12.Admin二级子路由组件与跳转实现
使用的是antd的导航中的 Menu 导航菜单组件
首先在components/left-nav/index.jsx文件中的代码如下:
/*
左侧导航的组件
*/
import React from "react";
import { Link, useNavigate} from 'react-router-dom'
import {BarChartOutlined, GiftOutlined, HomeOutlined, UserOutlined, UserSwitchOutlined} from "@ant-design/icons";
import {Menu} from "antd";
import logo from '../../assets/logo.png'
import './index.css'
export default function LeftNav (){
const navigate = useNavigate()
return (
<div className="left-nav">
<Link to="/" className="left-nav-header">
<img src={logo} alt="logo"/>
<h1>XXXXX</h1>
</Link>
<Menu
theme="dark"
mode="inline"
onClick={({key}) => {
console.log("to " , key)
navigate(key)
}}
items={[
{
key: '/home',
icon: <HomeOutlined />,
label: '首页',
},
{
key: '/products',
icon: <GiftOutlined />,
label: '商品',
children: [
{
label: '品类管理',
icon: <GiftOutlined />,
key: ‘/category'
},
{
label: '商品管理',
icon: <GiftOutlined />,
key: ‘/product'
}
]
},
{
key: '/user',
icon: <UserOutlined />,
label: '用户管理',
},
{
key: '/role',
icon: <UserSwitchOutlined />,
label: '角色管理',
},
{
key: '/charts',
icon: <BarChartOutlined />,
label: '图形图表',
},
]}
/>
</div>
)
}
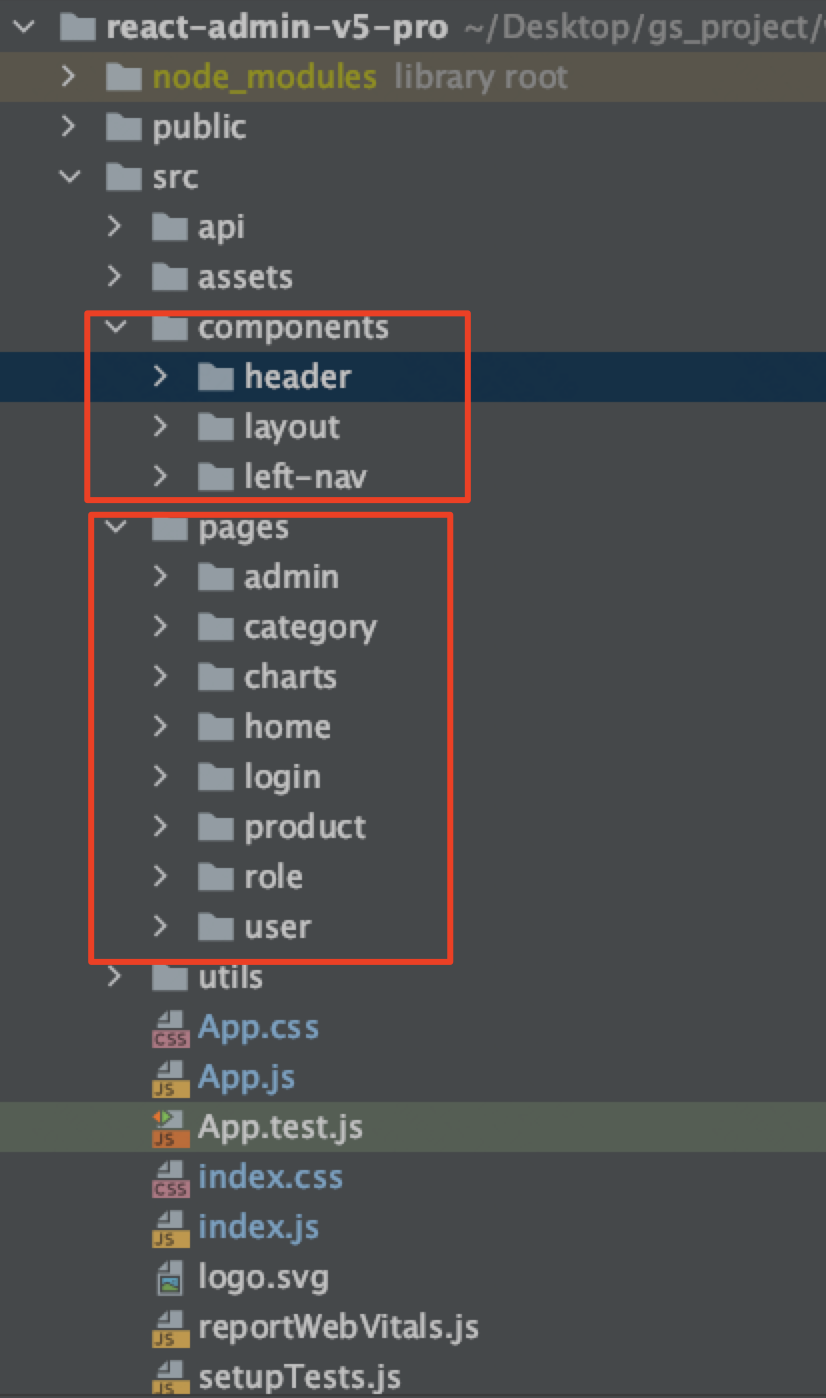
然后根据Menu导航的label名字创建对应的路由二级组件,最终目录结构如下:

这里有个需要注意的点:
在增加了子路由后,之前跳转至admin的路由需要更改一下:App.js文件内容修改如下:
import React from 'react' import { BrowserRouter, Routes, Route} from 'react-router-dom' import { ConfigProvider } from 'antd' import 'antd/dist/reset.css' import './App.css'; import Login from './pages/login/login' import Admin from './pages/admin/admin' function App() { return ( <ConfigProvider theme={{ token: { colorPrimary: '#00b96b', }, }} > <BrowserRouter> <Routes> <Route path="/login" element={<Login/>}> </Route> <Route path="/*" element={<Admin/>}> </Route> </Routes> </BrowserRouter> </ConfigProvider> ); } export default App;
