10.优化登陆达到维持登陆和免密登陆功能
在utils目录下增加了memoryUtils.js和storageUtils.js 文件
需要安装store.js —> npm install store 【版本:2.0.12】
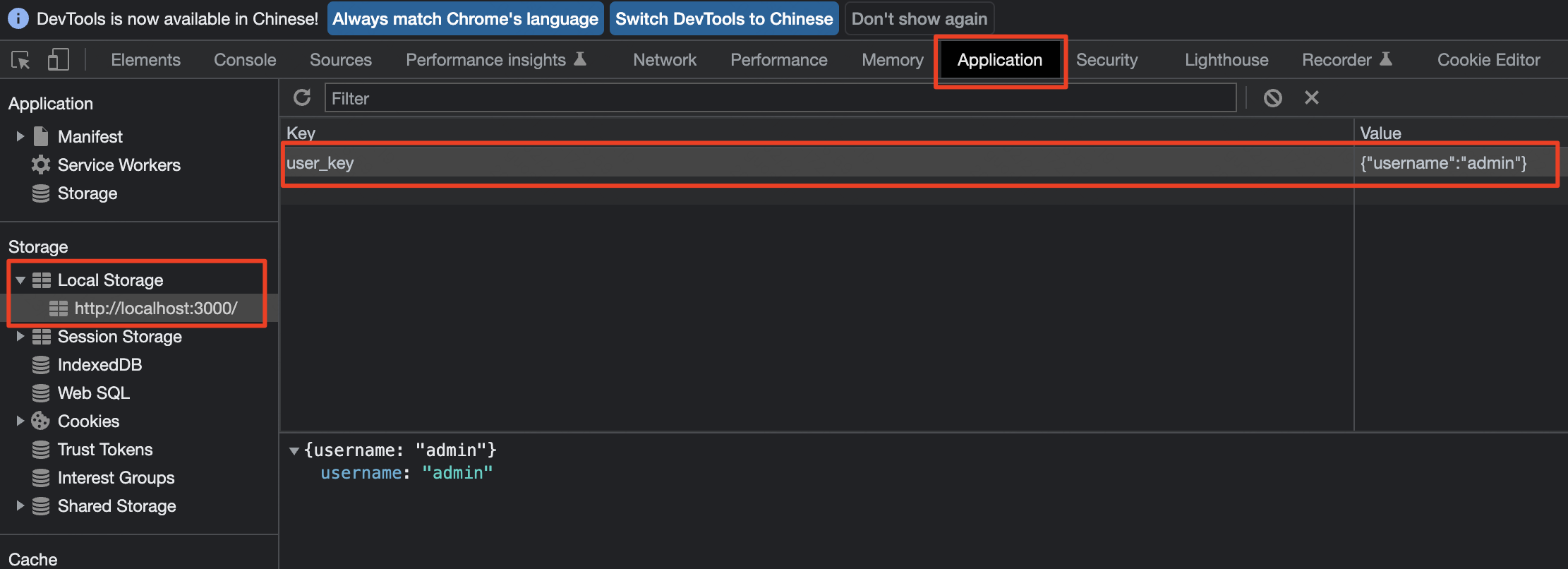
查看local存储信息,打开开发者工具

memoryUtils.js内容如下:
/* 用来在内存中保存一些数据的工具模块 */ export default { user: {}, // 保存当前登陆的user }
storageUtils.js文件内容如下:
/* 进行local数据存储管理的工具模块 */ import store from 'store' const USER_KEY = 'user_key' export default { // 保存user saveUser(user){ // localStorage.setItem(USER_KEY, JSON.stringify(user)) // 这里改为使用store 可以跨浏览器,且自动转化为对象不用手动处理方便 store.set(USER_KEY, user) }, // 读取 user getUser(){ // localStorage.getItem key中没有值,会返回 null // return JSON.parse(localStorage.getItem(USER_KEY) || '{}') return store.get(USER_KEY) || {} }, // 删除 user removeUser(){ // localStorage.removeItem(USER_KEY) store.remove(USER_KEY) } }
login.jsx文件如下:
/* 登陆的一级路由组件 */ import React from 'react' import { LockOutlined, UserOutlined } from '@ant-design/icons'; import { Button, Form, Input, message } from 'antd'; import { useNavigate } from "react-router-dom" import './login.css' import logo from '../../assets/logo.png' // 默认暴露不需要写大括号,分别暴露需要解构,即大括号 import {reqLogin} from '../../api' import memoryUtils from "../../utils/memoryUtils" import storageUtils from "../../utils/storageUtils" function Login(){ const navigate = useNavigate() // 只能在function中使用,类中使用报错 // 先判断是否登陆,登陆直接跳转至 管理界面,为了有些用户直接在地址栏修改路径 达到免密登陆 const user = memoryUtils.user if(user.username){ // 这里的问题有待解决 即登陆成功后,在来到登陆页面是无法正常显示登陆,目的时调转至管理页面才可以 navigate('/home') return } // 点击登陆 const onFinish = async (values) => { // 统一验证成功 console.log("validate success ", values) // 请求登陆 const {username, password} = values // async 与 await 简化 promise的使用,即取代了 .then .catch, 实际就是为了同步 如下: // ajax 优化2 直接返回的是 response.data const res = await reqLogin(username, password) console.log("请求成功了!", res) // const res = response.data if (res.code === 1){ // 提示登陆成功 message.success(res.message) // 