让写作省心一点——Markdown和CSS实践
1 引言
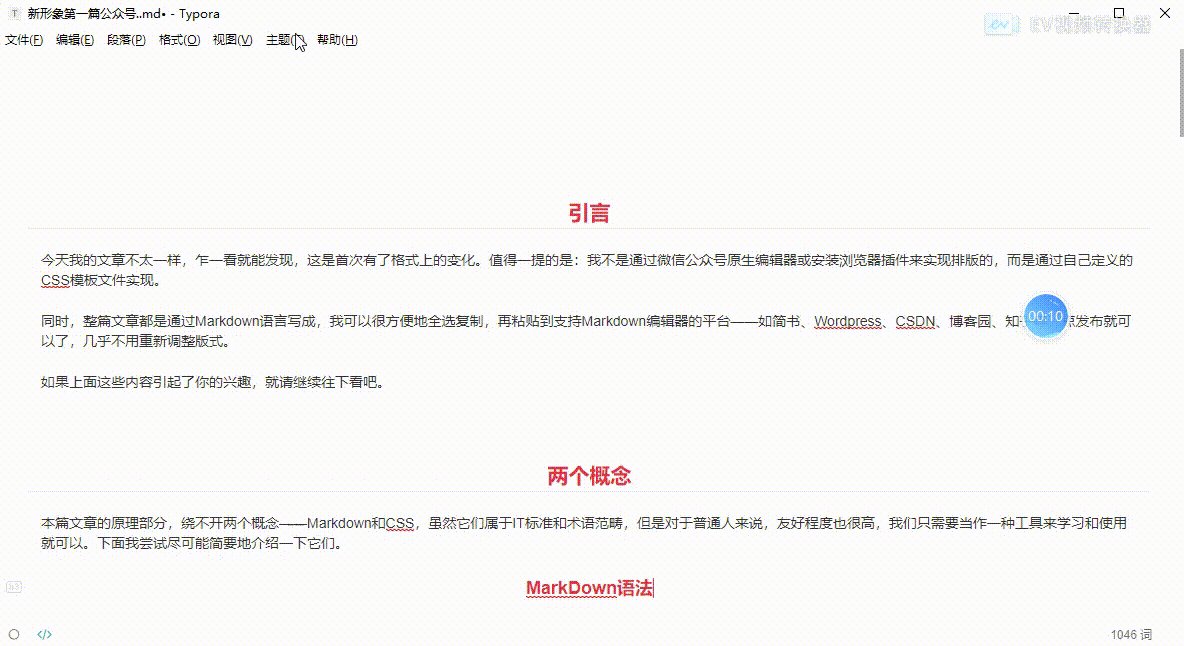
今天这篇推送和以往不太一样,乍一看就能发现格式有了变化。没错,这是我专门设计的品牌模板,也就是本公众号以后创作的文章可直接套用,获得一致的风格样式。
除此以外,文章里的全部元素(包括标题、表格、图片、列表、引用等)都能直接复制到其它博客平台(如wordpress、CSDN、博客园、知乎等)发布,且无需重新排版或上传图片。
本文中,我会先简要地介绍两个概念——Markdown和CSS——然后介绍一个通过编辑器软件Typora把它们结合起来使用,从而提升撰写和发布文章效率的方法。写文章的过程,对微信公众号平台来说,有近似“所见即所得”的体验。连内容带格式,写完直接复制粘贴到编辑器就可以发布了。
话不多说,我们开始吧。
2 保留格式的Markdown
当我们辛辛苦苦写完一篇图文后,如果想到不同的网站发布,用传统方式会很麻烦——格式需要重新调整,图也需要重新上传——而Markdown语言可以解决这个问题。
2.1 MarkDown语言
Markdown是一种可以使用普通文本编辑器编写的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
——百度百科
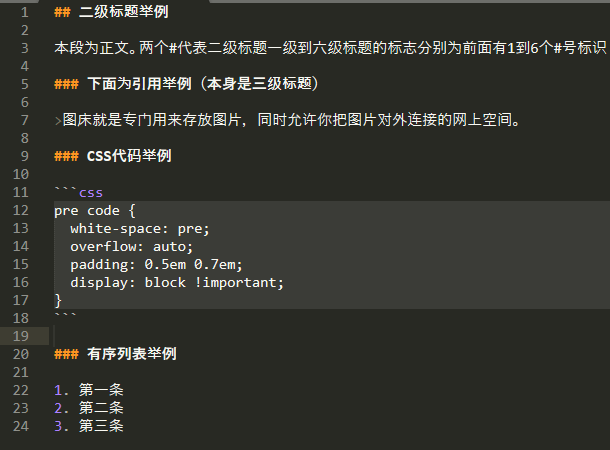
