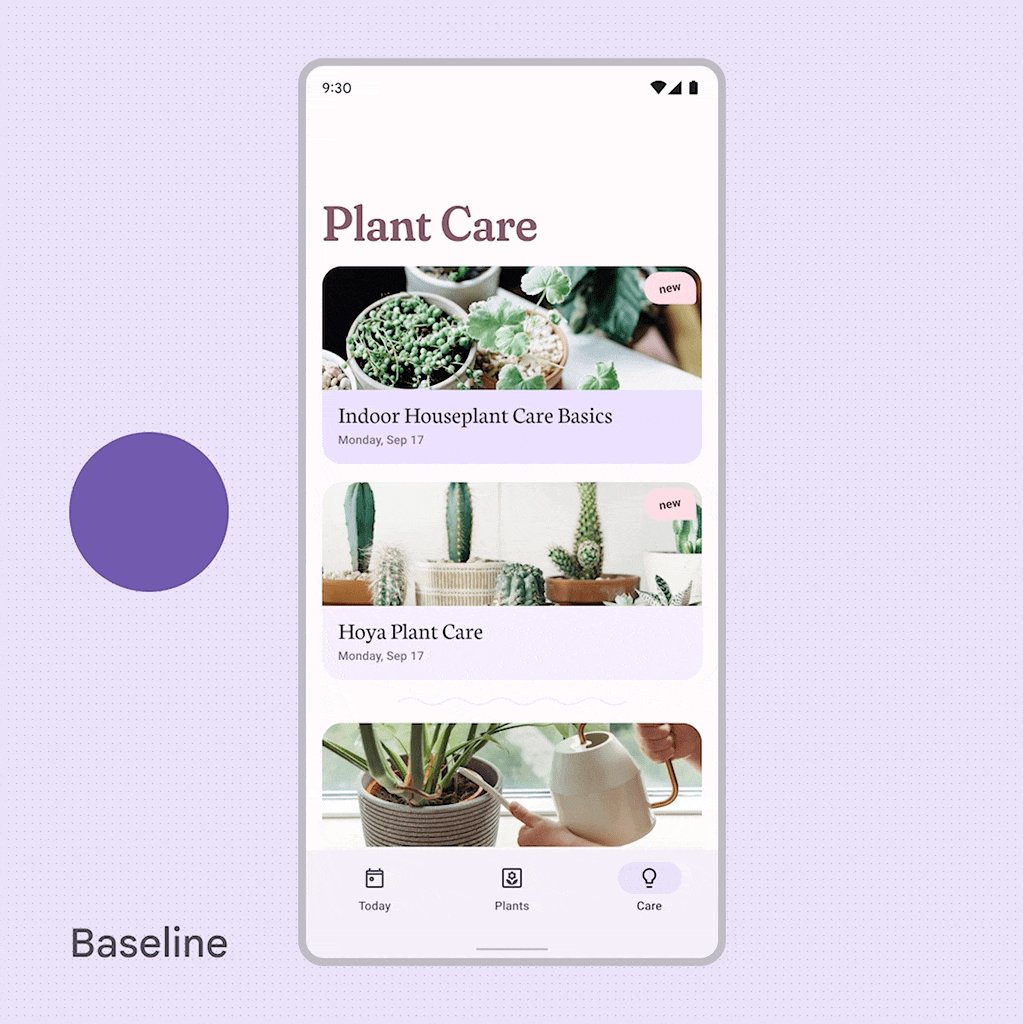
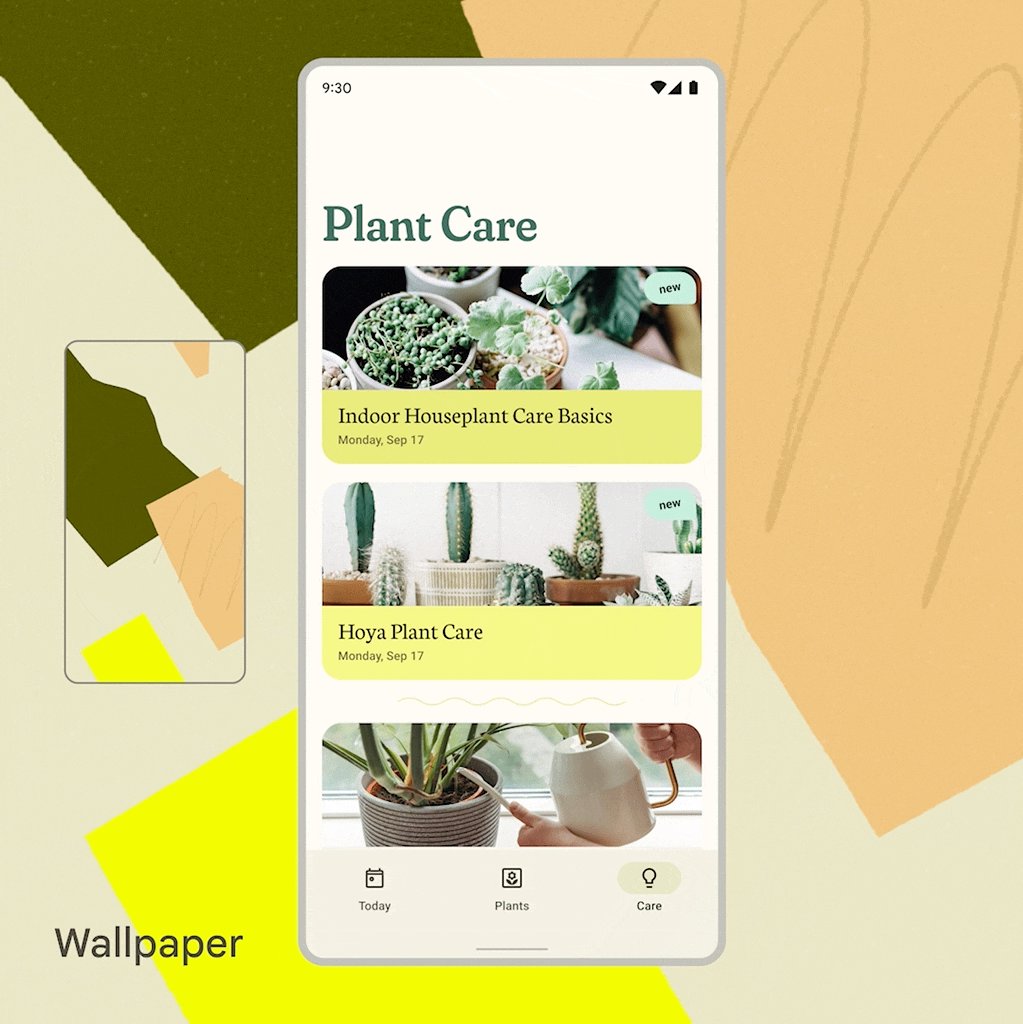
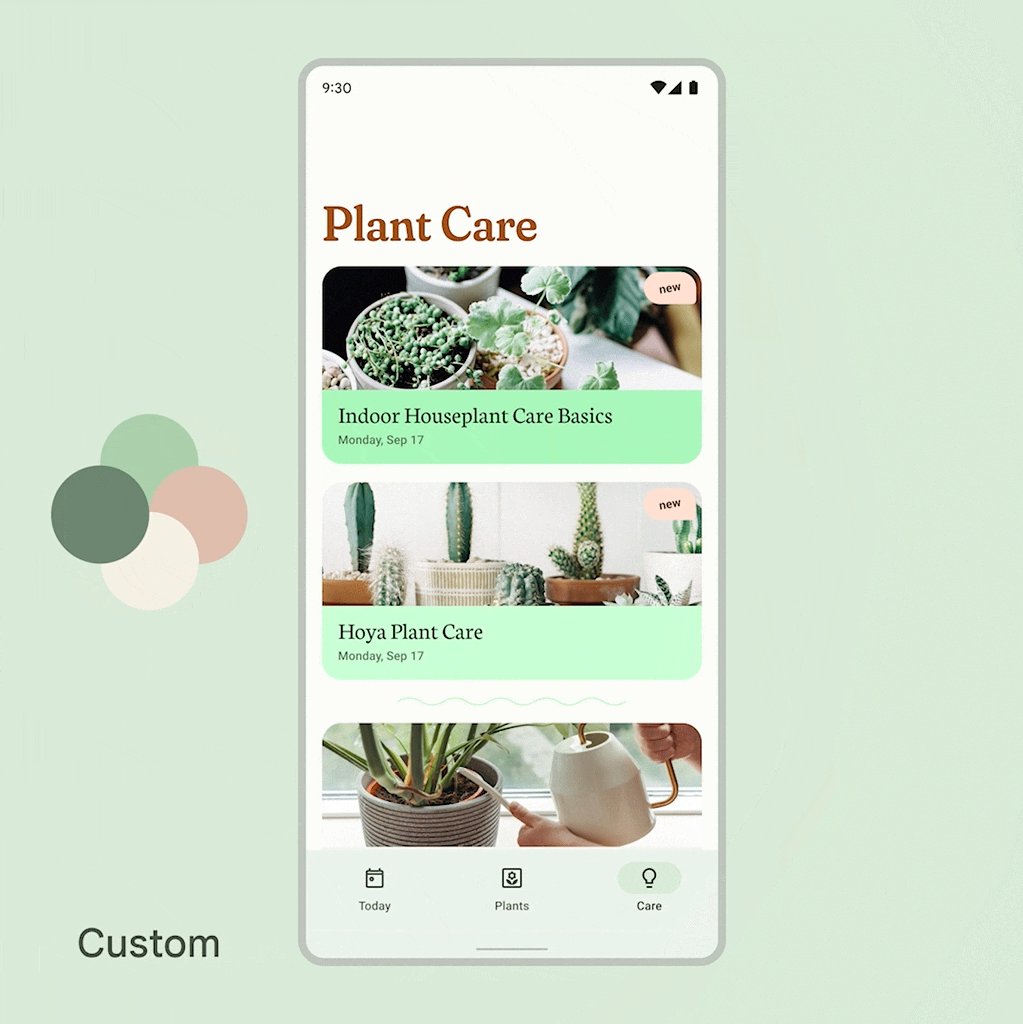
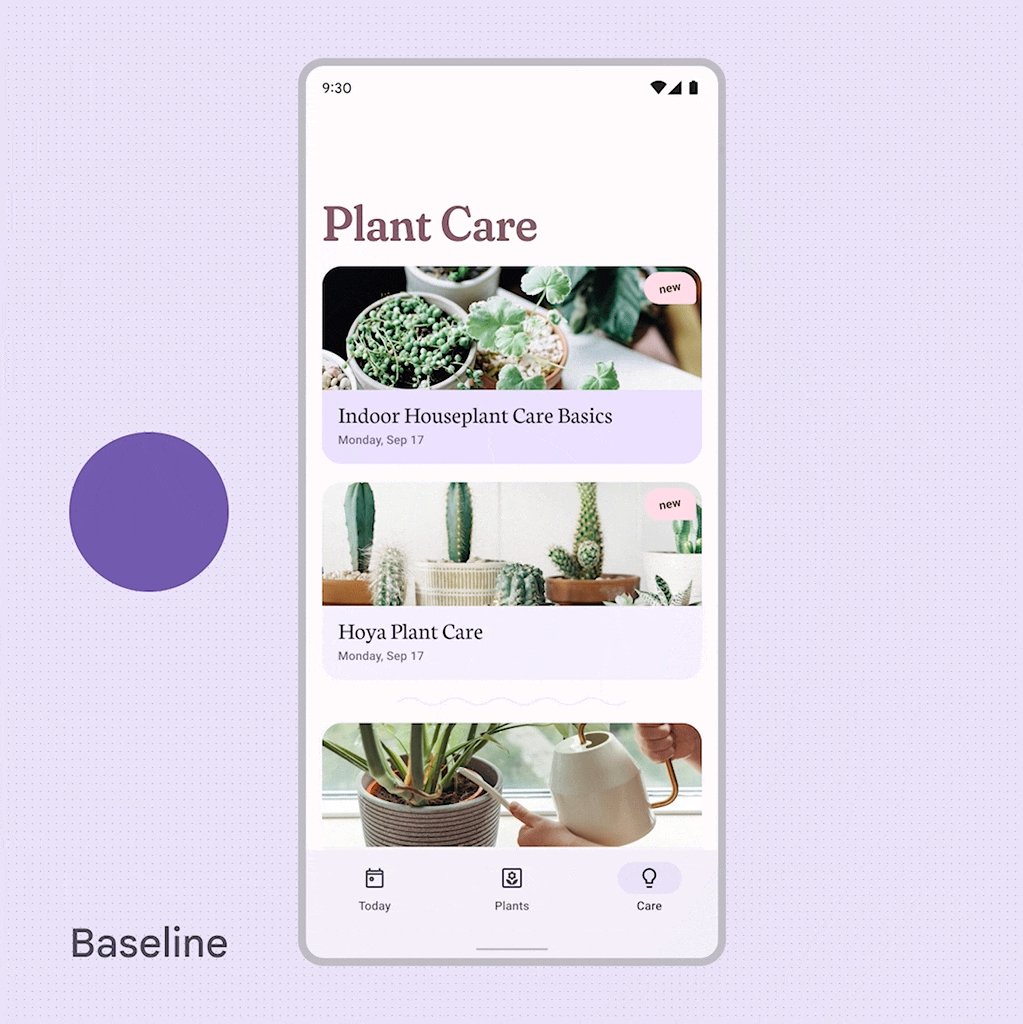
应用可以采用基线方案、用户生成的动态颜色或自定义颜色中的一系列颜色
2.1.2. 使用色彩系统
要利用个性化功能,您需要使用 M3 颜色系统构建自定义配色方案。
为了使您的应用程序尊重用户的设备和应用程序级设置,您将实现一个用户生成的配色方案可以映射到的自定义主题.
此外,使用自定义主题可确保您的应用程序为未启用动态颜色的用户提供备用配色方案。

