适配,
一,960*1704,(普通的图标)二,1242*2208(iPhone6plus),640*960(iPhone4)(启动页面) 三,1024*1024(应用logo)
1,960*1704,(普通的图标)
2,1242*2208(启动页面),640*960, 640x1136,750x1334<后面两个可以由第一个缩放来获得>
3,应用图标 1024*1024
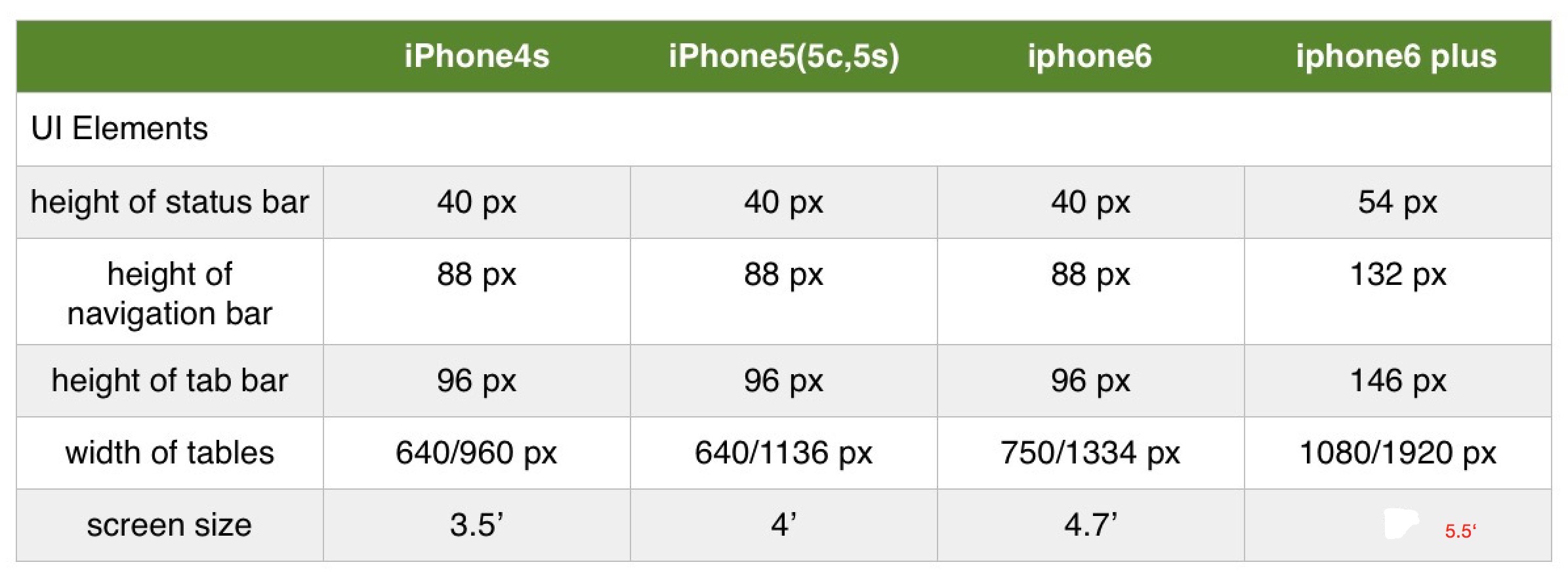
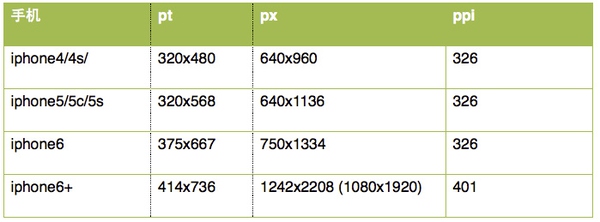
1,iphone 4s 分辨率 320*480,像素 640*960
1.iPhone5分辨率320x568,像素640x1136,@2x
2.iPhone6分辨率375x667,像素750x1334,@2x
3.iPhone6 Plus分辨率414x736,像素1242x2208,@3x,
[1] iPhone 6 Plus 采用标准的 1920×1080分辨率屏幕,PPI值为401;
[2] iPhone 6 则采用了1334×750分辨率的屏幕,PPI值为326。
启动页面,添加方式有两种,
尺寸一定要对的,
激活你的拉伸效果,哈哈,

1,(320*568)*3 = 960*1704
2,1014*1024
3,640*960,1242*2208

PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
DPI是Dots Per Inch(每英寸所打印的点数)的缩写,是打印机、鼠标等设备分辨率的单位。这是衡量打印机打印精度的主要参数之一,一般来说,该值越大,表明打印机的打印精度越高。
除6+外,其他所有iPhone4以后的iPhone的ppi都是326,用@2x的素材。
但是6+的实际ppi是401,理论上苹果应该用401/326 * @2x=@2.46x的素材。但是这个奇葩的比例对开发者而言很难切图。所以苹果为方便开发者用的是@3x的素材,然后再缩放到@2.46x上,实际上是缩放到2.46/3=83%。实际上苹果选取了一个接近比例的87%。
这样算下来,物理分辨率和虚拟分比率的比例是87%,也就是1920/0.87=2208,1080/0.87=1242.
好处就是开发者更方便,比如准备素材时,字号可以直接调成3x的。


