九、background及相关所有属性
先看看如下所示的视效图应该如何显示背景阴影?

#header { height: 180px; background: url(../images./bg.png) no-repeat center top; background-size: cover; position: relative; overflow: hidden; color: #fff; text-align: center; }
说明:关于background-size可以为 background-size:80px 60px;,也可以为:background-size:50% 50%; background-size: cover;的意思是将背景的图像扩展至刚好何以铺满屏幕。图片宽高比不变、铺满整个容器的宽高,而图片多出的部分则会被截掉。
background-size: contain 与cover的区别:
1. 在no-repeat情况下,如果容器宽高比与图片宽高比不同,
cover:图片宽高比不变、铺满整个容器的宽高,而图片多出的部分则会被截掉;
contain:图片自身的宽高比不变,缩放至图片自身能完全显示出来,所以容器会有留白区域;
PS:其实,从英文的意思来说:cover意味着“遮罩、遮盖”---此处理解为“塞满”较恰当,contain意为“包含”--也就是:我图片虽然缩放了,但是整个图是被“包含”在你里面的,你必须把我显示完整、不能裁剪我一丝一毫~
2. 在repeat情况下:cover:与上述相同;contain:容器内至少有一张完整的图,容器留白区域则平铺背景图,铺不下的再裁掉,下面的例子是摘自很早之前的一个博客的,具体哪个忘记了,此处只做应用无意冒犯。
例子:
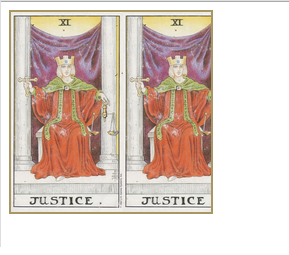
先上原图:宽高600*1069

代码:
<div class="img-block"></div>
css代码之no-repeat:cover版:
.img-block{ width: 200px; height: 200px; border:2px solid black; background:url(../img/justice.jpg) no-repeat; background-size:cover; }
效果图:

看的出来:cover的效果是:图片同比缩放、塞满整个容器,而图片多余的部分则被剪掉了;
css代码之no-repeat:contain版:
.img-block{ width: 200px; height: 200px; border:2px solid black; background:url(../img/justice.jpg) no-repeat; background-size:contain; }
效果图:

看得出来:contain版:图片同比缩放至图片能完全显示在容器中,故容器有留白。so,这就涉及到俺最开始说的background-repeat了。
如果情况变成background-repeat:repeat,(其他代码不变)那么此处的留白区域会再平铺一张背景图,而且肯定是铺不满一张的,那么这第二张背景图才会被截断;效果入下:

然后我估计看文的某些懒人会懒得去翻上面的CSS代码,所以这里我就写一遍吧~
background-repeat:repeat情况之background-size:contain版
.img-block{ width: 200px; height: 200px; border:2px solid black; background:url(../img/justice.jpg); background-size:contain; }
如何在background中设置背景的所有属性

提示:
- 如果不设置其中的某个值,background也是允许的。
- 通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
- 需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
- background-position的第一个值只能是“上、中、下”,第二个值只能是“左、中、右”



