BOM
BOM
概述:称为浏览器对象模型(bowser object model),可以获取浏览上的所有内容以及相关的操作。BOM缺乏规范的,存在共有对象来解决这个问题,但是共有对象也存在兼容问题(ie10以后)
BOM由一系列相关的对象构成,并且每个对象都提供了一些方法与属性. 我们可以通过这些属性和方法去对浏览器进行操作.
JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C, 但是BOM缺乏标准.由于BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准。
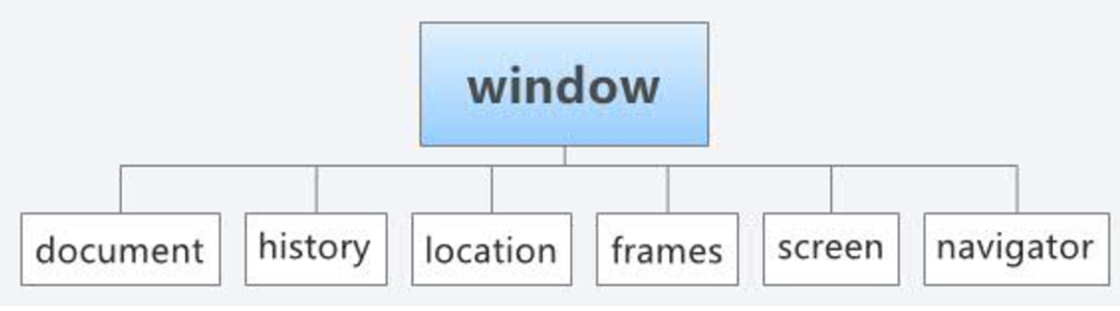
BOM结构

-
window(窗口对象)
概述: window是顶层对象 属于golbal对象。他是所有全局变量的父亲。
相关方法
打印方法
// window //对象 console.log(window); //window 对象 Window的构造函数 //常用的弹窗方法及打印方法 window.console.log('hello') //console.log() window可以省略的 console.log('日志') //控制台 log日志 以日志的形式打印 console.error('错误') //以错误的形式打印 console.warn('警告') //以错误的形式打印 console.debug('测试') //以错误的形式打印 console.info('信息提示') //以错误的形式打印弹窗方法
//弹窗 window.alert('hello') //弹提示窗 var isTrue = confirm('你确认要删除吗') //交互框 true确认 false取消 返回 console.log(isTrue); var str = prompt('请输入你的手机号') //输入框 他会有个输入框让你输入返回对应的你输入的内容 (string的内容) console.log(str);打开关闭方法
//打开 open 关闭 close // 第一个参数是url地址 第二个参数为title target(打开方式 _blank _self _parent) 第三个参 数为设置的参数(窗口的高度 宽度等等) window.open('http://www.baidu.com','_blank','width=300,height=100,top=0,left=0') // height=100 窗⼝⾼度; // width=400 窗⼝宽度; // top=0 窗⼝距离屏幕上⽅的象素值; // left=0 窗⼝距离屏幕左侧的象素值; // toolbar=no 是否显⽰⼯具栏,yes为显⽰; // menubar,scrollbars 表⽰菜单栏和滚动栏。 // resizable=no 是否允许改变窗⼝⼤⼩,yes为允许; // location=no 是否显⽰地址栏,yes为允许; // status=no 是否显⽰状态栏内的信息(通常是⽂件已经打开),yes为允许; window.close() //关闭当前的窗口 (关闭浏览器只能有一个页面)改变位置的方法
改变位置的方法 //moveBy 一个是x轴的距离 y轴的距离 window.moveBy(100,100) //X+100 Y+100 //moveTo 一个x轴 一个y轴 window.moveTo(200,200) //X=200 Y=200改变大小的方法
//改变对应的窗口大小 window.resizeBy(200,200) //width+200 height+200 //resizeTo window.resizeTo(200,200) //width=200 height=200打印方法
//print打印方法 window.print()聚焦和失焦的方法
//focus 聚焦 blur 失去焦点 window.focus() window.blur()查找方法
//find查找 ctrl+f window.find()滚动栏位置改变
//滚动栏位置改变 初始位置 x:0,y:0 window.scrollBy(100,100) //原本的位置 x+100,y+100 window.scrollTo(500,500) //到达位置 x=500 y=500 //回到顶部相关属性
innerHeight
innerWidth
parent -
document(文档对象)
文档对象属于操作DOM的最大对象 相当于整个HTML文档
-
history(历史对象!!!)