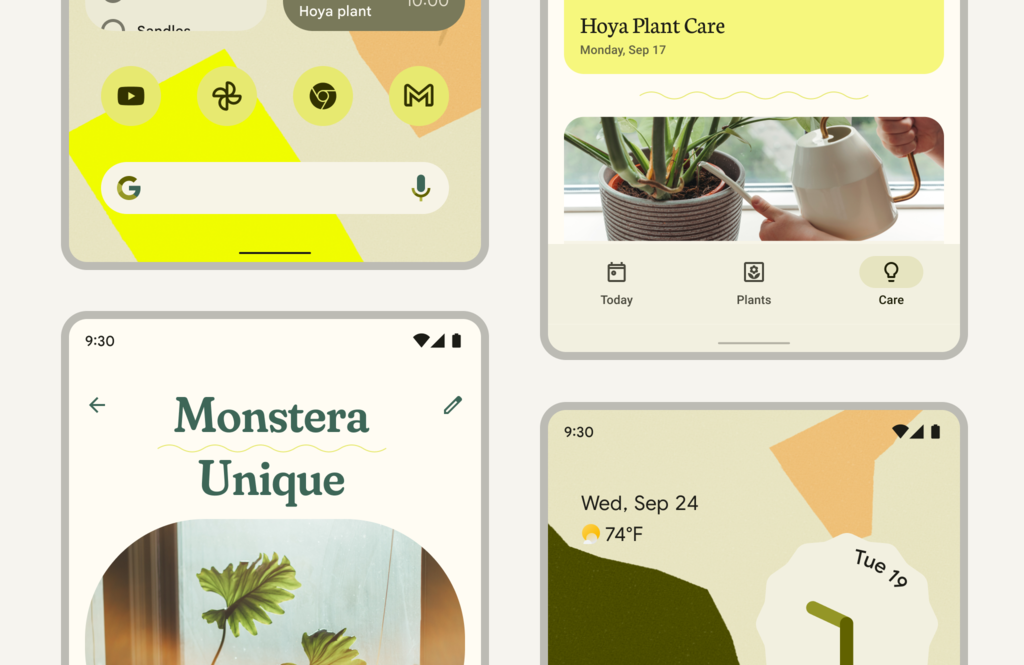
用户生成的配色方案可以作用于使用自定义主题的应用
2.1.2.1. 设置和教程
动态颜色既可以是用户设置的主体也是开发人员配置的主体。您可以有选择地应用动态颜色以配合您的品牌配色方案。而用户可以通过应用程序中的个人资料或帐户屏幕设置用户的配色方案设置,从而为应用程序中的个人空间添加个性。
2.1.2.1.1. 品牌参数设置
您现有的品牌参数可以与 Material Design 集成,以便在您的产品中保持一致的应用
您还可以从材料设计开始,为项目创建一个新的、完整的颜色系统
2.1.2.2. 动态色彩教程
动态颜色代码实验室是一个实践演练,有助于可视化设计和品牌颜色如何与动态颜色相互作用。它可以帮助您进入下一步,使用Figma 的 Material Theme Builder插件将颜色应用到您的设计中。
2.1.2.3. 材质主题生成器
通过内置代码导出,Material Theme Builder Figma 插件可以轻松可视化您的设计、迁移到 M3 颜色系统并利用动态颜色。
Material Theme Builder 创建可以导出为多种代码格式的颜色和类型标记。Design Token是创建和维护样式值来源的重要工具。Figma 插件以 Figma 样式的形式创建令牌,以与现有的模型、品牌风格指南甚至设计系统连接。
Material Design Token可在格式化主题文件中使用,包括设计系统包 (DSP)。DSP 是一种表示设计系统信息的跨平台文件格式。了解有关设计令牌的更多信息。
2.1.3. 定制配色方案
无论您是打算重用已建立的品牌颜色系统还是尚未定义自己的品牌颜色,Material Theme Builder都可以帮助创建自定义颜色体验。
在 Material Theme Builder中,您可以通过识别或者输入一种或多种颜色即可来定义您的配色方案。第二种或第三种颜色是可选的,并且会影响最终的配色方案。
将应用程序颜色映射到自定义方案的源颜色, 可以调整M3中动态颜色的角色和逻辑。
品牌颜色可以是单一颜色或者具有一系列色调的完整品牌调色板添加到工具中,从而在整个应用程序中提供一致、全面的颜色表达。
如果您的应用使用单一品牌颜色或有限的品牌调色板,您可以输入主要品牌颜色作为自定义配色方案的源颜色。输入的颜色将用于生成一整套方案,为您提供互补色调以完善方案。
2.1.3.1. 颜色角色
根据 UI 中的用途,关键颜色被分配映射到组件中的元素的角色。具有角色分配的五个基本颜色组是:
- 主要颜色
- 第二颜色
- 第三颜色
- 中性颜色
- 中性颜色变体
输入颜色会生成一个色调调色板,用于填充所需的颜色角色范围,例如primary(主要颜色), on-primary(主要颜色对比色), 和 primary container(主要颜色底色)。了解有关使用颜色角色的更多信息.
3. 设计令牌
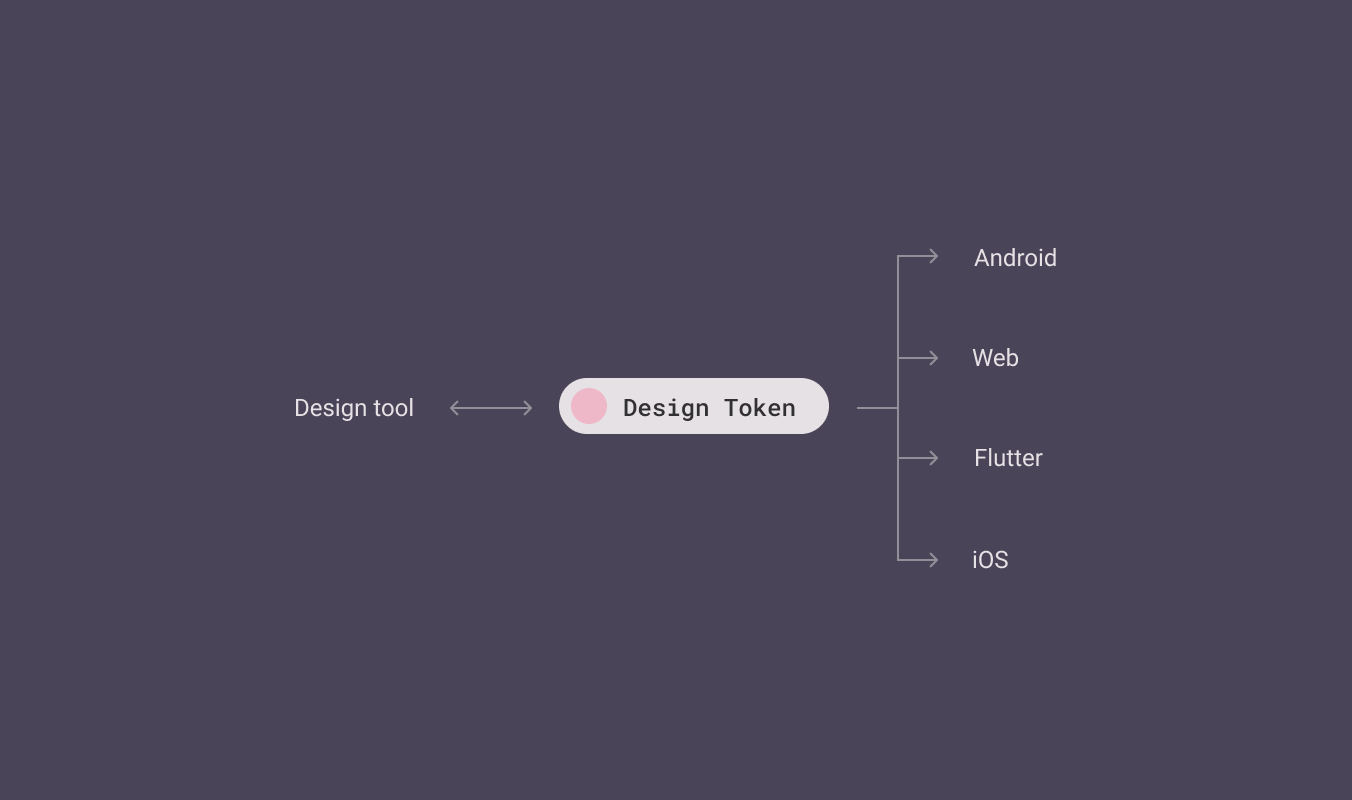
设计令牌是所有 UI 元素的构建块。设计、工具和代码中使用相同的标记。
- 设计令牌指向颜色、字体和尺寸等样式值
- 使用设计令牌而不是硬编码值
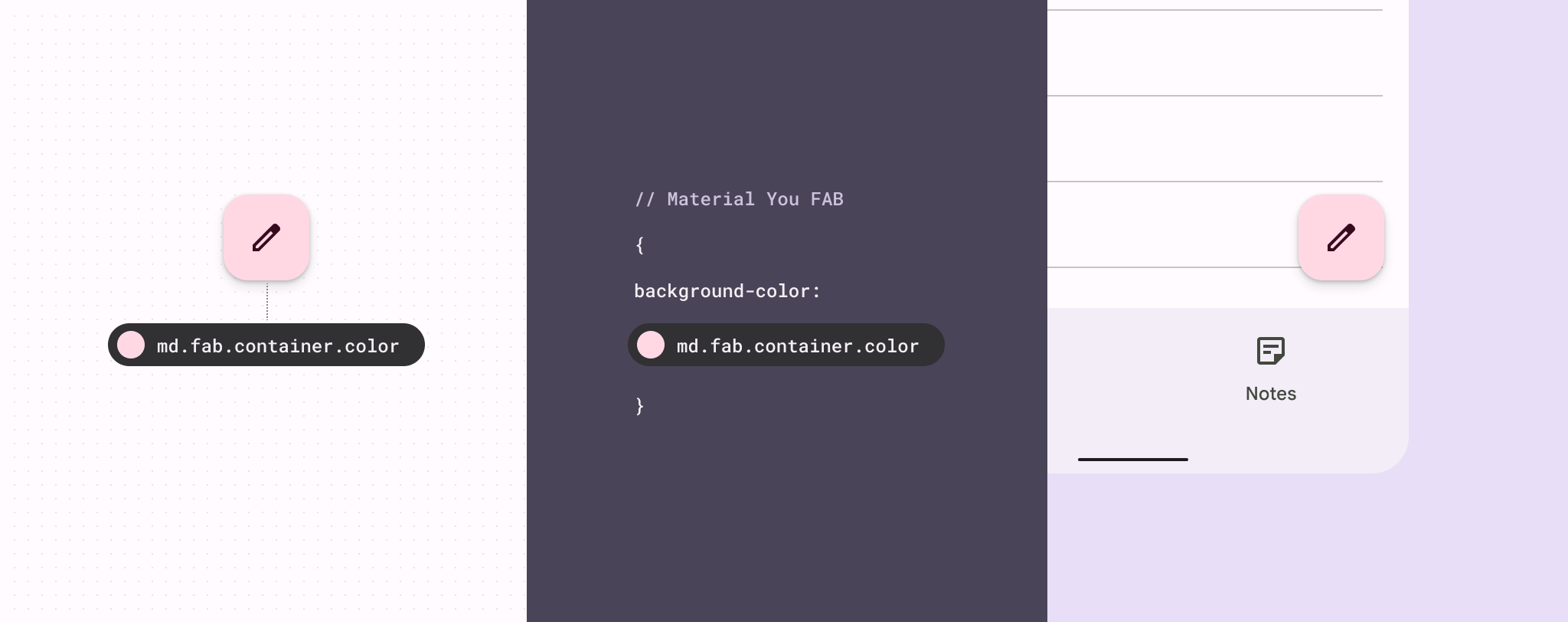
- 每个令牌都根据其使用方式或位置进行命名(例如:md.fab.container.color设置 FAB 的容器颜色)
- 即使令牌的最终值发生更改,其名称和用途仍保持不变
- Material Design 具有三种设计令牌:引用、系统和组件

