使用Bootstrap实现旅游网首页
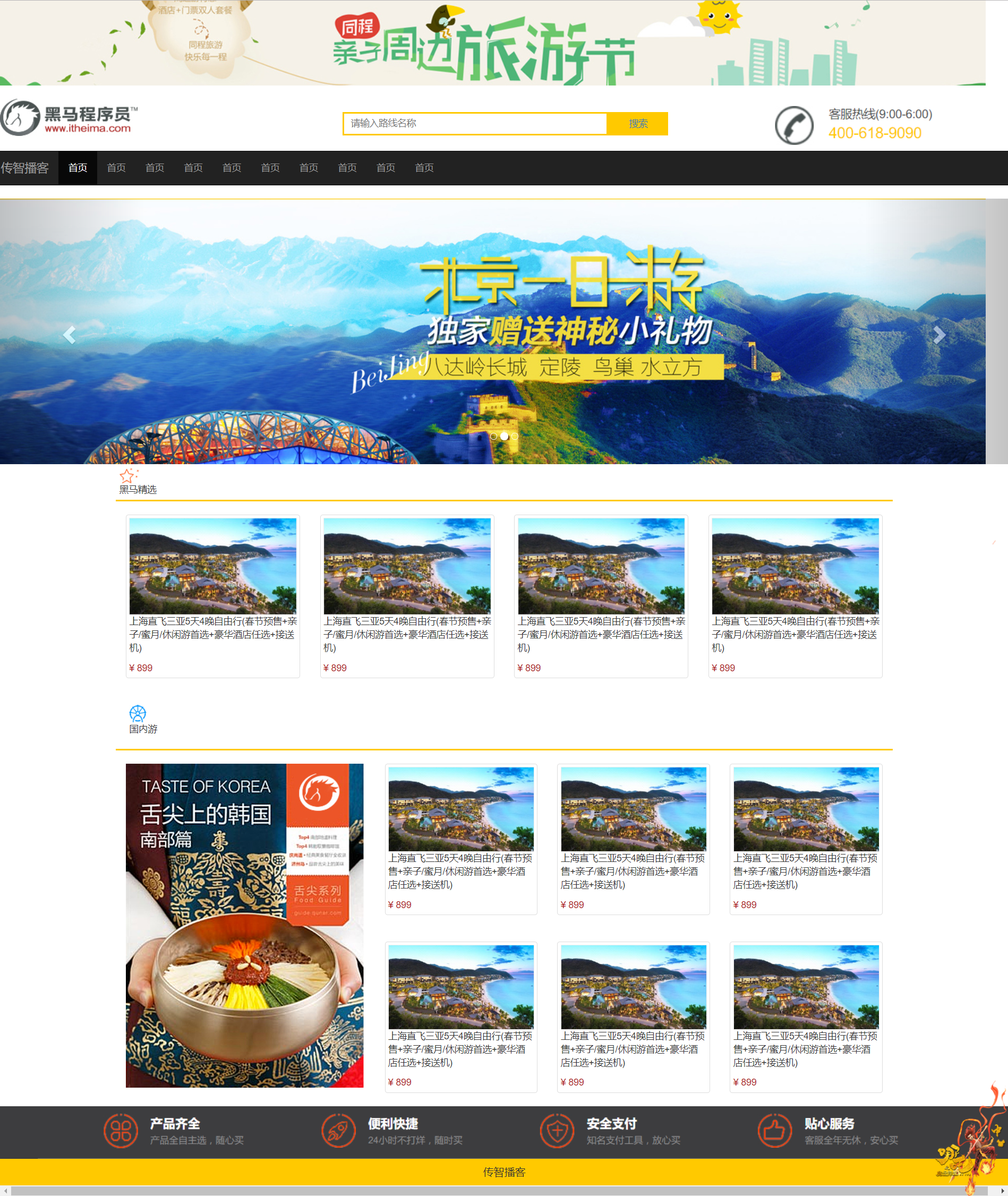
页面效果

准备工作
进入bootstrap官文网,下载需要使用的文件。
https://v3.bootcss.com/getting-started/#download
选择 用于生产环境的Bootstrap下载
Tour.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>旅游网首页</title>
<!-- Bootstrap -->
<link href="../css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js"></script>
<link rel="stylesheet" href="../css/tour.css">
</head>
<body>
<!-- 1.页眉部分-->
<header class="container-fluid"></header>
<!--第一行,图片-->
<div class="row">
<img src="../image/top_banner.jpg" alt="图片" class="img-responsive">
</div>
<!-- 第二行-->
<div class="row paddtop">
<div class="col-md-4">
<img src="../image/logo.jpg" class="img-responsive">
</div>
<div class="col-md-5">
<input type="text" class="search-input" placeholder="请输入路线名称">
<a class="search-btn" href="#">搜索</a>
</div>
<div class="col-md-3">
<img src="../image/hotel_tel.png" class="img-responsive">
</div>
</div>
<!-- 第三行,导航条-->
<div class="row">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- 定义网页折叠时的目录形状的按钮-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">传智播客</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<!--第四行,轮播图-->
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 中间的小圆点 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 包含图片 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../image/banner_1.jpg" alt="兵马俑" class="img-responsive">
</div>
<div class="item">
<img src="../image/banner_2.jpg" alt="水立方" class="img-responsive">
</div>
<div class="item">
<img src="../image/banner_3.jpg" alt="玉龙雪山" class="img-responsive">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- 2.主体部分-->
<div class="container">
<!--第一行-->
<div class="row hmjx">
<img src="../image/icon_5.jpg" class="img-responsive">
<span>黑马精选</span>
</div>
<!--第二行-->
<div class="row paddtop">
<div class="col-md-3">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
</div>
<!--第三行-->
<div class="row gny">
<img src="../image/icon_6.jpg" class="img-responsive">
<span>国内游</span>
</div>
<!--第四行-->
<div class="row">
<div class="col-md-4 paddtop">
<img src="../image/guonei_1.jpg" class="img-responsive">
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4 paddtop">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
<div class="col-md-4 paddtop">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
<div class="col-md-4 paddtop">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 paddtop">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
<div class="col-md-4 paddtop">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
<div class="col-md-4 paddtop">
<div class="thumbnail">
<img src="../image/jiangxuan_1.jpg" width="100%">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="#b22222">¥ 899</font>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 3.页脚部分-->
<footer class="container-fluid"></footer>
<div class="row">
<img src="../image/footer_service.png" class="img-responsive">
</div>
<div class="row">
<div id="foot_p">传智播客</div>
</div>
</body>
</ html>
tour.css
.paddtop {
padding-top: 20px;
}
.search-input {
float: left;
border: 2px solid #ffc900;
width: 400px;
height: 35px;
padding-left: 10px;
margin-top: 20px;
}
.search-btn {
float: left;
border: 1px solid #ffc900;
width: 90px;
height: 35px;
background-color: #ffc900;
text-align: center;
line-height: 35px;
margin-top: 20px;
}
.hmjx {
border-bottom: 2px solid #ffc900;
padding: 5px;
}
.gny {
border-bottom: 2px solid #ffc900;
padding: 5px;
padding: 20px;
}
#foot_p {
background-color: #ffc900;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 16px;
}
使用的图片下载
作 者:sweetheart1998
出 处:https://home.cnblogs.com/u/gujun1998/
如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
如果您觉得文章对您有帮助,可以点击文章右下角推荐一下!