假设我们在A网站的Markdown编辑器中,使用Markdown语法把一段文字标记为“一级标题”,那么当我们把这段内容复制到B、C、D网站,它同样也会被识别为一级标题,而不会被误认为普通正文、引用或链接等其它元素,也就是说,格式可以保留。下面是一个例子。

上图中彩色符号即为Markdown标记
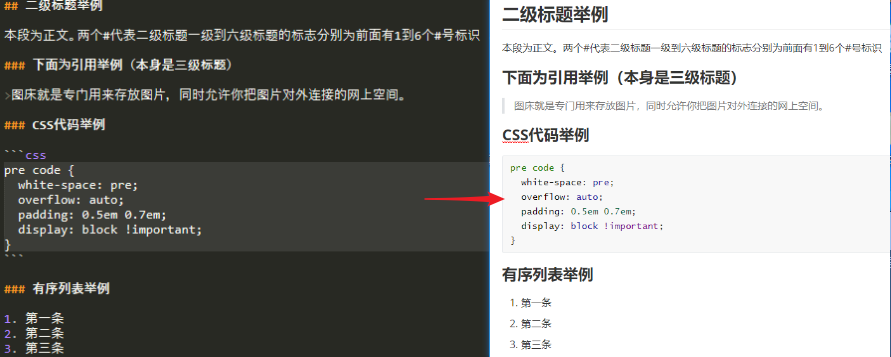
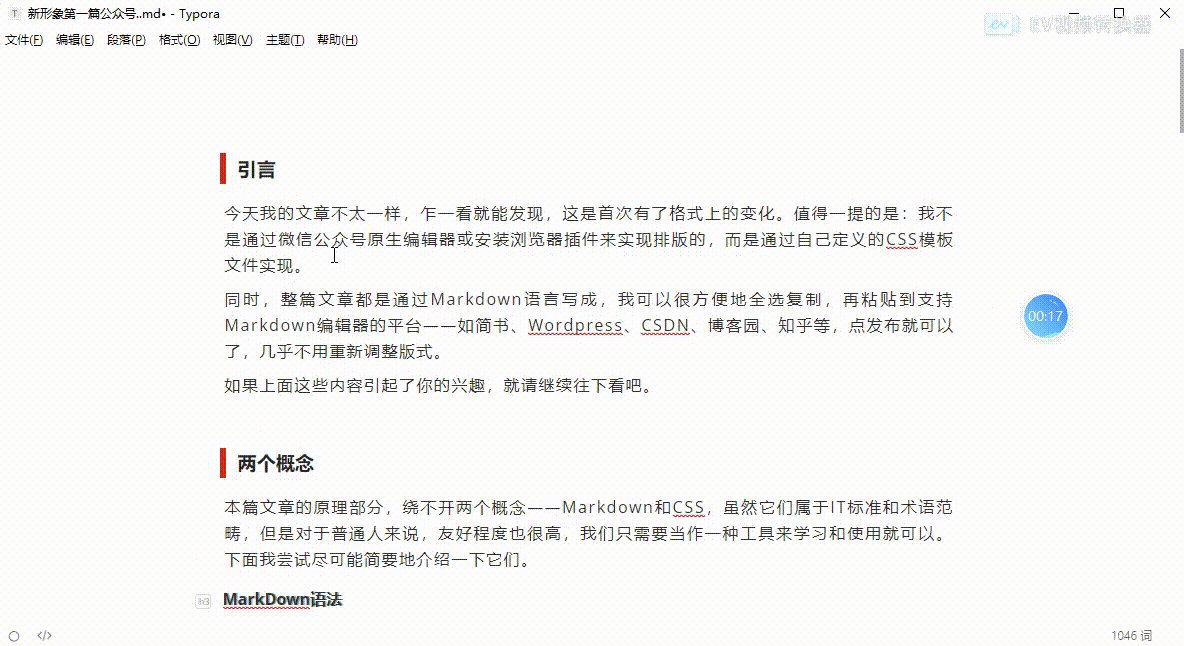
把文字和Markdown标记全选复制,粘贴到各个网站或平台的Markdown编辑器中,就能在预览界面看到正确格式了,如下图所示:

右图展示了实际呈现效果
至此,文本的一次书写、多次使用,就实现了。
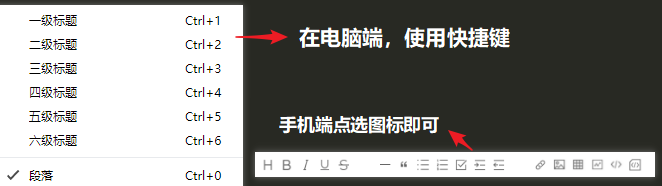
可能大家会疑惑:难道写文章时,还需要额外记忆和输入各种符号?不用担心,在电脑和手机端,分别通过快捷键和点击屏幕就行了,无需手打,各类Markdown编辑器通常都支持。

除了上述便于复制的优点以外,Markdown同样改变了写作体验。它可以使得我们在手不离开键盘的情况下,既能输出内容,又能排版,从而提高效率。
2.2 Markdown支持的常见格式
Markdown所能标记的文字格式,对于普通写公众号或博客的需求已经基本够用,以下列出一部分常用的:
- 标题,从H1到H6,字体大小递减
- 有序/无序列表
- 引用
- 代码块
- 公式块
- 分割线、脚注、链接
- 简单表格