接着在admin.jsx文件中引入新建的各个二级子路由然后实现跳转:
/* 后台管理的路由组件 */ import React from 'react' import {Routes, Route, useNavigate} from 'react-router-dom' import {Layout} from 'antd' import memoryUtils from "../../utils/memoryUtils" import LeftNav from "../../components/left-nav" import Header from "../../components/header" import Home from "../home/home" import Category from "../category/category" import Product from "../product/product" import Role from "../role/role" import User from "../user/user" import Bar from "../charts/bar" import Line from "../charts/line" import Pie from "../charts/pie" const { Sider, Content, Footer } = Layout function Admin() { // 这里不需要从local中取,因为内存中没有必然没有登陆 const user = memoryUtils.user const navigate = useNavigate() if(!user.username){ // 没有数据代表没有登陆,且自动跳转至登陆界面 navigate('/login') } return( // <MyLayout> // 我是{ user.username || '时尚'},开始学习React和Ant Design V5 // </MyLayout> <Layout style={{height: "100%"}}> <Sider> <LeftNav/> </Sider> <Layout> <Header/> <Content style={{backgroundColor: "#fff"}}> <Routes> <Route path=“home" element={<Home/>}></Route> <Route path=“product/category" element={<Category/>}></Route> <Route path=“product/list" element={<Product/>}></Route> <Route path=“role" element={<Role/>}></Route> <Route path="user" element={<User/>}></Route> <Route path="charts/bar" element={<Bar/>}></Route> <Route path="charts/line" element={<Line/>}></Route> <Route path="charts/pie" element={<Pie/>}></Route>
{/* 重定向 */}
<Route path="*" element={<Navigate to="/home" />} /></Routes> </Content> <Footer style={{textAlign: "center", color: "#ccc"}}>推荐使用谷歌浏览器,可以获得更佳页面操作体验</Footer> </Layout> </Layout> ) } export default Admin