属性
length 历史页面个数
state 状态存储的对象
scrollRestoration 滚动栏恢复
方法
forward前进
function fn(){ history.forward() //前进 }back 后退
function fn1(){ history.back() //后退 }go 去任意的历史页面
function fn2(){ history.go(-1) //去任意页面 0就是自己 小于0后退 大于0前进 }pushState 添加state的值 修改地址 以及将当前修改的推入历史区
//spa 单页应用 function fn3(){ //添加state的值 数据 "" 地址(会产生跨域问题) history.pushState('hello','','./index.html') //会改地址 但是不会刷新 推一个历史页 面到历史区 state设置进去 }replaceState 和pushState有一样的特性 在历史区直接修改当前
function fn4(){ //替换state history.replaceState('world','','/location对象讲解.html') //会改地址 但是不会刷新 在历史区直接修改当前这个历史页面 state设置进去 } -
location(地址栏对象!!!)
属性
console.log(location.hash) //哈希 #后面带的值 * console.log(location.host) //主机 域名 ip地址+端口号 console.log(location.hostname) //主机名 ip地址 (127.0.0.1表示本机地址和localhost是一 样的) console.log(location.protocol) //协议 用于通信 (基于tcp/ip)http(明文传输) https(安全)(加密过) console.log(location.port) //端口号 1--65525 (1-100的端口电脑占用了)http默认的端口 80 https默认端口443 console.log(location.href) //链接的地址 也可以设置 console.log(location.search); //?后面带的值 一般是get请求传输数据的时候 * console.log(location.origin); //跨域 console.log(location.pathname); //路径名 获取的除了协议和ip地址加端口号后面的东西方法
assign跳转页面(保存历史记录)
location.assign('http://www.baidu.com')replace替换页面(不保存原页面的历史记录)
location.replace('http://www.weibo.com')reload重新加载页面
location.reload() // 参数 boolean类型的值 true(从服务器加载)false(从缓存中加载,速度更快)loaction和history 是大多数js的框架(react,vue,angular)的路由的底层实现
-
frames(第三方框架对象)
-
screen(屏幕对象)
属性
avaliHeight 可占用的最大高度
avaliWidth 可占用的最大宽度
avaliLeft 离屏幕左侧的距离
avaliTop 离屏幕上方的距离 -
navigation(导航对象)
属性
console.log(navigator.appCodeName); // 返回浏览器的代码名
console.log(navigator.appName); // 返回浏览器的名称
console.log(navigator.appVersion); // 返回浏览器的平台和版本信息
console.log(navigator.cookieEnabled); // 返回指明浏览器是否启用cookie的布尔值
console.log(navigator.platform); // 返回运行浏览器的操作系统平台
console.log(navigator.userAgent); // 返回由客户机发送服务器的user-agent头部的值
路由(扩展)
前端路由:根据不同的访问路径 (path)来渲染不同的内容(组件)
后端路由:根据对应的接口地址来访问不同的功能(restfu风格(接口的风格))
前端路由主要分三种
1.页面路由(跳转页面 刷新操作)
- loaction.href
- location.assign()
- loaction.replace()
- history.back()
- history.forword()
- 等这系列的操作都会导致页面进行跳转,重新加载页面(刷新)
2.hash路由(使用hash来实现 后面必须带上# 不会刷新页面)
通过hash的改变来改变对应的渲染内容(事件监听 onhashchange)
window.onhashchange = function(){
console.log('hash值变了')
}
3.H5路由(history里面的state进行监听)(常用SPA(单页应用程序))
- history.pushState() 加一个历史页面(地址变了 不会刷新)
- history.replaceState() 替换历史页面 (地址变了 不会刷新)
- 也是通过事件进行监听(onpopstate)
window.onpopstate = function(){
console.log('路由改变了')
}
框架学习中,路由写法底层主要采用hash以及h5的方法(vue react)默认路由模式为hash
vue中路由模式有几种模式(面试题)
两种模式(hash模式和history模式)