设计令牌确保在设计文件和代码中使用相同的样式值.
3.1. 要点
- 令牌是一种与平台无关的格式,但它们可以在特定于平台的代码中使用
- 令牌分为三种:引用、系统和组件。Material Design 目前使用参考和系统令牌;组件设计令牌正在开发中。
- 令牌有助于保持设计系统的一致性。
3.2. 什么是设计令牌?
设计令牌代表构成设计系统视觉风格的小型、重复的设计决策。令牌用不言自明的名称替换静态值,例如颜色的十六进制代码。
Material Design 令牌由两部分组成:
类似代码的名称,例如md.ref.palette.secondary90
关联值,例如#E8DEF8
令牌的值可以是以下几种之一:颜色、字体、尺寸值,甚至另一个令牌。
令牌 md.ref.palette.secondary200,箭头指向淡紫色色样 #ECB07E
设计令牌有意义地将风格选择联系起来,否则这些风格选择将缺乏明确的关系。
例如,如果设计师的模型和工程师的实现都引用称为辅助容器颜色的相同令牌,则设计和工程可以确信在这两个地方将使用相同的颜色。即使分配给令牌的颜色值更新,这种一致性仍然存在。
3.3. 为什么设计令牌很重要?
令牌使设计系统能够拥有单一的数据来源。它们提供了一种用于记录和跟踪风格选择和更改的存储库。
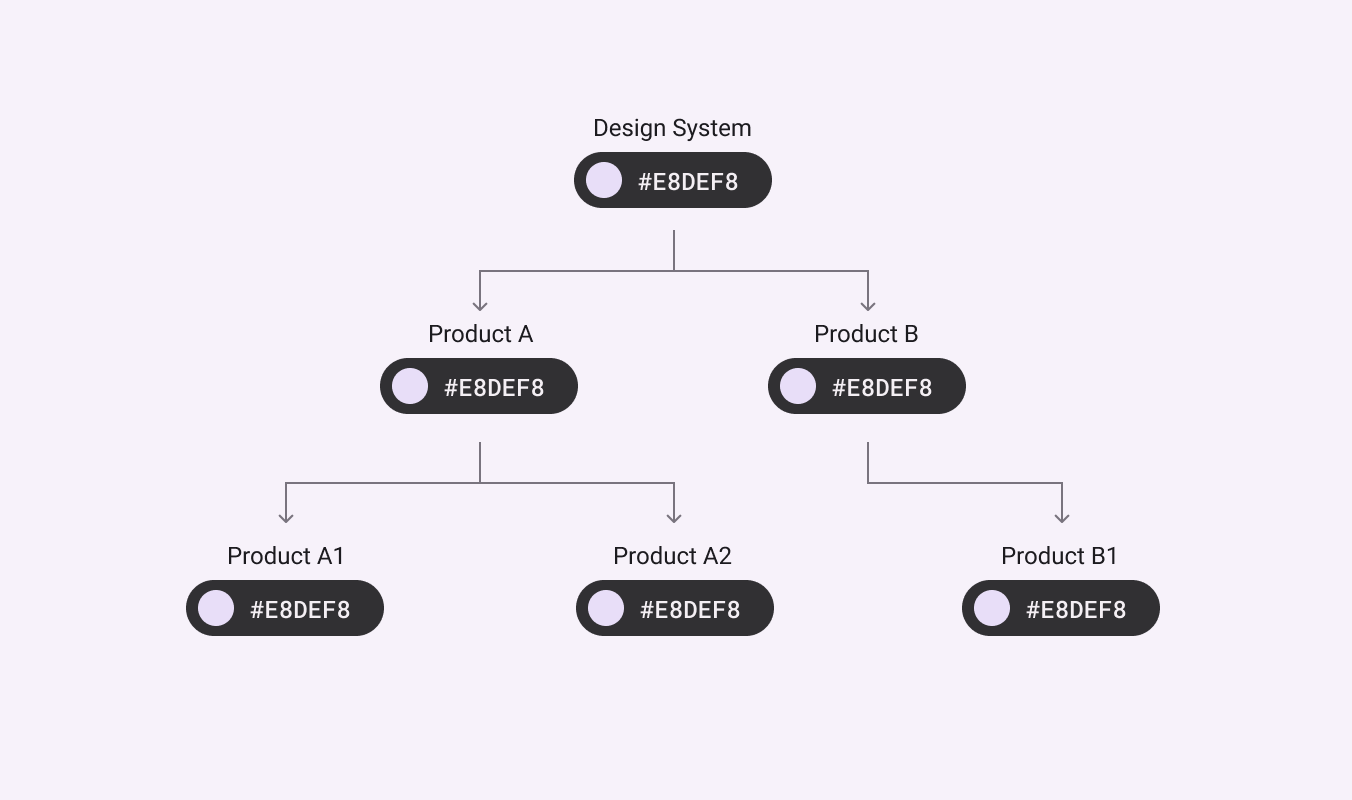
当使用令牌进行设计和实现时,样式更新将在整个产品或产品套件中一致传播。
由于令牌是可重用且目的驱动的,因此它们可以定义系统范围内的主题和上下文更新以供使用。例如,令牌可用于系统地应用高对比度配色方案以提高可视性,或更改字体比例以使小文本在大屏幕上清晰可见。

随着设计系统的发展,某些值将发生变化。设计标记可以帮助您跟踪更改,并确保跨产品的持续一致性
3.4. 令牌和Material Design
过去,Material Design 风格是通过指南、设计文件、工具和特定于平台的组件库来传达的。
借助设计令牌,您现在可以下载、自定义和应用 Material Design 样式,并将它们集成到您的设计和开发过程中。
令牌允许以与框架无关且可共享的格式记录设计决策。