本文就完全是用Markdown来写的。到目前为止,已经出现了标题、引用、无序列表,在下文会有更多格式出现。
2.3 图床
之前的叙述都是关于文字,下面说图片。图片对于内容表达的重要性不言而喻,一篇文章中可能含有多达数十张图片。当同一篇文章在不同平台要发布时,按原始方法,需要把图片分别在不同地方一张张重新上传并插入至正确位置,非常繁琐。要解决这个问题,需要使用图床。
图床就是专门用来存放图片,同时允许你把图片对外连接的网上空间。
——百度百科
图床是专门存放图片的地方,其中每张图片都会得到一个URL地址(在网络上的唯一地址,类似于网站地址),写文章时填写该地址就找到对应的图片并插入。因为图片的URL是唯一的,所以我们在Markdown代码中对图片的引用,无论复制到哪个Markdown编辑器都起效(除非该网站禁止图片外部链接)。
本文用到的所有图片都存放在七牛云图床的10GB免费对象存储空间中,但七牛云仅提供一个月的临时域名供测试,如果想长期使用,就需要绑定中国大陆已备案的域名。域名备案需要有域名和服务器,有一定成本产生,我会把相关经验放在本文的附录部分。也有免费图床方案,但研究它们的时间成本过高,我没有采用。
3 决定排版样式的CSS
Markdown可以定义文章中内容属性——这句话是正文,那句话是标题——整篇文章都安排得明明白白,但它不能定义它们的外观,比如一号标题的大小,是什么颜色,有没有边框等。这些是由CSS完成的。
3.1 CSS语言
