十、vue mixins 的用法
vue中mixins个人理解就是定义一些公用的比较常用的方法,类似我们vue中将一些常用的组件也会抽离出来做成一个公共组件一样,只不过vue中mixins是定义的是法或者计算属性,然后将其混入(合并)到各个组件中使用,方便管理与统一修改。下面举例一些简单的引用用于自己理解和记忆:
- 先定义一个mixins
// 创建一个需要混入的对象
export const mixinHello = {
created() {
this.hello();
},
methods: {
hello() {
console.log('Hello');
}
}
};
- 在自己的组件中使用
import {myMixin} from './../assets/js/mixin';
export default {
mixins:[myMixin],
name: 'test',
data () {
return {
msg: 'Welcome to Your project'
}
}
}
这样输出是结果是怎样的呢?
相当于我们自己的组件是这样子的:
export default { name: 'hello', data () { return { msg: 'Welcome to Your project' } }, created() { this.hello(); }, methods: { hello() { console.log('Hello'); } } }
注意:
- 如果mixin里面有一个created,我们自己的组件里面也有一个created,代码执行是先执行mixin里面的再执行我们自己组件的created,换句话说就是把所有created中的逻辑合并,这里注意不能出现相同的逻辑,不然我们自己组件的就会覆盖掉mixin中的
- 对于methods,component如果里面都有相同的方法,我们自己的组件中的方法将会覆盖掉mixin中的方法。一切按照我们组件优先的原则
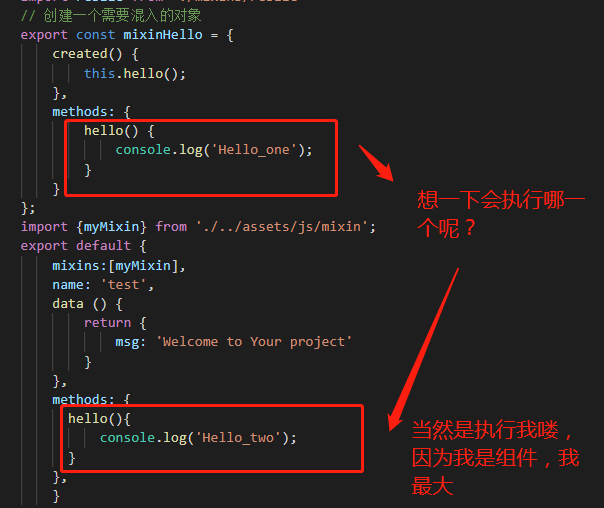
例如:
明白了吧?是不是很简单哦~~
每天将自己工作和学习中遇到的问题和好的方法写下来,作为积累,养成一个好习惯,从此刻开始~