设计令牌为设计选择提供了一个中央存储库,为工程师和设计者提供了各种集成点。
3.5. 确定设计令牌是否适合您?
令牌在以下情况下最有帮助和最有效:
- 您计划更新产品的设计或构建新产品
- 您的设计系统应用于多个产品或平台
- 您希望将来轻松维护或更新样式
- 您想要充分利用 Material Design,包括动态颜色等功能
在以下情况下,令牌可能不太有用:
- 您现有的应用程序使用硬编码值,这些值在未来 1-2 年内不会更改
- 你的产品没有设计系统
3.6. 如何读取令牌
3.6.1. 令牌表格
3.6.1.1. 样式
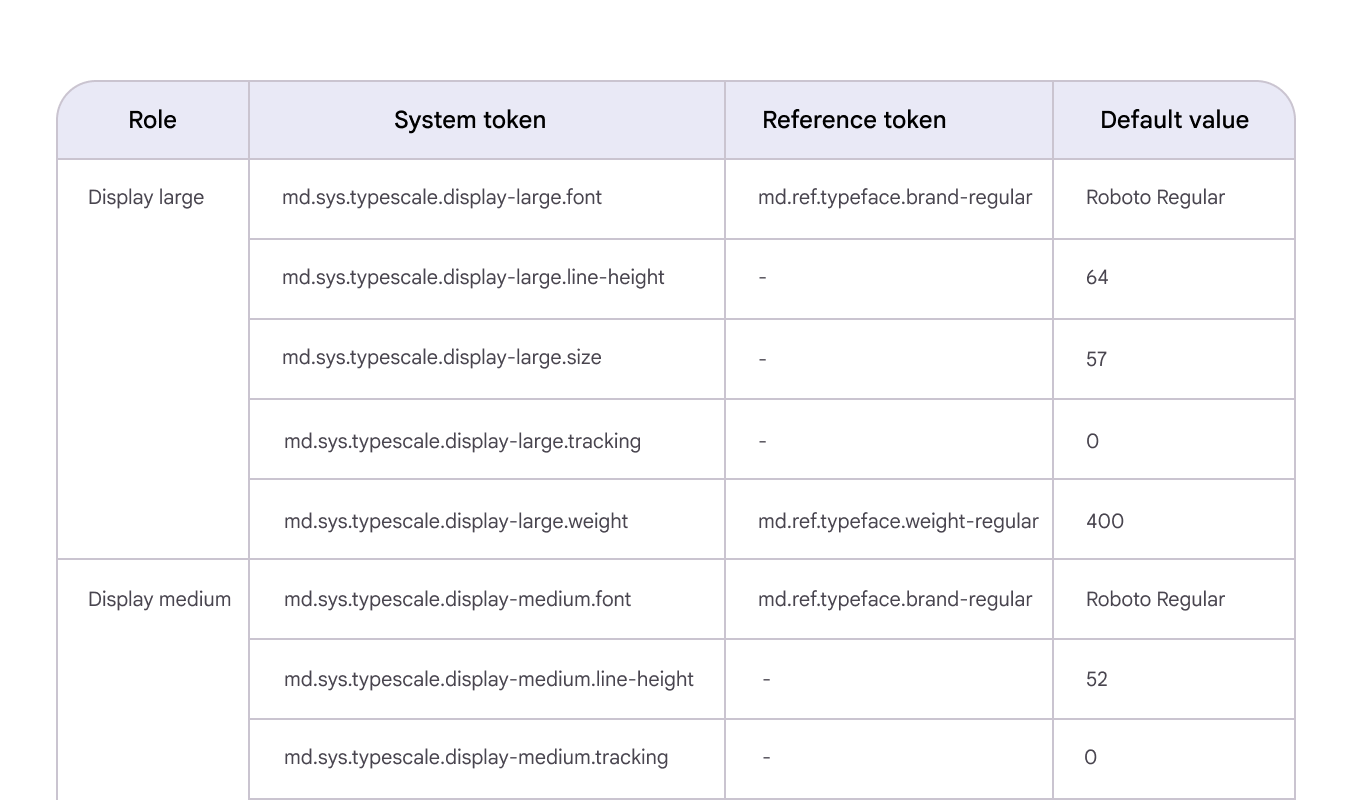
在Material的指导方针中,您可以找到列出颜色和排版令牌的表格。
令牌参考表可用于查找材质的颜色、字体、字体大小、字体粗细等默认值。
这些表映射角色、系统令牌、引用令牌和存储的默认值之间的关系。

文章中的样式令牌表示例
3.6.1.2. 组件规格
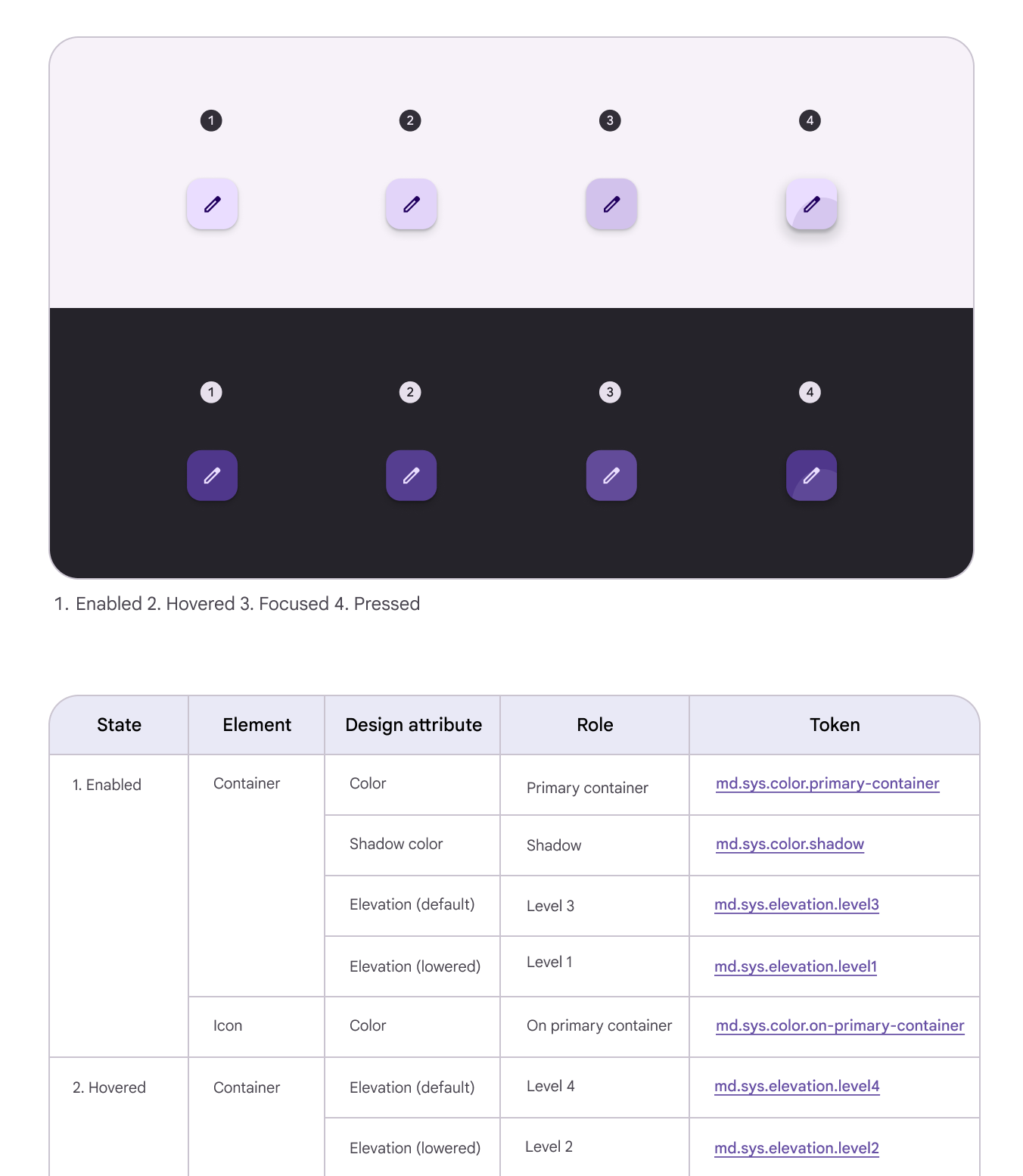
您还可以在组件规格的“规格”部分找到设计令牌。
这些表格显示了一个图表及其附带数据:
状态:组件的交互状态,例如启用、悬停或按下。
元素:给定标记或值应用到的组件的部件,例如按钮容器或标签文本。
组件属性:令牌或值所应用的样式方面,例如颜色或字体。
角色:系统令牌的昵称(例如:辅助容器颜色;一级标题)。
令牌或值:定义设计属性的信息,存储令牌或硬编码。

3.6.1.3. 使用令牌表格
示例:要查找Filled Button的文本标签的默认颜色,请首先导航到常用按钮指南页面的规格选项卡。
接下来,找到显示[Filled}(https://philoenglish.com/query/Filled) Button颜色值的表,并查找elements下列出的文本标签。
令牌列中标签文本颜色的令牌就是您要查找的令牌。
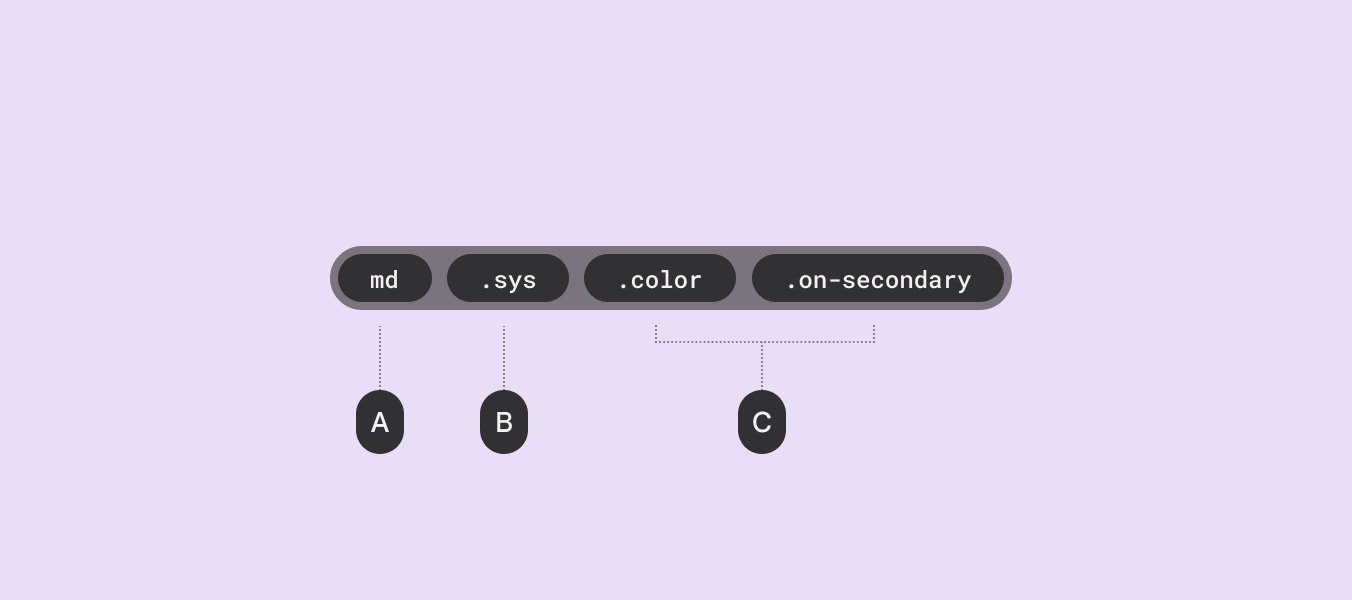
3.6.2. 读取令牌名称
令牌名称的各部分由句点和中划线分隔,从最一般的信息(md)到最具体的信息。
- 设计系统中的所有标记名称都以系统名称开头,例如md表示Material design
- 令牌类型的缩写:ref表示引用令牌;sys表示系统令牌;comp用于组件令牌
- 令牌名称以描述性名称结尾,用于传达令牌的角色

