SignalR在Asp.NetCore中的使用
SignalR简介
ASP.NET SignalR是为ASP.NET 开发人员提供的一个库,旨在为你的Web应用迅速简便的添加实时通信功能。这个Web通信功能是指:客户端可以实时从服务端代码拉取数据,以达到实时通信的功能。
你可能知道基于HTML5 API实现的全双工通信技术——WebSockets。SignalR技术将在当前设备支持的情况下优先使用WebSockets实现通信,当当前操作系统环境或浏览器版本较低导致WebSockets不可用时,SignalR将自动切换至其他方式以实现实时通信。
SignalR提供了一个高等级的简单API,它用于创建服务端到客户端的远程调用(RPC),以便从服务器端的.NET代码中调用客户端浏览器中的JavaScript函数。SignalR还有用于管理连接和为连接分组的各种API。
简单实现
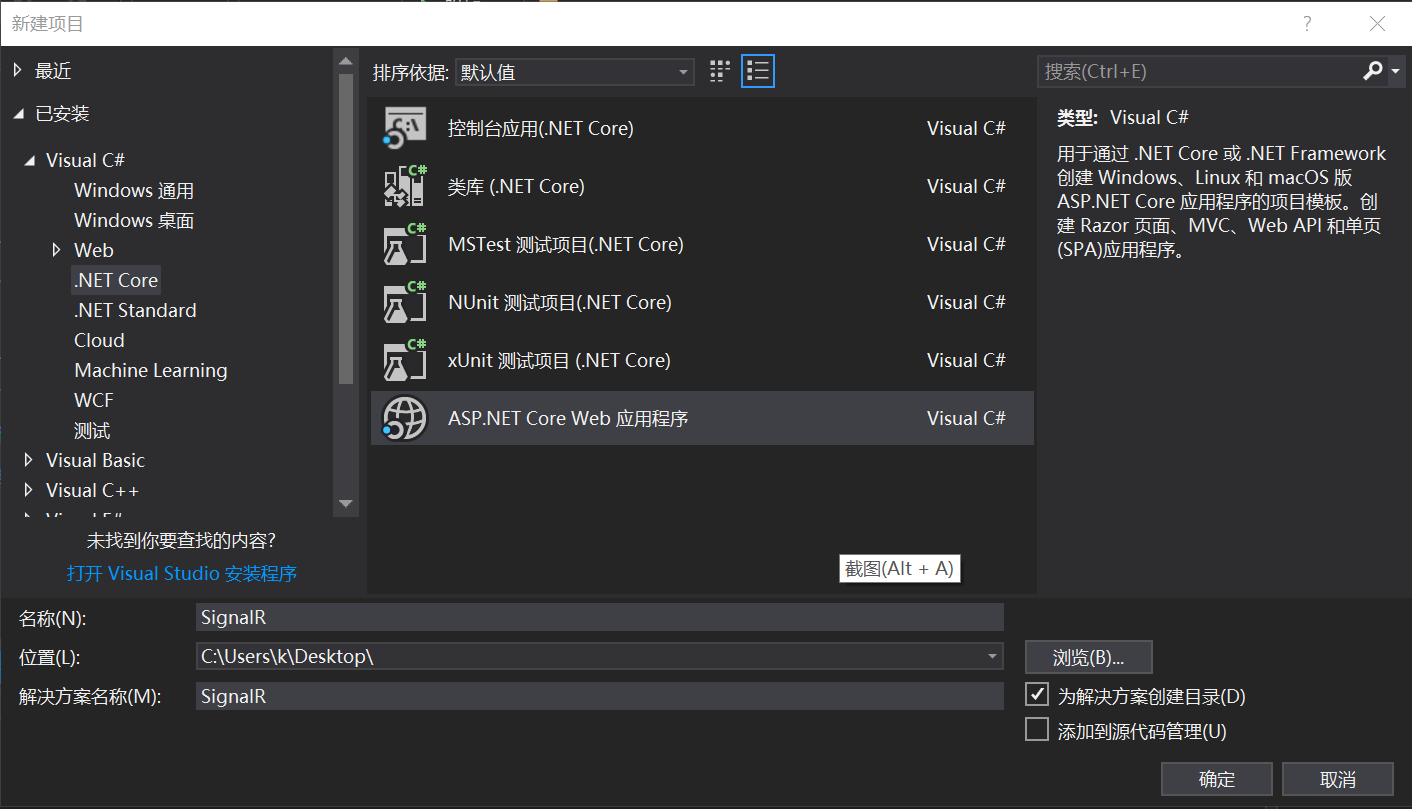
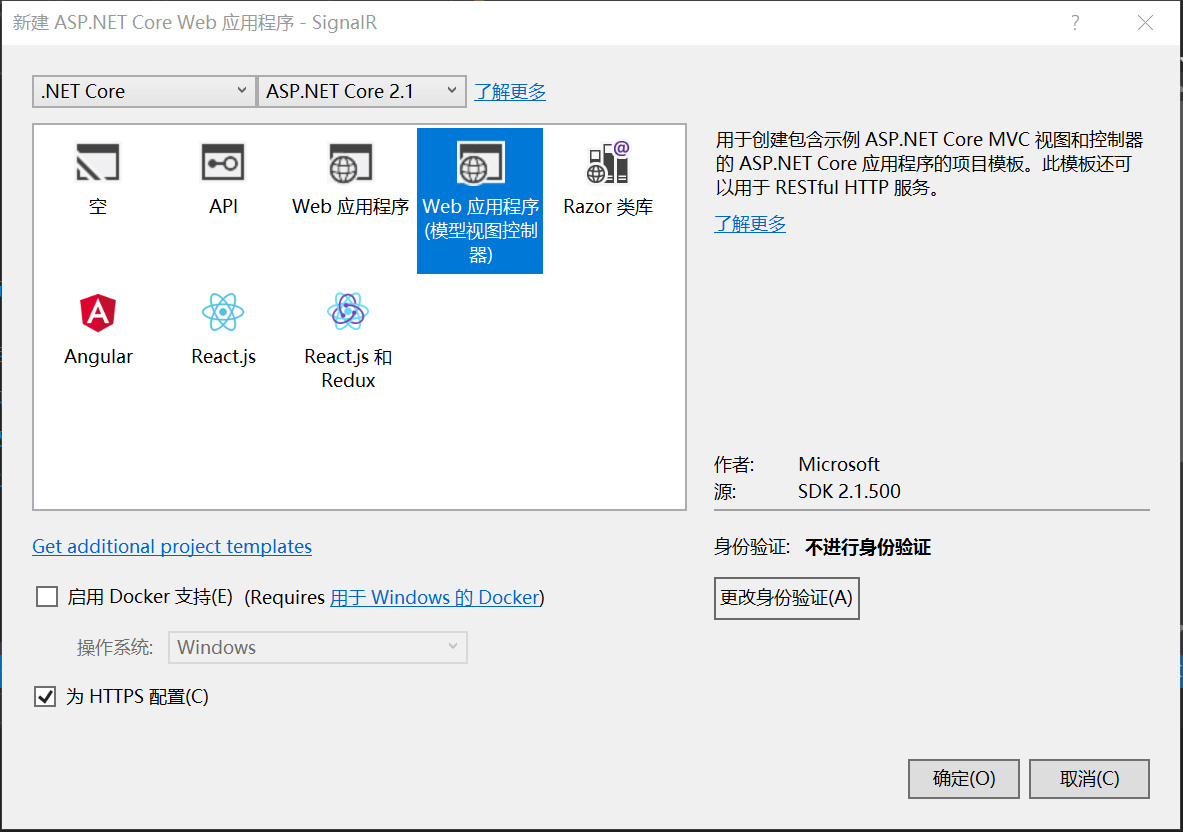
一、建立工程

二、Nuget包引用Microsoft.AspNet.SignalR
三、配置 SignalR 集线器、创建Hub类、编写相关服务、设置路由
1、在startup.cs中添加服务 services.AddSignalR();
public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential cookies is needed for a given request. options.CheckConsentNeeded = context => true; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddSignalR(); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); }
2、创建一个继承自Microsoft.AspNetCore.SignalR命名空间中Hub类的MyHub.cs,并编写SendMessage方法,这里假设传输 userName,time和message三个字段。
using Microsoft.AspNetCore.SignalR; using System.Threading.Tasks; namespace SignalR { public class MyHub:Hub { public async Task SendMessage(string userName,string time,string message) { await Clients.All.SendAsync("SendMessage", userName, time, message); } } }
3、回到startup.cs文件,添加路由。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Chat}/{action=Chat}/{id?}"); }); app.UseSignalR(route=> { route.MapHub<MyHub>("/myHub"); }); }
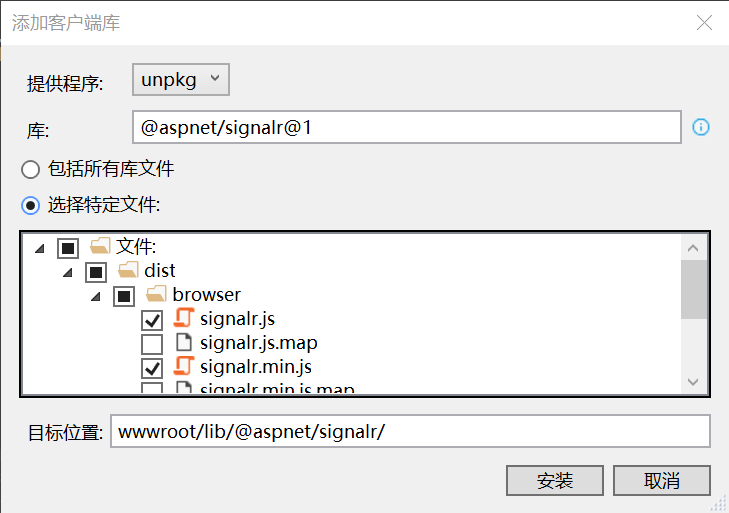
