Vue 实战-10 支持显示MarkDown格式信息 格式化展示
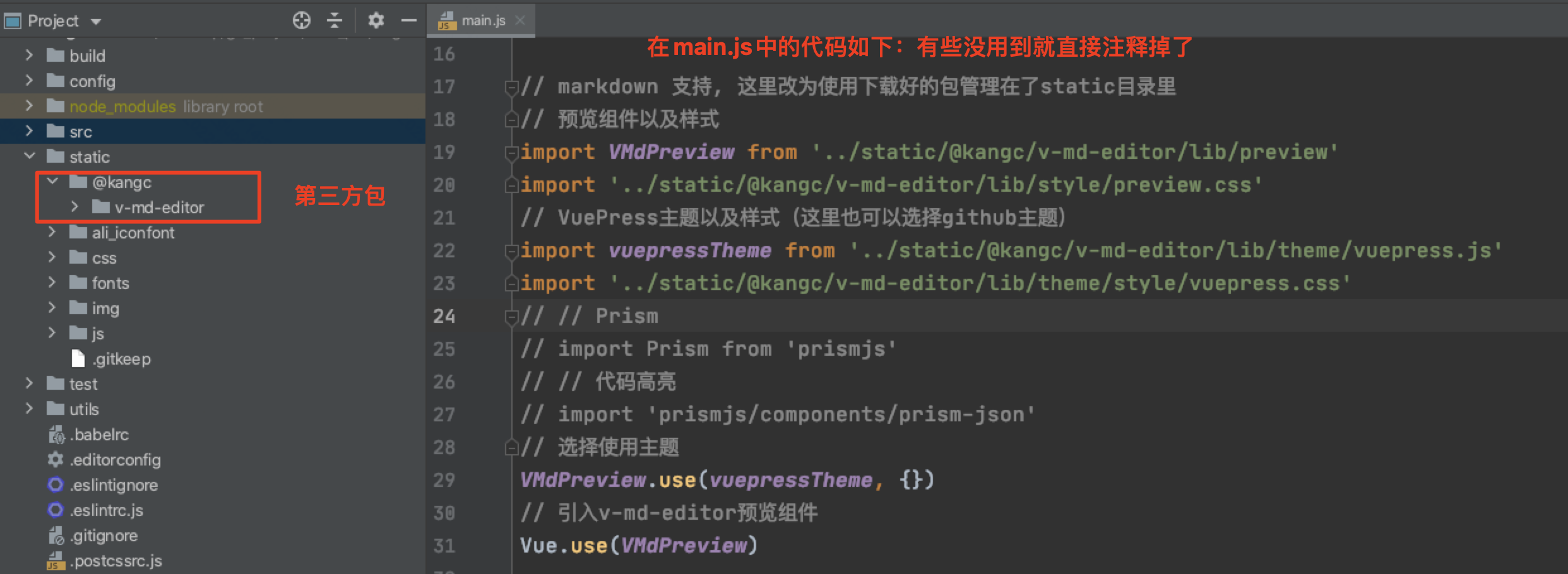
这里跟上面的博主还是有一定的区别的,主要是项目现实原因,又使用了流程上线所以很多不便【即第三方包的下载,暂且搞成使用下载好的包,然后把包拷贝的static目录下,然后引入调用】如下所示:
目录:

在路由组件中的应用如下:
<template>
<div class="XXXXXXX-container">
<v-md-preview :text="fault_detail_show"></v-md-preview>
</div>
</template>
<script>
export default {
name: "XXXXXXXX",
data(){
return {
fault_detail_show: '',
}
},
mounted() {
this.fault_detail_show = `
## 【MarkDown Info XXX】
>**时间:** 2021-10-13 18:17:11 ~ 至今
>**描述:** 网络故障导致延时增高
>**影响:** 目前正在收集中
>**原因:** 正在紧急定位中
>**进展:** 目前还未恢复,正在处理中
>`
},
}
</script>