A.表示设计体系。“md”代表材料设计
B.表示令牌类型:引用、系统或组件
C.传达设计属性和令牌的目的
3.6.3. 令牌类型
材料中有三种标记:
-
引用令牌
具有关联值的所有可用标记
-
系统令牌
赋予设计系统其特征的决策和角色,从颜色和排版,到立面和形状
-
组件标记
分配给组件中元素的设计属性,例如按钮图标的颜色
有了三种令牌,团队可以全局更新设计决策或将更改应用于单个组件。
3.6.3.1. 引用令牌
引用令牌以md.ref开头。
这些令牌包含设计系统中可用的所有样式选项。
它们通常指向静态值,例如颜色的十六进制代码或类型的字体和粗细。常见用途包括:
- 颜色十六进制值
- 字体
- 字体粗细
引用令牌也可以指向其他引用令牌;它们不会根据用户或设备上下文而改变。
Material design的参考标记列表为一致的颜色、字体、尺寸等提供了基准。
3.6.3.2. 系统令牌
子系统标记以md.sys开头。
这些决策使特定主题或上下文的设计语言系统化。
系统令牌定义引用令牌在UI中的用途。
在应用主题化时,系统标记可以根据上下文指向不同的引用标记,例如亮主题或暗黑主题。只要可能,系统令牌应该指向引用令牌,而不是静态值。
3.6.3.3. 组件令牌
所有组件标记都以md.comp开头。
组件标记表示组成组件的元素和值,例如容器、标签文本、图标和状态。
只要可能,组件标记应该指向系统或引用标记,而不是硬编码,如十六进制代码。
虽然一些组件样式选择不会表示为标记,但只要设计选择应用于具有类似用途的多个组件,就应该使用标记。
注:材料设计组件令牌目前正在开发中。
3.6.4. 上下文:不同的默认值
根据一组条件,标记可以指向不同的值。这些条件称为上下文,覆盖值称为上下文值。
不同上下文的示例包括:设备形状因素、暗主题、密集布局和从右向左的书写系统。
您可以将上下文视为一种标记。如果标记值用暗主题标记,则它将覆盖暗主题上下文中的默认标记值。
3.7. 如何使用设计令牌
3.7.1. 下载Material基线令牌
Material Design 的基线主题包括设计令牌和默认值。将主题下载为设计系统包 (DSP),以便在您自己的设计和产品代码中进行自定义、协作和使用。了解 DSP JSON 格式
3.7.2. 在 Figma 中使用令牌
首先,从社区页面安装Material Theme Builder Figma 插件。
3.7.2.1. 生成令牌
- 打开 Figma 并导航至:插件> Material Theme Builder >打开插件
- 选择“开始” ,这将默认创建具有基线值的Material主题。颜色和文本样式将开始填充右侧设计面板。完全生成令牌后,您的画板将包含浅色和深色配色方案的色调调色板,以及默认的字体比例。
- 您的令牌现在表示为Figma样式,可以在您的整个设计中使用
3.7.2.2. 通过 DSP 导入令牌
- 打开 Figma 并导航至:插件> Material Theme Builder >打开插件
- 打开主题下拉列表并选择导入DSP
- 从文件列表中选择令牌DSP文件。颜色和文本样式将开始填充右侧设计面板。当您的标记完全导入后,您的画板将包含浅色和深色配色方案的色调调色板,以及默认的字体比例。
- 您的令牌现在表示为Figma样式,可以在您的整个设计中使用
3.7.2.3. 更新令牌值
-
使用 Material Theme Builder Figma 插件(仅更新颜色)
- 打开 Figma 并导航至:插件> Material Theme Builder >打开插件
- 选择“自定义”后,选择颜色。更新的颜色和文本样式将开始填充右侧设计面板。
- 您更新的令牌现在表示为Figma 样式,可以在您的整个设计中使用
-
使用 Figma 样式
- 在 Figma 中,导航到定义标记化样式的文件。快捷方式:右键单击右侧边栏中的样式,然后选择转到样式定义。
- 在右侧边栏中,将鼠标悬停在要更新的样式上,然后在出现调整图标时选择它。或者,右键单击样式选择器中的样式并选择“编辑样式”。
- 使用编辑样式面板更改令牌名称、描述、属性等。完成后关闭面板。
3.7.2.4. 在产品模型中使用令牌
无需手动设置布局中元素的颜色或版式,而是应用代表您的设计标记的Figma 样式。这有助于确保开发人员正确理解并应用您的设计选择。
3.7.2.5. 将令牌与 Material Design Kit 结合使用
- 在 Figma 中复制 Material Design 套件
- 导航到插件> Material Theme Builder >打开插件
- 选择组件后,选择 swap。这会将基线材质标记样式值与您自己生成的标记样式值交换。
3.7.2.6. 导出令牌
- 打开 Figma 并导航至:插件> Material Theme Builder >打开插件
- 导航至“导出”选项卡。选择要导出的格式(Android、Jetpack Compose、DSP)
- 命名您的 .zip 文件并选择“保存”
4. 交互状态
4.1. 概述
状态显示组件或 UI 元素的交互状态
各状态有两个视觉指示器来确保可访问性
状态可以与选择相结合(例如选择和悬停)
跨组件一致地应用状态
-
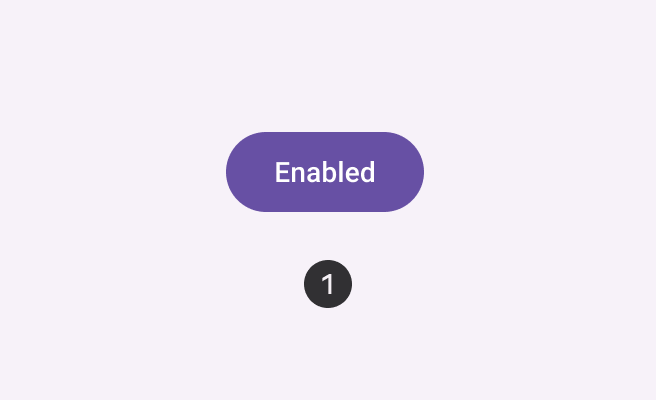
启用状态
启用状态表示组件或元素可交互。

-
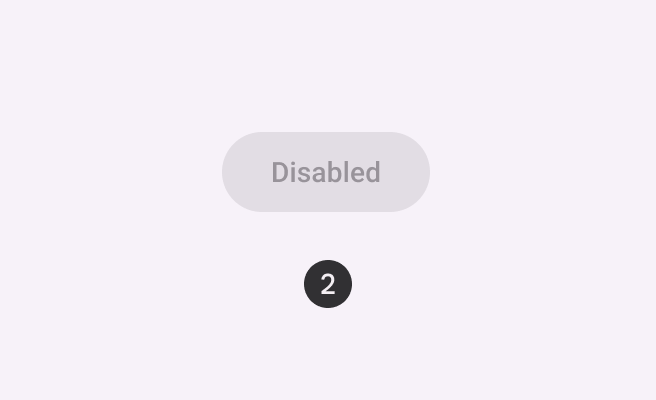
禁用状态
禁用状态表示组件或元素无法操作。

-
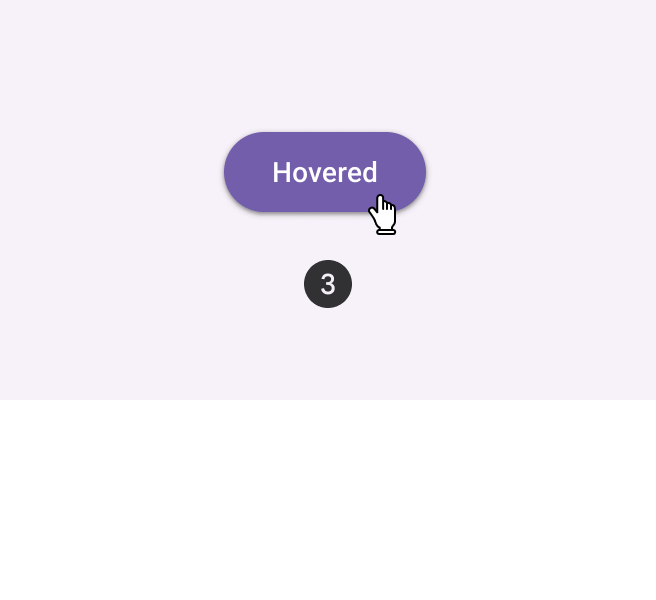
悬停状态
当用户将光标放在交互元素上方时,就会出现悬停状态。

-
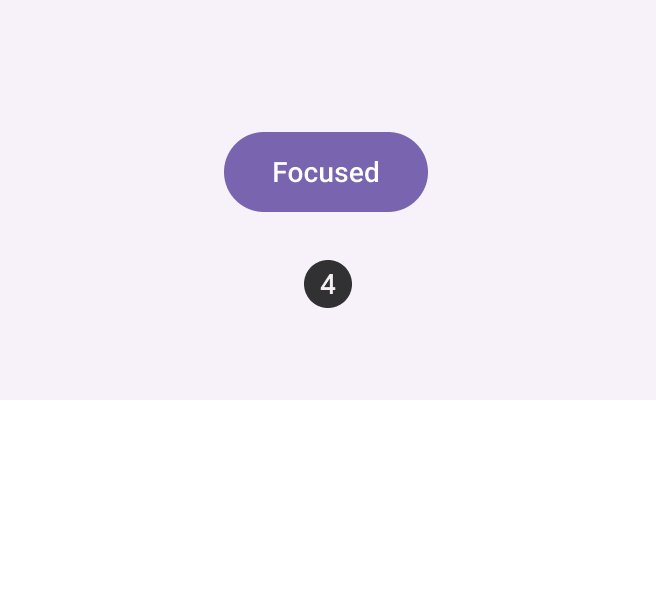
聚焦状态
当用户使用键盘或语音等输入方法突出显示某个元素时,就会出现聚焦状态。