CSS层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言)的一个应用或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
——百度百科
听起来,CSS是计算机语言,对普通人来说太复杂,但其实它很容易上手,用记事本就能写,把后缀名改为.css就可以。下面举个例子。
h3 {
font-size: 1em;
/*字号*/
line-height: 1.43;
/*行高*/
text-shadow: 0.08em 0em rgb(144,174,176);
/*字体阴影粗细、方向、颜色*/
padding-left:3px;
/* 左缩进 */
}
这就是本文中3号标题的css代码。我们把字号,行高的数字改改,颜色换一个rgb值或16进制值,再保存,就能改变相应样式。所以,在现成的CSS模板上稍加修改,是效率最高的方法。
3.2 我的CSS规范
我用下面两个“表格”列出本文的CSS规范,你们可以很容易地看出它们的“身份”不是图片。另外,样式上有一些瑕疵,不够美观。其实,这一方面是因为Markdown本身对于表格的编辑功能有限,另一方面是因为受到了微信公众号的默认CSS规范的影响。
颜色规范如下:
| 主题 | 内容 | 备注 |
|---|---|---|
| 主品牌色 | 红色 | H2标题 |
| 副品牌色 | 青色1 | 引用 |
| 字体色 | 深灰 | |
| 辅助色 | 淡灰 | 分割线、表格 |
| 备注色 | 青色2 | 备注、文字阴影 |
