【PHP】实现无限极分类
1、树形结构
1 <?php 2 /** 3 * @description 4 * @param array $arr 传入的二维数组 5 * @param string $pk 主键id 6 * @param string $name 分类名称 7 * @param string $upid 表示父级id的字段 8 * @param int $root 根级别(最高父级一般为0) 9 * @param int $index 层级 10 * @return array 11 */ 12 function getTree($arr = array(),$pk='id',$name='name',$upid='pid',$root=0,$index=0){ 13 $tree = array(); 14 foreach ($arr as $k=>$value) { 15 if($value[$upid]==$root){ 16 $value[$name] = str_repeat('|--', $index).$value[$name]; 17 $tree[] = $value; 18 $tree = array_merge($tree,getTree($arr,$pk,$name,$upid,$value[$pk],$index+1)); 19 } 20 } 21 return $tree; 22 } 23 24 ?>
效果如下:

2、添加子目录
1 <?php 2 /** 3 * @description 4 * @param array $arr 二维数组 5 * @param string $pk 主键id 6 * @param string $upid 表示父级id的字段 7 * @param string $child 子目录的键 8 * @return array 9 */ 10 function getTree($arr=array(),$pk='id',$upid='pid',$child='child'){ 11 $items = array(); 12 foreach($arr as $val){ 13 $items[$val[$pk]] = $val; 14 } 15 //$items = array_column($arr,NULL,$pk);可替换11-14行代码【推荐使用】 16 $tree = array(); 17 foreach($items as $k=>$val){ 18 if(isset($items[$val[$upid]])){ 19 $items[$val[$upid]][$child][]=&$items[$k]; 20 }else{ 21 $tree[] = &$items[$k]; 22 } 23 } 24 return $tree; 25 } 26 27 ?>
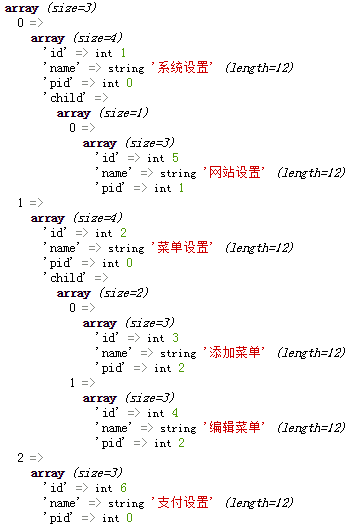
效果如下:

测试数组:
$arr = array(
array('id' => 1, 'name' => '系统设置', 'pid' => 0),
array('id' => 2, 'name' => '菜单设置', 'pid' => 0),
array('id' => 3, 'name' => '添加菜单', 'pid' => 2),
array('id' => 4, 'name' => '编辑菜单', 'pid' => 2),
array('id' => 5, 'name' => '网站设置', 'pid' => 1),
array('id' => 6, 'name' => '支付设置', 'pid' => 0)
);
最后:生成HTML分类代码
/** * @description * @param $data 为调用上面方法2(添加子目录)得到的结果 */ function makeHtml($data,&$str='') { $str .= '<ul>'; foreach ($data as $key => $val) { $cateId = $val['id']; if (isset($val['child']) && !empty($val['child'])) { $str .= "<li class='hasChild top'><a data-id='{$cateId}'>" . $val['name'] . "</a>"; makeHtml($val['child'],$str); $str .= '</li>'; } else { $className = $val['pid'] == 0 ? 'top' : ''; $str .= "<li class='{$className}'><a data-id='{$cateId}'>" . $val['name'] . "</a></li>"; } } $str .= '</ul>'; return $str; }
echo makeHtml($data);
输出如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通