-
已激活状态
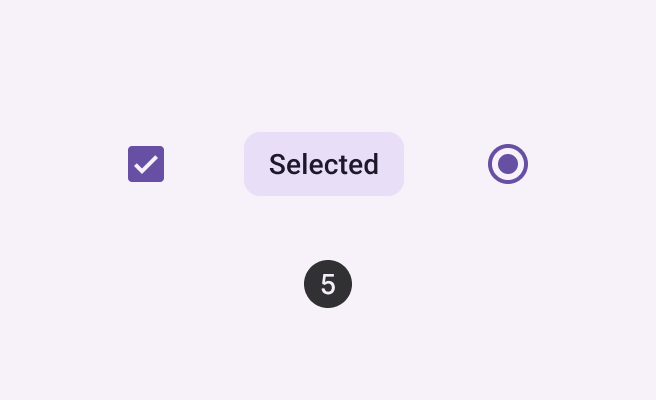
激活状态传达突出显示的元素,无论是由用户启动还是默认启动。

-
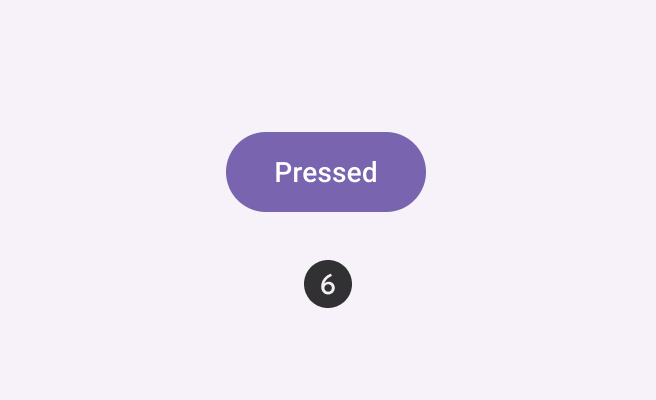
按下状态
按下状态表示用户轻击。

-
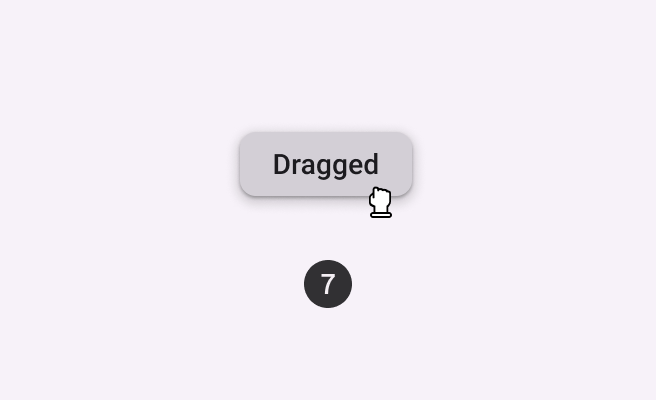
拖动状态
当用户按下并移动元素时,元素进入拖动状态。

4.2. 状态层
状态层是元素上的半透明覆盖层,用于指示其状态。状态层提供了一种通过使用不透明度来可视化状态的系统方法。一层可以应用于整个元素或圆形形状,并且在给定时间只能应用一个状态层。
要从启用样式转换为有状态样式需要添加状态层。
状态层是每个状态具有固定不透明度的覆盖层,并使用与内容相同的颜色。
例如,如果启用的样式对容器使用辅助容器颜色,对内容使用辅助容器颜色,则状态层将是使用辅助容器颜色的覆盖。
如果启用的样式使用容器的表面角色和内容的原色角色,则状态层将是使用原色的覆盖层。