| 模块色 | 青色3 | H1标题 |
HTML元素规范如下:
| 元素 | 属性 | 用途 |
|---|---|---|
| H1 | 斜体+阴影 | |
| H2 | 主题色边框+粗体 | |
| H3 | 字体阴影 | |
| H5 | 备注色,缩小字符间距 | 图片注解 |
| H6 | 引用色、斜体、右对齐 | 作者、出处等 |
| 有序列表 | 第一层数字、第二层小写字母 | |
| 引用 | 引用色、斜体 |
4 结合Markdown与CSS
4.1 Typora
至此,好戏终于即将上演。给大家介绍一款软件——Typora,它有Mac版和Windows版,目前还在测试阶段,是免费的。
首先,它是一个写作体验良好的Markdown编辑器。其次,它可以调用CSS文件来更改显示效果——我们可以自定义CSS文件来建立个人风格。最后,图文写完后可以直接全选复制,粘贴到各类支持Markdown的编辑器中。对于微信公众号来说, 最后展现效果绝大部分和Typora中写作时相同。
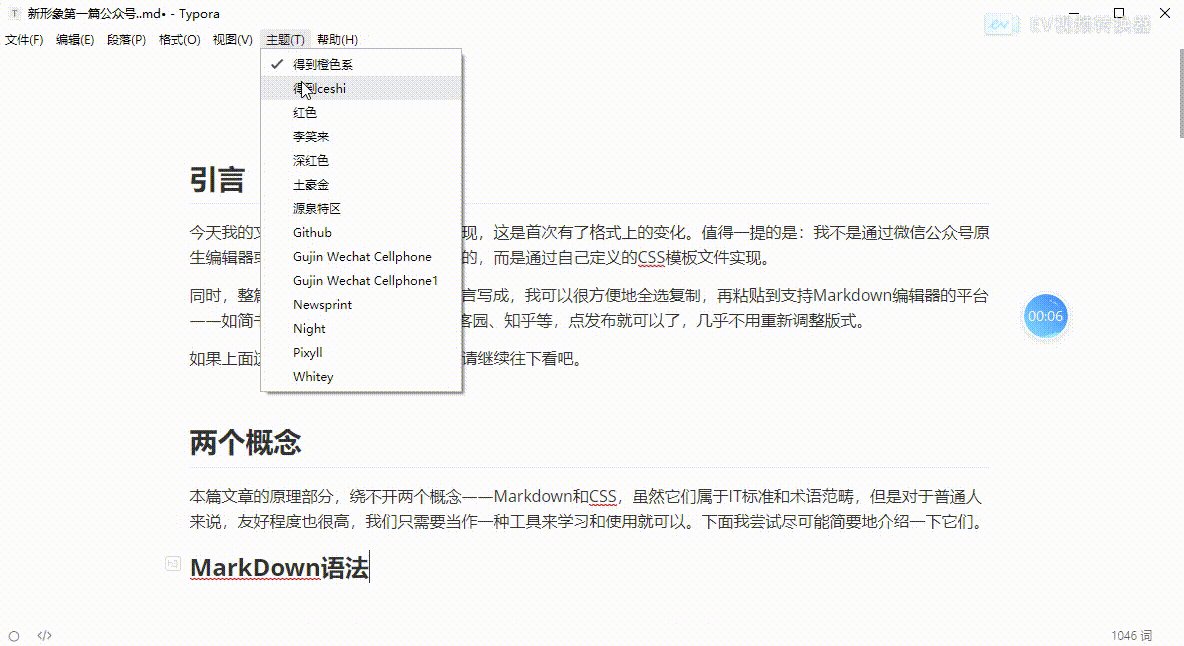
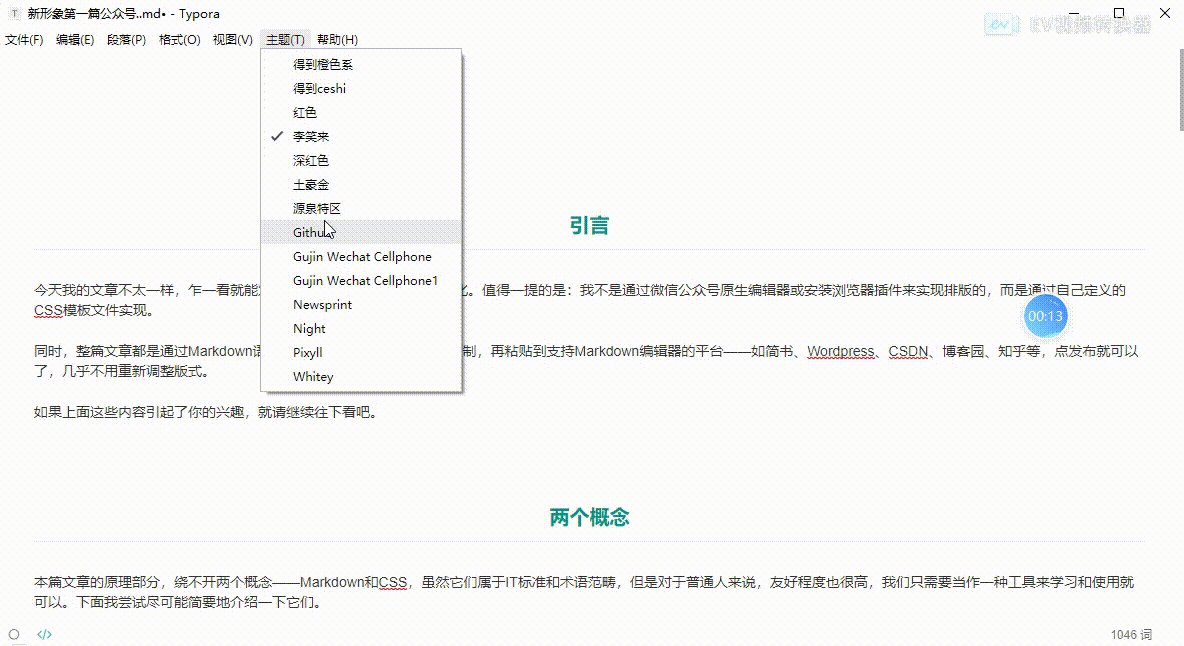
4.2 Typora的主题选项

主题实质为调用css文件
下面,通过动图来感受一下,同样的内容在不同主题下的效果。

如图,选择不同主题可立刻改变全文排版
4.3 写作体验
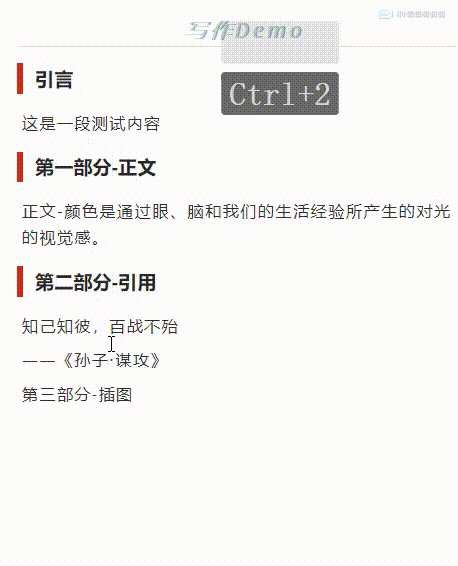
