ASPxGridView之Preview主要解决表中较长字段的显示。
参考官方Demos:http://demos.devexpress.com/ASPxGridViewDemos/Templates/Preview.aspx
http://demos.devexpress.com/ASPxGridViewDemos/Rows/PreviewRow.aspx
如短字段姓名,性别,出生日期之类的,几个字符就可以了,在一列就可以显示。而比如备注,说明,大图片,放在ASPxGridView的一列中,就影响了美观。PreViewRow较好的解决了这个问题。
下面是使用PreViewRow的步骤:
1、拖放一个ASPxGridView(重命名为grid)和ObjectDataSource(重命名为objds) 到页面。
2、为objds选择业务对象和select方法。
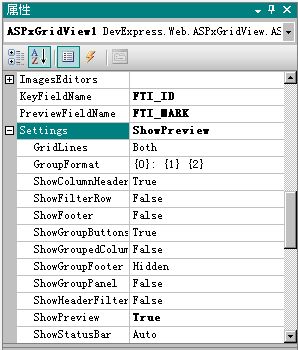
3、设置grid的数据源为objds,此时grid会自动绑定所有列。为了展示较长字段,必须制定为PreviewRow赋值为一列名,并且让PreviewRow显示。如下图设置。我这里是PreviewFieldName="FTI_MARK",<Settings ShowPreview="True" />

4、在页面中展示的效果如下图。我们发现FTI_MARK不为空才显示,整体看起来样式不统一,而其别人不知道这一行是展示的什么数据。怎么办呢?可以使用Templates 中PreViewRow。

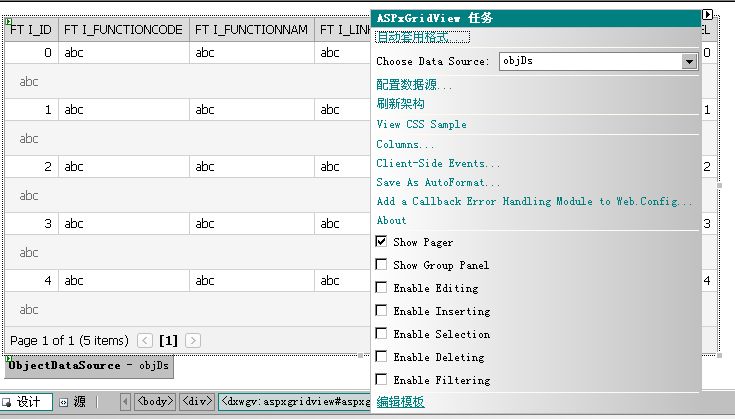
5、在设计模式下,鼠标定位于aspxGridView,点击右上角的三角形,选择编辑模板。
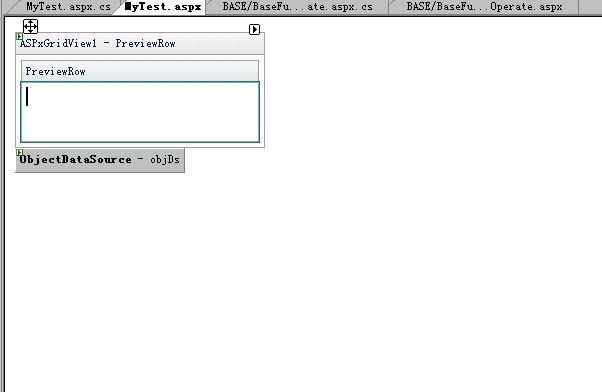
使用Templates 中PreViewRow。


6、在PreViewRow中拖放进一个Table,修改为一行2列。第一列写列名,备注,第二列写数据,<%#Eval("FTI_MARK")%>
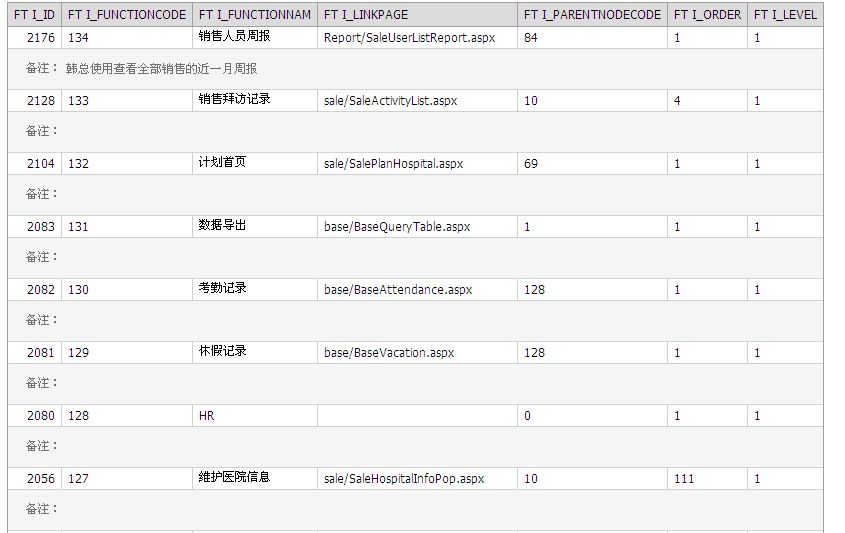
这样无论FTI_MARK有没有数据都显示,而其我们可以加进别的有用信息。效果如下图:

前台代码如下无后台代码
 前台代码aspx
前台代码aspx
<%@ Register Assembly="DevExpress.Web.ASPxEditors.v8.1, Version=8.1.3.0, Culture=neutral, PublicKeyToken=9b171c9fd64da1d1"
Namespace="DevExpress.Web.ASPxEditors" TagPrefix="dxe" %>
<%@ Register Assembly="DevExpress.Web.ASPxGridView.v8.1, Version=8.1.3.0, Culture=neutral, PublicKeyToken=9b171c9fd64da1d1"
Namespace="DevExpress.Web.ASPxGridView" TagPrefix="dxwgv" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<dxwgv:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="objDs" KeyFieldName="FTI_ID" PreviewFieldName="FTI_MARK">
<Settings ShowPreview="True" />
<Columns>
<dxwgv:GridViewDataTextColumn FieldName="FTI_ID" VisibleIndex="0">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="FTI_FUNCTIONCODE" VisibleIndex="1">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="FTI_FUNCTIONNAM" VisibleIndex="2">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="FTI_LINKPAGE" VisibleIndex="3">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="FTI_PARENTNODECODE" VisibleIndex="4">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="FTI_ORDER" VisibleIndex="5">
</dxwgv:GridViewDataTextColumn>
<dxwgv:GridViewDataTextColumn FieldName="FTI_LEVEL" VisibleIndex="6">
</dxwgv:GridViewDataTextColumn>
</Columns>
<Templates>
<PreviewRow>
<table>
<tr>
<td >
备注:</td>
<td >
<%#Eval("FTI_MARK")%>
</td>
</tr>
</table>
</PreviewRow>
</Templates>
</dxwgv:ASPxGridView>
<asp:ObjectDataSource ID="objDs" runat="server" SelectMethod="FindAllFunctionTreeInfo" TypeName="DHC.EAS.Bo.BoFunctionTreeInfo"></asp:ObjectDataSource>
</div>
</form>
</body>
</html>



