在IDEA中Debug调试js
在IDEA中Debug调试js
调试js代码,每次都在要在代码中写debugger,或者在chrome中打断点,而且chrome的断点信息不人性化。
1.下载浏览器插件
1.1推荐下载地址:http://www.9ht.com/xz/314892.html
1.2安装到Google Chrome浏览器:
下载下来之后,我们先将这个压缩包解压。

解压之后,看到一个.crx文件。

复制一份这个.crx文件,并更改后缀为.rar文件。

然后解压这个文件到文件夹里。

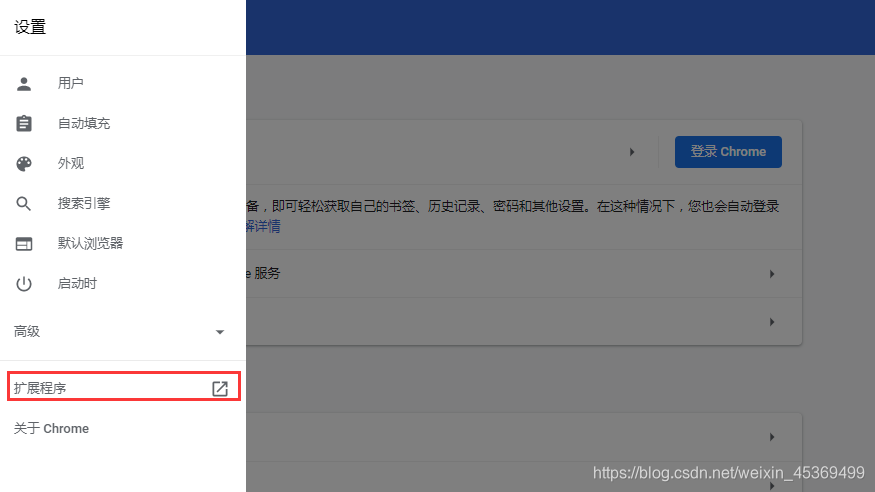
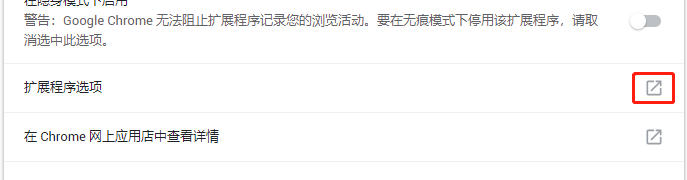
现在我们进入Chrome浏览器中的,点击设置,选择拓展程序。

