用Visual Studio 2017(MVC)写的微信程序项目 如何用微信web开发者工具进行调试
1.正常安装好微信web开发者工具
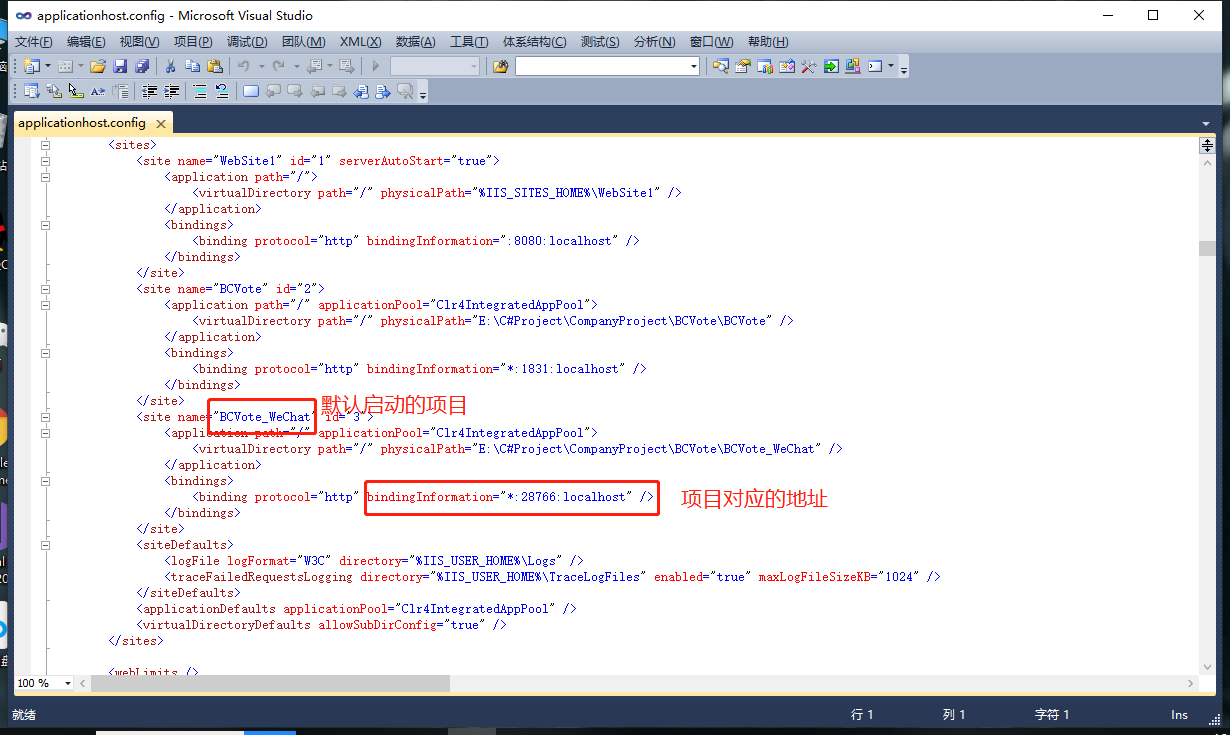
2.打开所写的项目,找到.vs文件夹,找到config配置文件夹,打开applicationhost.config配置文件。
找到<sites>节点,找到对应的站点下的<bindings>节点,找到启动项目的对应映射,比如<binding protocol="http" bindingInformation="*:28766:localhost" />

3.找到对应的项目地址之后,记录下来,打开本地的host文件,要以管理员身份打开,否则修改不了。
3.1鼠标右键点击桌面左下角的开始菜单,选择“命令提示符”,右键更多,以管理员身份运行。
3.2在打开的黑色命令提示符窗口中输入 notepad,敲回车;
3.3打开的记事本页面中点右上角的文件,然后点打开;
3.4在弹出的窗口中找到路径,C:\Windows\System32\drivers\etc;
3.5点右下角的文本文档,然后选择所有文件,就看到显示出来了host等多个文件,鼠标选择host,然后点打开;
3.6在打开的host文件中修改你要添加的内容,比如我这里要localhost:28766(对应上图) 修改完成后点击文件,再点保存,这个时候就可以正常保存了。

4.打开微信web开发者工具(登陆过程略过),选择公众号网页开发,在上面进行输入网址http://localhost:28766,即可进行调试(http://localhost:28766/WechatVote/SulfurVote 具体网页网址)。
5.如果页面有些需要授权才能登陆,而自己又没有被授权,那么可以把需要授权的代码注释掉,进行调试。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构