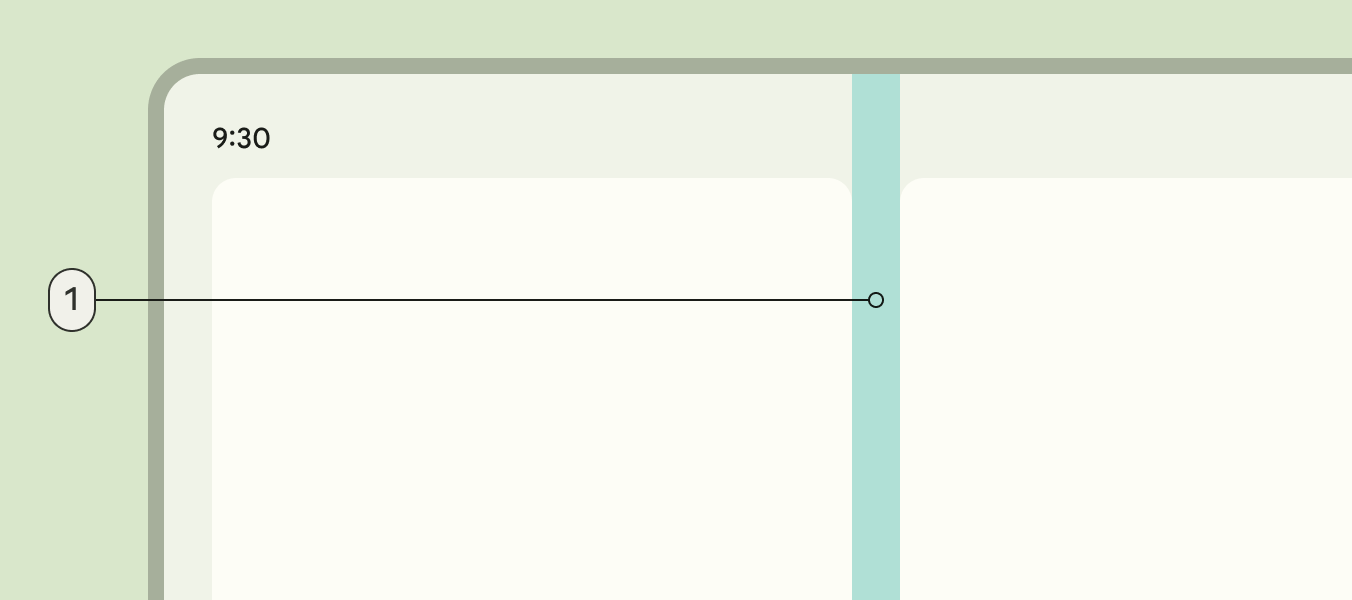
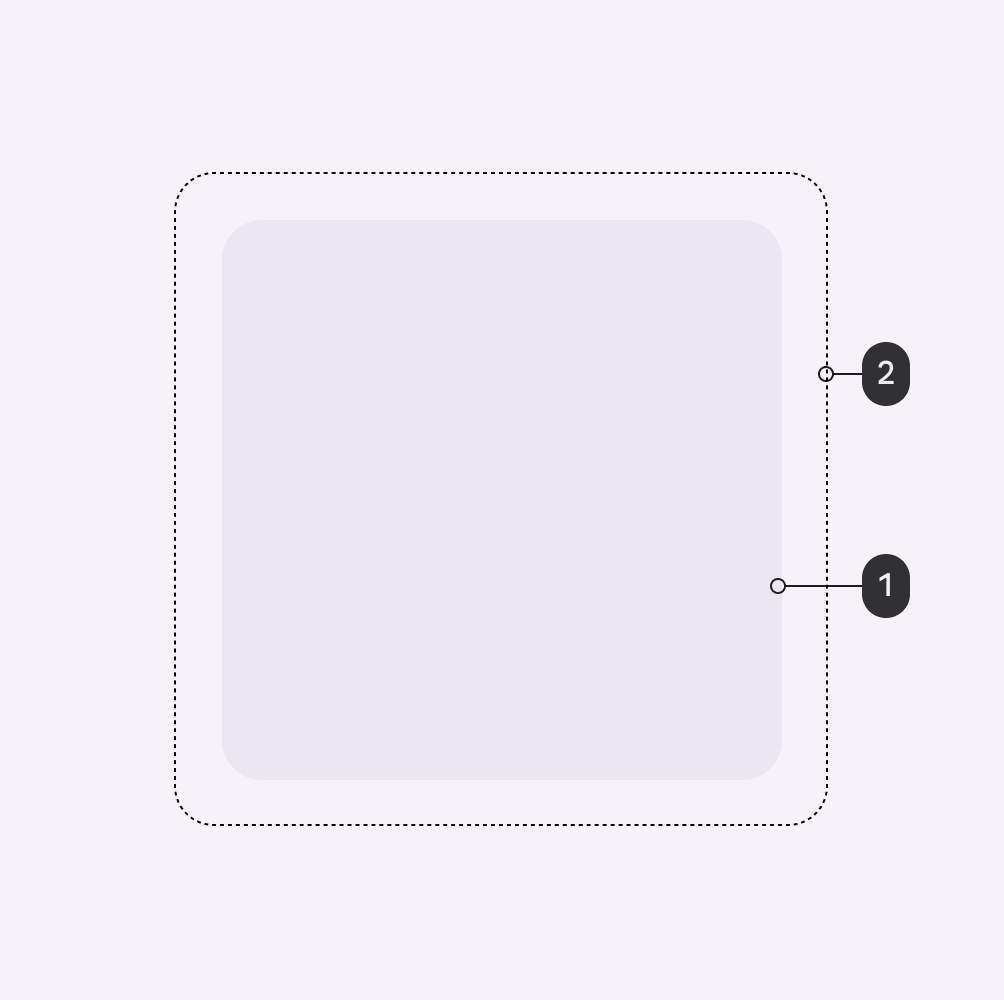
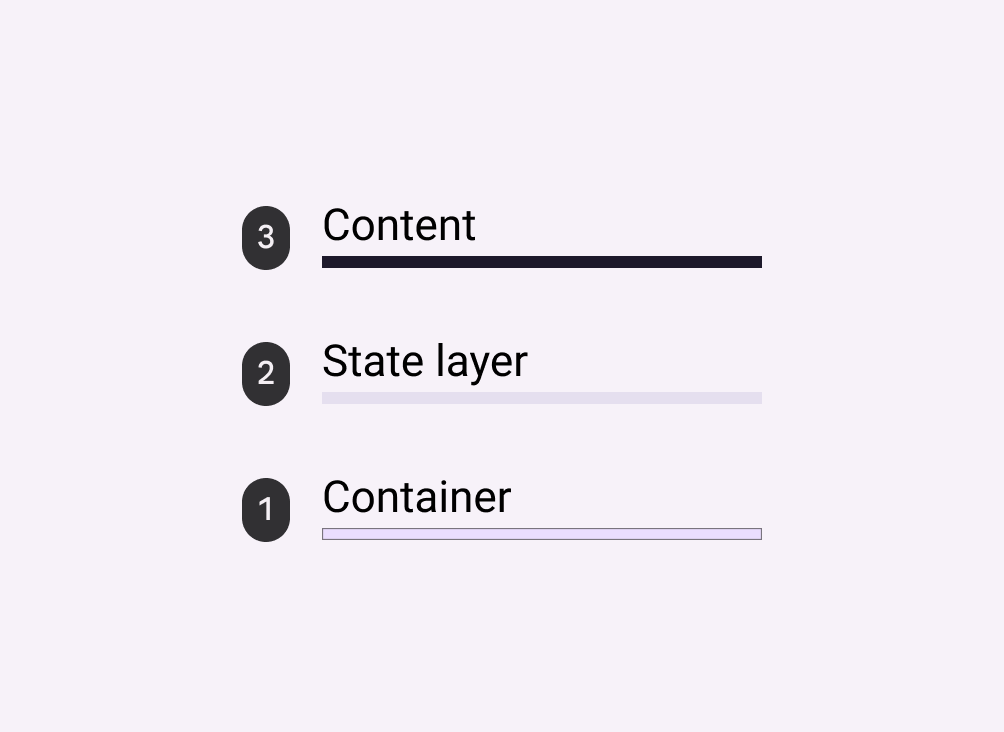
- 容器
- 状态层
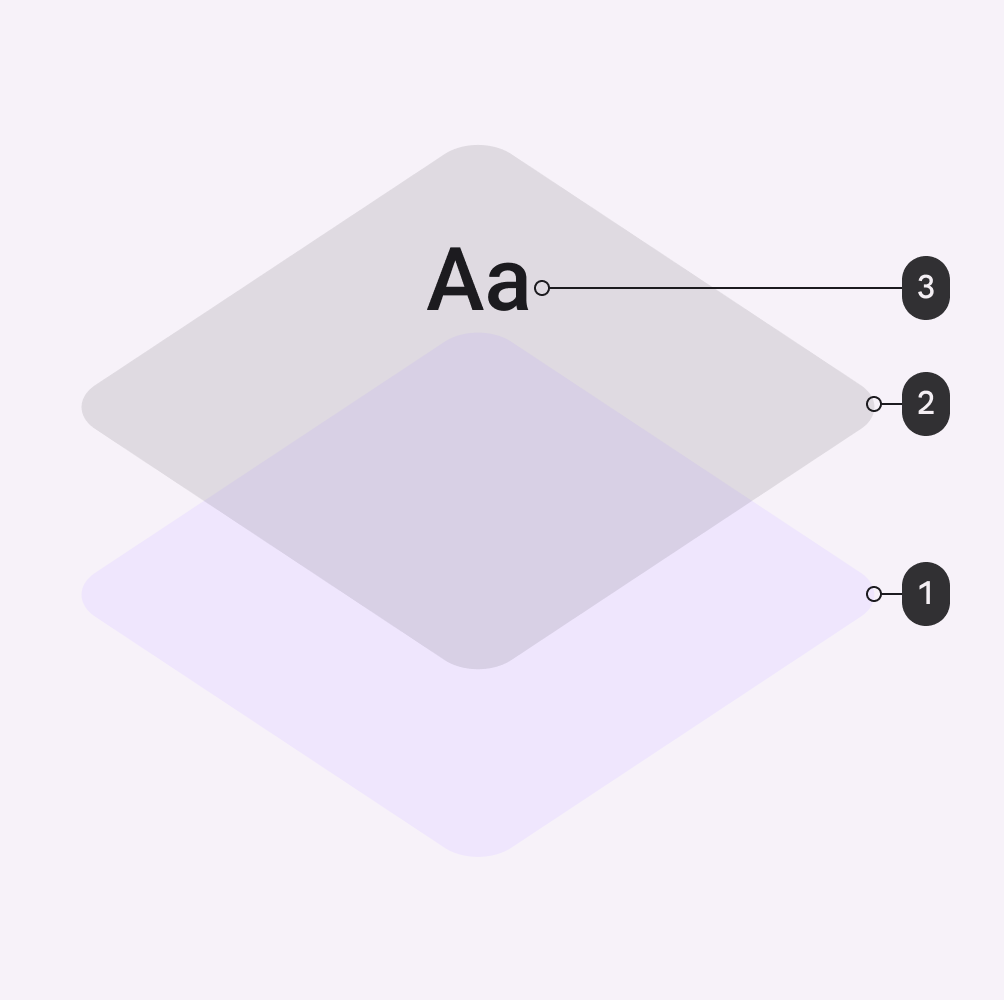
- 内容
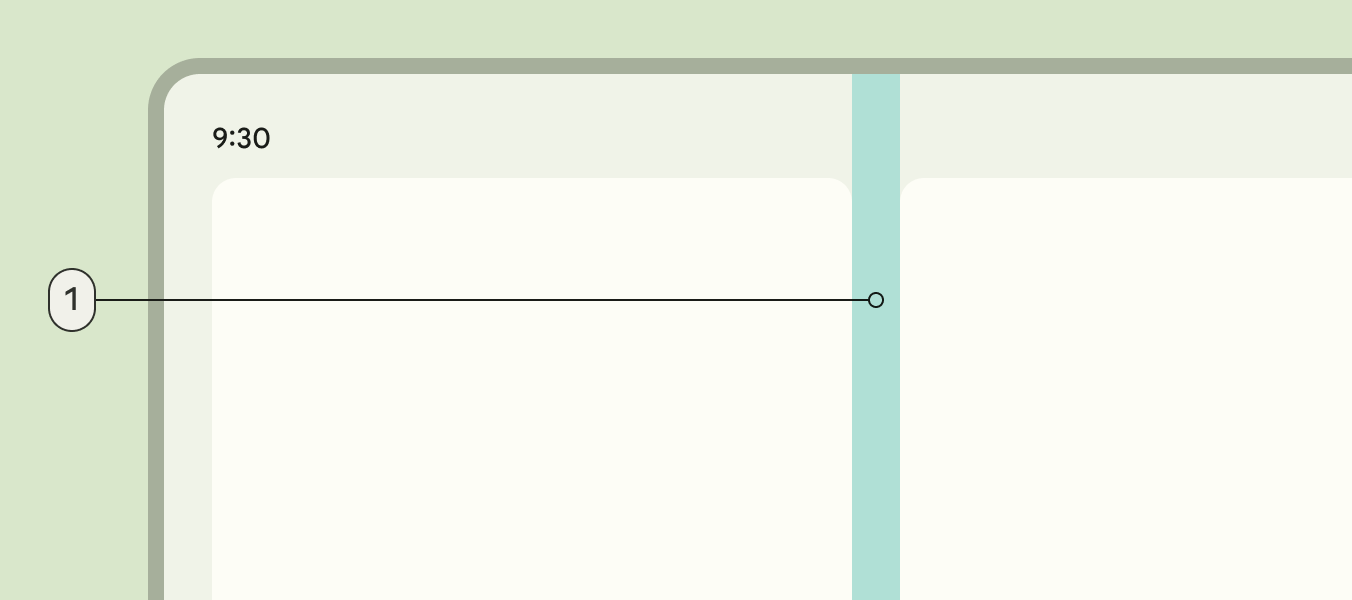
状态层的大小为 40dp,而交互元素的大小为 48dp。

- 状态层
- 交互元素
4.2.1. “on”颜色
默认情况下,组件的状态层颜色源自其内容,即图标的颜色或标签文本的颜色(如果不存在图标)。
颜色是内容使用的颜色角色。每个容器颜色都有其对应的颜色。
例如,如果容器颜色是辅助容器,则内容将使用辅助容器颜色角色。

表面层的顺序显示状态层(2)位于 容器(1)和内容(3)层之间
4.2.2. 状态层令牌和值
状态层对每个状态的不透明度使用固定百分比。状态图层使用内容使用的颜色(通常是背景颜色)及其各自状态的不透明度百分比。

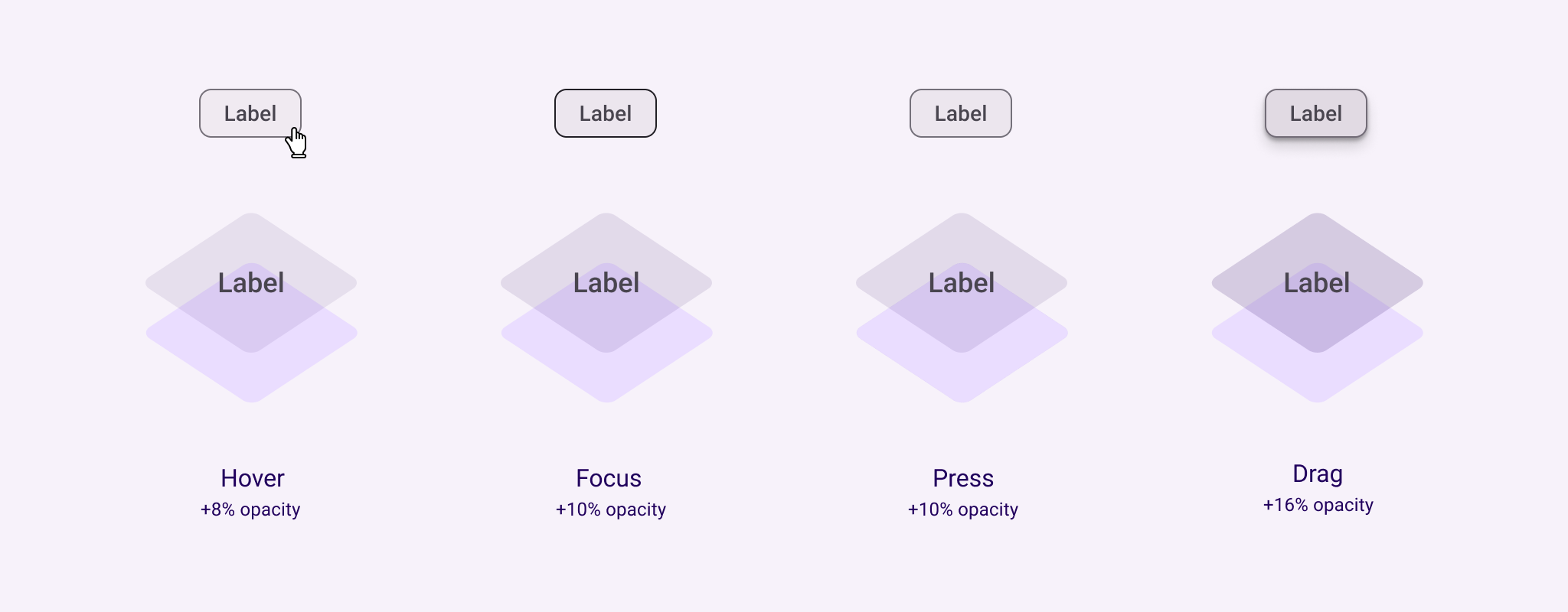
四种叠加状态及其值:
- 悬停状态+8%不透明度
- 聚焦状态+10%不透明度
- 按下状态+10%不透明度
- 拖动状态+16%不透明度
4.2.3. 激活状态
与使用状态层的悬停、焦点、按下和拖动状态不同,激活组件的容器和内容直接改变颜色。
激活的组件使用组件容器的辅助容器颜色,并将内容颜色更改为辅助容器上的颜色。