四、安装并使用 SignalR JavaScript 客户端
在解决方案资源管理器工程下右键,选择添加客户端库

五、编写页面
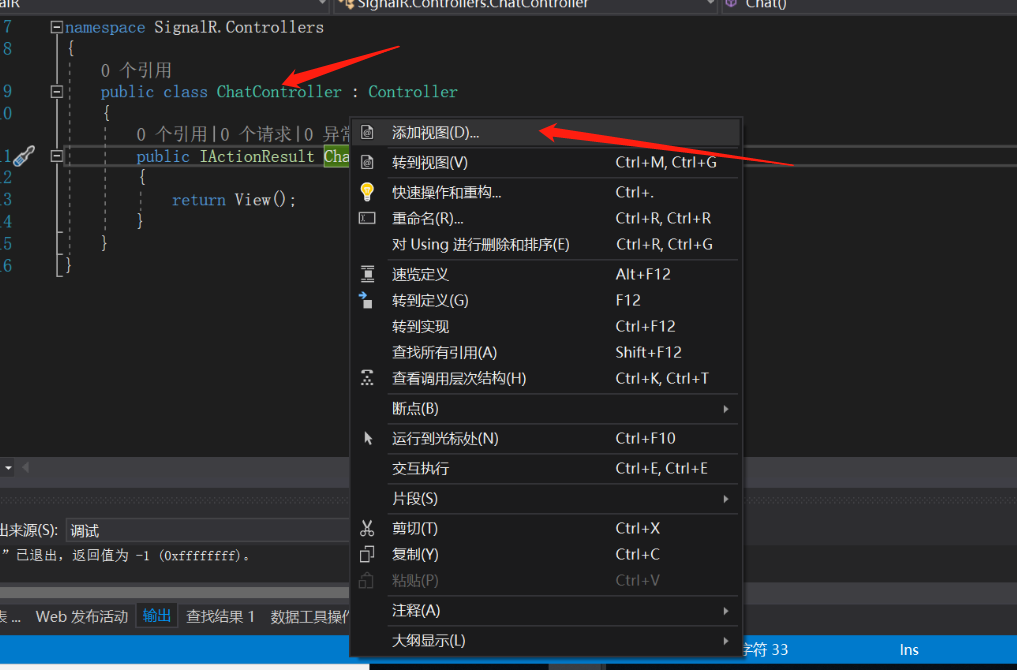
添加ChatController,并生成视图文件Chat.cshtml
html代码:
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<div>
<ul id="messagesList" style="height:300px"></ul>
</div>
<div>
<input type="text" id="userName" placeholder="用户名" />
<input type="text" id="time" placeholder="时间" />
<input type="text" id="message" placeholder="消息" />
<button type="button" id="sendBtn">发送</button>
</div>
<script src="~/js/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
</body>
</html>
js代码:
var connection = new signalR.HubConnectionBuilder() .withUrl("/myHub") .configureLogging(signalR.LogLevel.Information) .build(); connection.start().catch(err => console.error(err.toString())); connection.on("SendMessage", (user, time, message) => { var encodedMsg = user + " said " + message +" at "+time; var li = document.createElement("li"); li.textContent = encodedMsg; document.getElementById("messagesList").appendChild(li); document.getElementById('message').value = null; }); document.getElementById("sendBtn").addEventListener("click", function () { var user = document.getElementById('userName').value; var time = document.getElementById('time').value; var message = document.getElementById('message').value; connection.invoke("SendMessage", user, time, message).catch(err => console.error(err.toString())); });
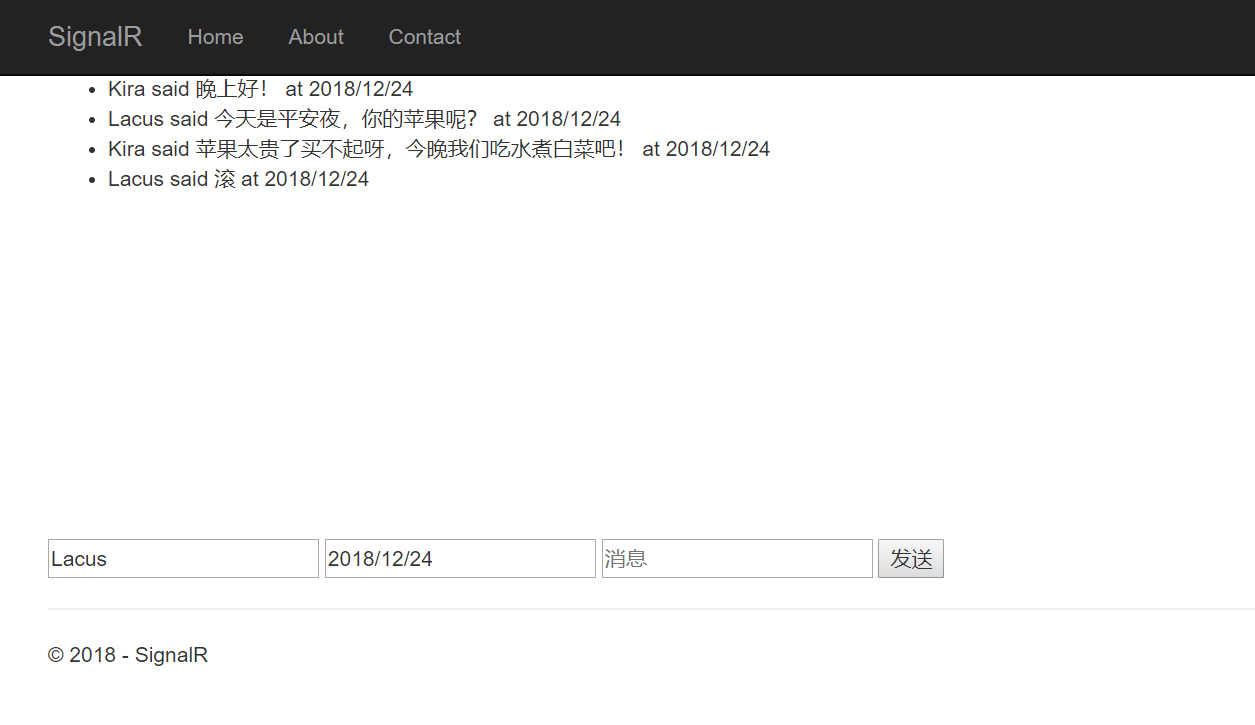
六、运行程序