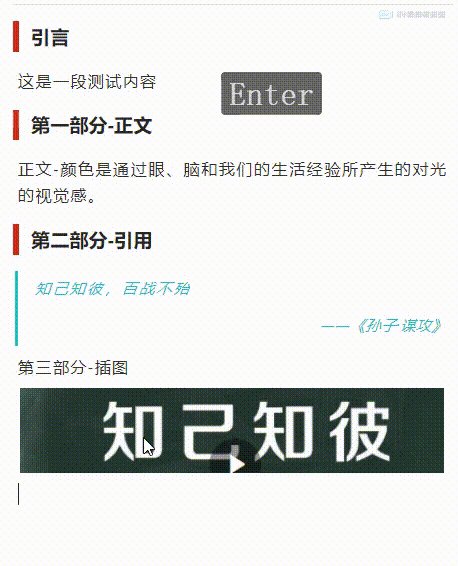
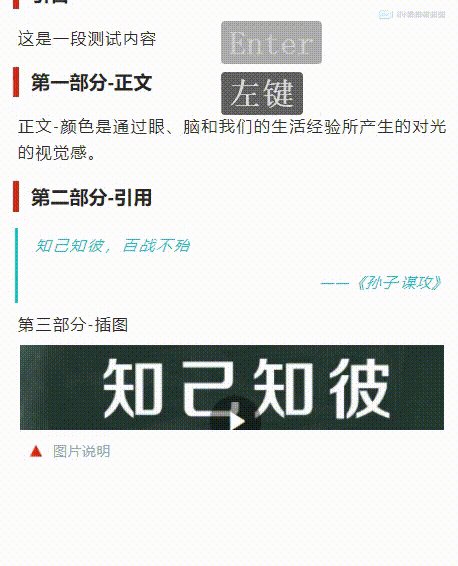
下面是我录制的一段Demo动画。可以看到,通过简单的快捷键,就可以实时地调整格式+样式。写文章真正有了行云流水的感觉。

主要内容到这里就结束了,希望对大家有用。如果有更多内容想探讨,可以给我号内留言,我知道的都可以分享。下面是附录,额外补充一些技术信息。
附录
关于域名备案
为了使用图床,我采用的是阿里云的域名+服务器+域名备案服务。步骤如下:
- 阿里云购买ecs云服务器:新人第一次购买有优惠(3年不到200),到期后更换最便宜的即可。(分钟级)
- 阿里云购买域名:按需选择,便宜的贵的都有,越短越贵。(秒级)
- 阿里云备案产品服务,提交备案:过程中如遇到域名曾经备案过持有人,须办理域名过户。(小时级)
- 阿里云备案初审。(1天内客服会打电话确认信息)
- 管局审核,大约10天开通成功,收到通知短信提示将已备案标识放置在网页中。
文章多发的其它方法
我试过在Word里面编写图文,通过插件导入的方式上传到公众号或者Wordpress博客,这种方法使用场景有限制,大多数网站都没有这样的插件,而且操作毕竟繁琐,不推荐。
参考资料推荐
https://zhuanlan.zhihu.com/p/97868759
- 介绍markdown多平台发布及七牛图床使用
- 关于公众号的排版规范和CSS
- 颜色16进制和RGB转换