4.3. 应用状态
4.3.1. 启用状态
启用状态表示组件或元素可交互。启用状态使用每个交互式组件的默认样式。
4.3.2. 禁用状态
禁用状态(也称为不可操作状态)表示组件或元素不可交互。通过将启用状态的不透明度降低至38%表示不可操作状态。
不可操作状态还可以通过颜色变化和降低高度来表明它们不具有交互性。
禁用和不可操作状态不需要满足对比度要求。
大多数操作、选择和输入组件 都会继承不可操作状态:
- ✓ 按钮(Button)
- ✓ 卡片(Card)
- ✓ Chips
- ✓ 列表项(List items)
- ✓ 选择组件(Selection components)
- ✓ 文本字段(TextField)
通信、容器、导航或某些操作组件不会继承不可操作状态:
- ✗ 应用栏(App bars)
- ✗ 徽章(Badges)
- ✗ 对话框(Dialogs)
- ✗ 浮动操作按钮 (FAB)
- ✗ 菜单(Menus)
- ✗ 导航栏、抽屉和导轨(Navigation bar, drawer, and rail)
- ✗ 表格(Sheets)
- ✗ 选项卡(Tabs)
- ✗ 工具提示(Tooltips)
4.3.2.1. 禁用状态行为
不可操作的组件无法聚焦、拖动或按下,并且在点击或悬停时不会更改状态。
组合组件中可能存在零个、一个或多个不可操作的元素。
4.3.3. 悬停状态
悬停状态由用户使用光标暂停在交互元素上来启动。
悬停状态的lower-emphasis表面覆盖层可以应用于整个组件、组件内的元素,或者作为组件的一部分上的圆形形状。
悬停状态由操作、选择和输入组件继承:
- ✓ 按钮(Buttons)
- ✓ 卡片(Cards)
- ✓ 复选框(Checkbox)
- ✓ Chips
- ✓ 日期和时间选择器(Date and time pickers)
- ✓ 列表项(List items)
- ✓ 滑块(Slider)
- ✓ 开关(Switch)
- ✓ 文本字段(Text fields)
悬停状态不会被通信、容器或导航组件继承:
- ✗ 应用栏(App bars)
- ✗ 徽章(Badges)
- ✗ 对话框(Dialogs)
- ✗ 菜单(Menus)
- ✗ 导航栏、抽屉和导轨(Navigation bar, drawer, and rail)
- ✗ 表格(Sheets)
- ✗ 选项卡(Tabs)
4.3.3.1. 悬停行为
悬停状态由用户使用光标暂停在交互元素上来启用。
悬停状态可以与聚焦、激活、选择或按下状态组合。
布局中一次只能有一个元素处于悬停状态。
4.3.4. 聚焦状态
当用户使用键盘或语音突出显示某个元素时,会传达聚焦状态。焦点状态适用于所有交互组件。
用于聚焦状态的较高强调的表面覆盖可以应用于整个组件、组件内的元素,或者作为组件的一部分上的圆形形状。
焦点状态由操作、选择和输入组件继承:
- ✓ 按钮(Buttons)
- ✓ 卡片(Cards)
- ✓ 复选框(Checkbox)
- ✓ Chips
- ✓ 日期和时间选择器(Date and time pickers)
- ✓ 列表项(List items)
- ✓ 选择控件(Selection controls)
- ✓ 文本字段(Text fields)
大多数通信、容器或导航组件都不会继承焦点状态:
- ✗ 应用栏(App bars)
- ✗ 徽章(Badges)
- ✗ 横幅(Banner)
- ✗ 卡片(Cards)
- ✗ 对话框(Dialogs)
- ✗ 导航栏、抽屉和导轨(Navigation bar, drawer, and rail)
- ✗ 表格(Sheets)
4.3.4.1. 聚焦行为
用户通过按键盘上的 Tab 键(或等效键)来启用焦点状态。
焦点状态可以与悬停、激活或选定状态结合起来表示。
布局中一次只能有一个焦点状态。
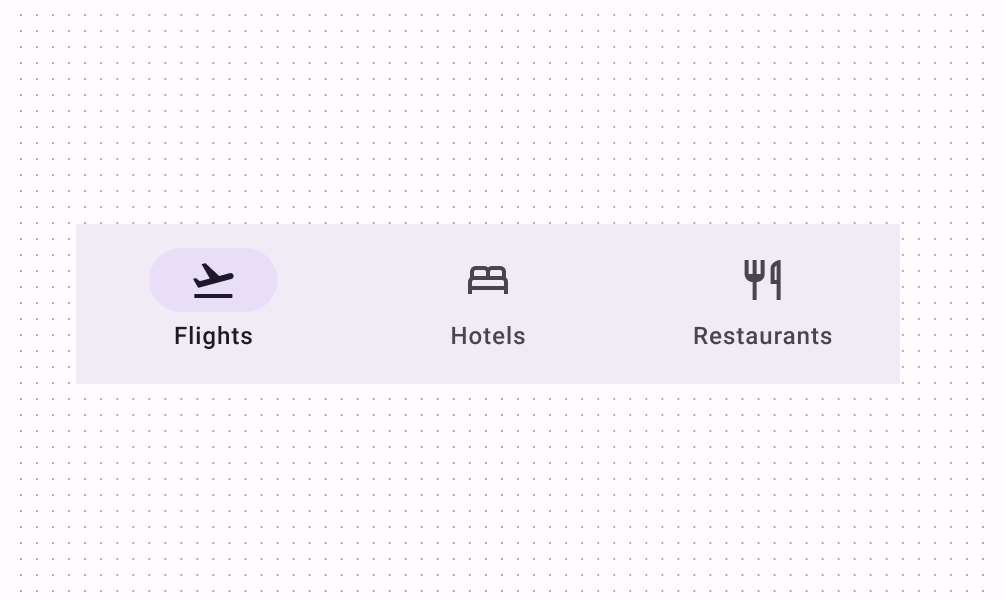
4.3.5. 激活状态
激活状态指示当前正在查看一组选项中的哪个项目。它们可以通过默认启动,也可以由用户选择使用点击、光标、键盘或语音输入等输入方法启动。
激活状态具有更高的重要性,并通过应用于组件内的元素或片段的覆盖、颜色变化或其他视觉处理来表示。
激活状态与选定状态不同,因为它传达突出显示的目的地。
某些导航组件中的项目会继承激活状态:
- ✓ 导航栏、抽屉和导轨(Navigation bar, drawer, and rail)
- ✓ 选项卡(Tabs)
激活状态不会被操作、通信、容器、选择或输入组件继承:
- ✗ 应用栏(App bars)
- ✗ 徽章(Badges)
- ✗ 按钮(Buttons)
- ✗ 复选框(Checkboxes)
- ✗ Chips
- ✗ 对话框(Dialogs)
- ✗ 表格(Sheets)
- ✗ 滑块(Sliders)
- ✗ 开关(Switch)
- ✗ 文本字段(Text fields)
4.3.5.1. 激活行为
激活状态可以与悬停和焦点状态结合起来表示。
在一组选项中,一次只能存在一个选项处于激活状态。
4.3.6. 按下状态
按下状态传达用户通过光标、键盘或语音输入发起的点击或点击。此状态适用于所有交互组件。
按下状态会触发构图变化,应予以高度重视。
波纹覆盖表示按下状态。它可以应用于整个组件或组件内的元素,或者作为组件部分上的圆形形状。
某些组件(例如按钮或卡片)可以继承标高以表示按下状态。
按下状态由操作、选择和一些包含组件继承 :
- ✓ 按钮(Buttons)
- ✓ 卡片(Cards)
- ✓ 复选框(Checkboxes)
- ✓ Chips
- ✓ 列表项(List items)
- ✓ 文本字段(Text fields)
按下状态不会被通信、导航或某些遏制组件继承:
- ✗ 应用栏(App bars)
- ✗ 徽章(Badges)
- ✗ 底部导航(Bottom navigation)
- ✗ 对话框(Dialogs)
- ✗ 菜单(Menus)
- ✗ 表格(Sheets)
- ✗ 选项卡(Tabs)
4.3.6.1. 按下行为
按下状态由用户键盘或交互元素上的语音输入启动。
按下状态可以与悬停、聚焦、激活或选定状态组合。
布局中一次可能只有一个按下状态。
4.3.7. 拖拽状态
当用户按下并移动元素或组件时,就会出现拖动状态。拖动状态应该不那么重要,以避免分散用户的注意力。
拖动状态使用较低的强调叠加。它可以应用于整个组件或组件内的元素。
某些组件(例如列表项、卡片或卡片)可以继承标高以表示拖动状态。
拖动状态由一些包含和选择组件继承 :
- ✓ 卡片(Cards)
- ✓ Chips
- ✓ 列表项目(List items)
- ✓ 滑块(Sliders)
拖动状态不会被操作、通信、导航或某些包含组件继承:
- ✗ 应用栏(App bars)
- ✗ 徽章(Badges)
- ✗ 按钮(Buttons)
- ✗ 对话框(Dialogs)
- ✗ 菜单(Menus)
- ✗ 导航栏、抽屉和导轨(Navigation bar, drawer, and rail)
4.3.7.1. 拖拽行为
当用户使用点击或单击等输入方法触摸并按住元素时,会启动拖动状态。
布局中一次可能只有一个拖动状态。
5. Material Design 系列文章
最新更新以及更多Material Design相关文章请访问 鹏叔的技术博客-Material Design
6. 参考文档
posted on 2024-08-17 15:54 eagle.supper 阅读(85) 评论(0) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)