跳转之前先保存user到内存 memoryUtils.user = res.data // 保存user到local即本地 storageUtils.saveUser(res.data) // 跳转至管理界面 navigate('/home') }else{ // 登陆失败 message.error(res.message) } }; const onFinishFailed = (errorInfo) => { console.log("参数检验失败了!") // 统一验证失败 console.log("validate failed error info ", errorInfo) } /* 对密码进行自定义验证 */ const validatePwd = (rule, value, callback) => { console.log('validatePwd()', rule, value) if(!value){ callback('密码必须输入') }else if(value.length < 4){ callback('密码长度不能小于4位') }else if(value.length > 12){ callback('密码长度不能大于12位') }else if(!/^[a-zA-Z0-9_]+$/.test(value)){ callback('密码必须由英文、数字或下划线组成') }else{ callback() // 验证通过 } } return ( <div className="login"> <header className="login-header"> <img src={logo} alt="logo"/> <h1>XXXX系统</h1> </header> <section className="login-content"> <h2>用户登陆</h2> <Form name="normal_login" className="login-form" initialValues={{ remember: true }} onFinish={onFinish} onFinishFailed={onFinishFailed} > <Form.Item name="username" // 声明式验证,直接使用别人定义好的验证规则进行验证 rules={[{ required: true, message: '用户名必须输入' }, {min: 4, message: '用户名至少4位'}, {max: 12, message: '用户名最多12位'}, {pattern:/^[a-zA-Z0-9_]+$/, message: '必须由英文、数字或下划线组成'} ]} > <Input prefix={<UserOutlined className="site-form-item-icon" />} placeholder="用户名" /> </Form.Item> <Form.Item name="password" rules={[{ validator: validatePwd }]} > <Input prefix={<LockOutlined className="site-form-item-icon" />} type="password" placeholder="密码" /> </Form.Item> <Form.Item> <Button type="primary" htmlType="submit" className="login-form-button"> 登陆 </Button> </Form.Item> </Form> </section> </div> ) } export default Login
在index.js文件中需要加入如下代码:
import memoryUtils from "./utils/memoryUtils"; import storageUtils from "./utils/storageUtils"; // app渲染时先读取local中保存的user,然后保存到内存中,因为一旦登陆就会保存到local和内存中,我们会更新local为登陆后的user let user = storageUtils.getUser() memoryUtils.user = user





