听歌APP
一.墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点的分析
1.墨刀:
- 适用领域:适合快速创建移动应用原型,尤其在 UI 设计方面表现出色。尤其适合初创项目或需要快速验证想法的场景。
-使用情况:项目时间紧张,需要快速构建原型;团队成员对原型设计工具的掌握程度不高。 - 优点:操作简单,学习成本低;在线协作方便;实时预览效果。
- 缺点:功能相对简单,复杂交互实现较困难。
2.Axure:
- 适用领域:广泛应用于各种类型的产品原型设计,包括网页、软件等。
- 适用情况:项目复杂,需要实现复杂交互;需要生成详细的原型文档。
- 优点:功能强大,支持复杂交互;可生成详细的规格说明。
- 缺点:学习曲线较陡。
3.Mockplus:
- 适用领域:专注于移动端原型设计。
- 适用情况:注重团队协作;项目对原型的制作效率有要求。
- 优点:快速上手,组件丰富;支持团队协作。
- 缺点:某些高级功能可能受限。
以上在用户选择使用不同的选择工具时需根据项目需求、团队技能水平和预算等因素综合考虑。
二.主题
1.主题名称:免费听歌APP。
2.设计理念:因为现在社会的压力越来也大,据调查,无论是孩子还是上班族都在面临这无时无刻的压力。研究表明,音乐可以舒缓情绪、减轻压力、缓解焦虑和悲伤,在一些情况下可以提高注意力。
但是现在各大平台的音乐软件的歌曲都必须付费,而导致现在想听的歌曲听不了,希望有一个软件可以帮助大众听到免费的音乐。以下就是这个app的功能。
三.功能与界面展示、
功能:
1.歌单创建与管理:允许用户创建和编辑自己的歌单。
2.个性化推荐:根据用户的听歌习惯推送个性化的音乐。
3.离线下载:可将喜欢的音乐下载到本地,离线播放。
4.用户个性化设置:如自定义音效、界面主题等。
界面设计考虑因素:
1.简洁与易用性:界面应简洁明了,易于用户操作和理解。
2.主题搭配:用户可以自行选择合适的色彩方案,营造舒适的视觉感受。
3.图标设计:简洁、直观的图标有助于用户快速理解功能。
4.字体与字号:确保用户可以自行调节APP字体的大小,以便用户更舒适的体验。
接下来,以下将提供四个切换界面,并简要说明其功能、界面组成、前置条件、后置条件和操作步骤:
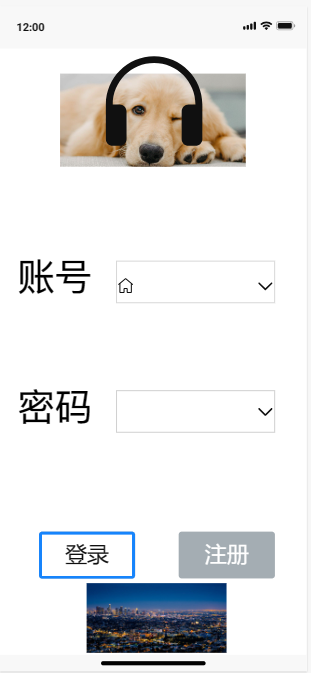
1.登录界面:
功能:用户登录已有账号及注册。
界面组成:包括账号输入框、密码输入框、登录和注册按钮。
前置条件:需要有提前注册过的账号。
后置条件:登录成功直接后转至app主页。
操作步骤:用户输入账号和密码,点击登录按钮。

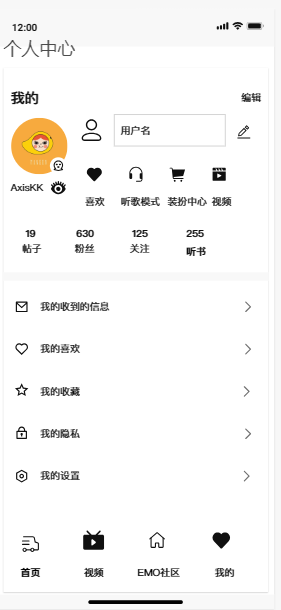
2.个人主页界面:
功能:查看喜欢和收藏的音乐和自己的歌单。
界面组成:包括用户名,收藏,喜欢和歌单等按钮。
前置条件:用户以注册过账号。
后置条件:用户按自己需要的按钮直接跳转指定的界面。
操作步骤:用户查看收藏歌单,直接跳转收藏页面。

3.搜索浏览界面:
功能:用户搜索想听的音乐。
界面组成:输入对话框,歌手,排行,听歌识曲按钮,搜索历史框,热门搜索框。
前置条件:用户已登录。
后置条件:用户点击首页后可进入搜索浏览界面。
操作步骤:用户滑动首页菜单,点击搜索按钮,即可进入搜索界面,输入自己喜欢听的歌曲,就可以收听了。

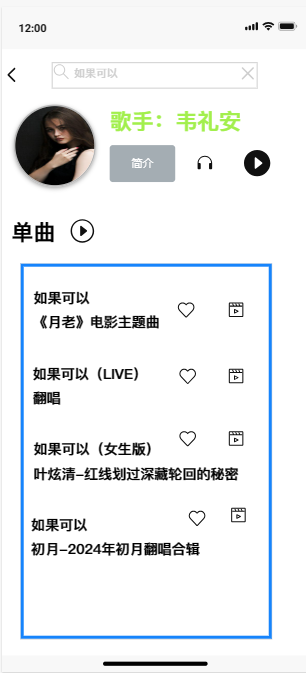
4.歌曲界面:
功能:听不同版本的歌曲。
界面组成:歌手简介,单曲按钮以及多种单曲选择。
前置条件:用户已查询歌曲。
后置条件:用户选择单曲时直接跳转播放。
操作步骤:在搜索框里输入歌曲曲目后,点击搜索,跳转歌曲界面。选择你想要听版本的歌(免费)。

界面流程切换:
1.用户首先需要下载APP,在登录界面输入账号密码登录,或按注册按钮注册新账号。
2.登陆成功后直接跳转个人主页,可以设置自己的头像和昵称,设置主题,之后进入首页菜单。
3.进入首页菜单之后,点击搜索按钮,即可进入搜索界面,输入自己喜欢听的歌曲,点击搜索,进入到歌曲界面。
4.选择你想要听版本的歌,点击右边的播放按钮即可收听。