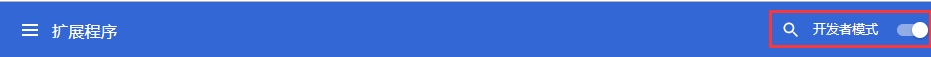
再打开开发者模式。

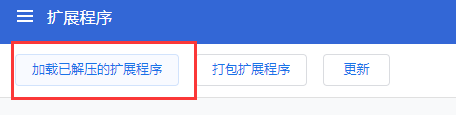
出现并选择加载已解压的拓展程序。

选择文件我们插件文件的文件夹。

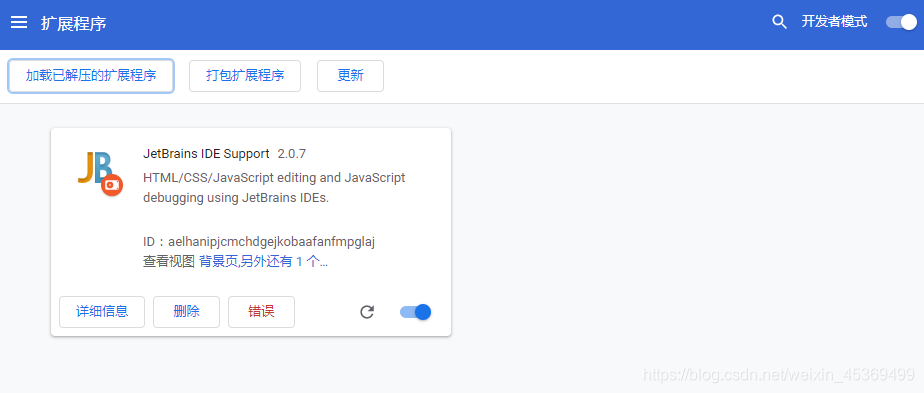
安装成功。

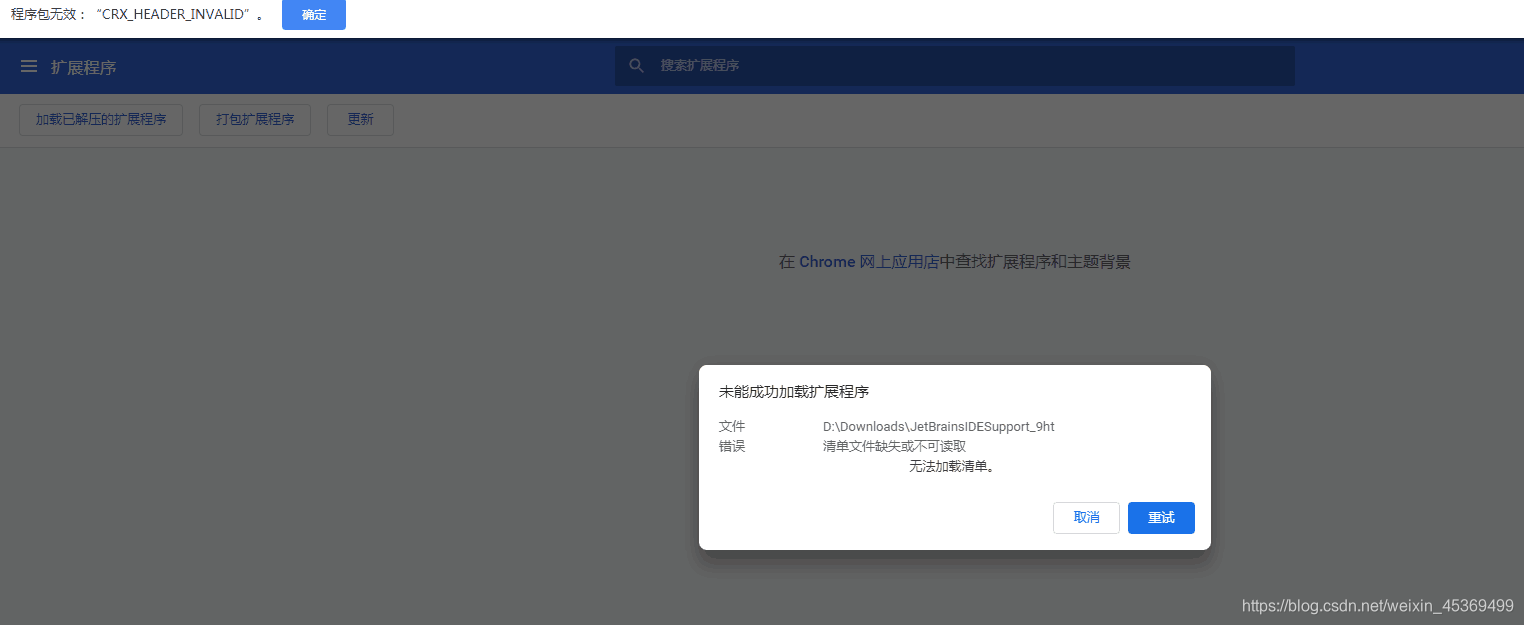
再也不会出现程序包无效的情况了:

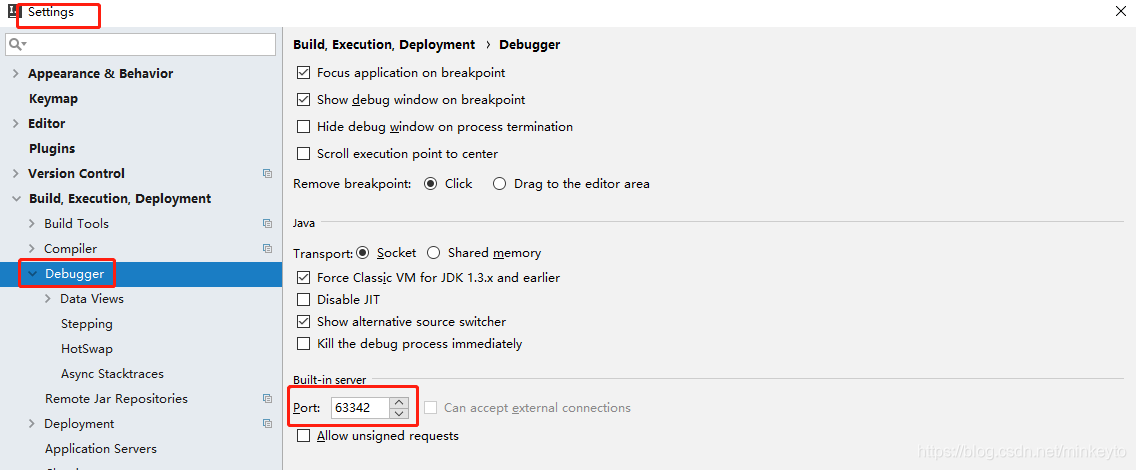
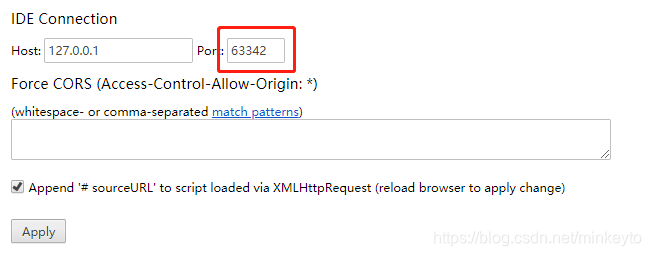
1.3更改端口(idea 和 JetBrains IDE Support ,端口不对插件图标会黑~~~),一般会默认对应上




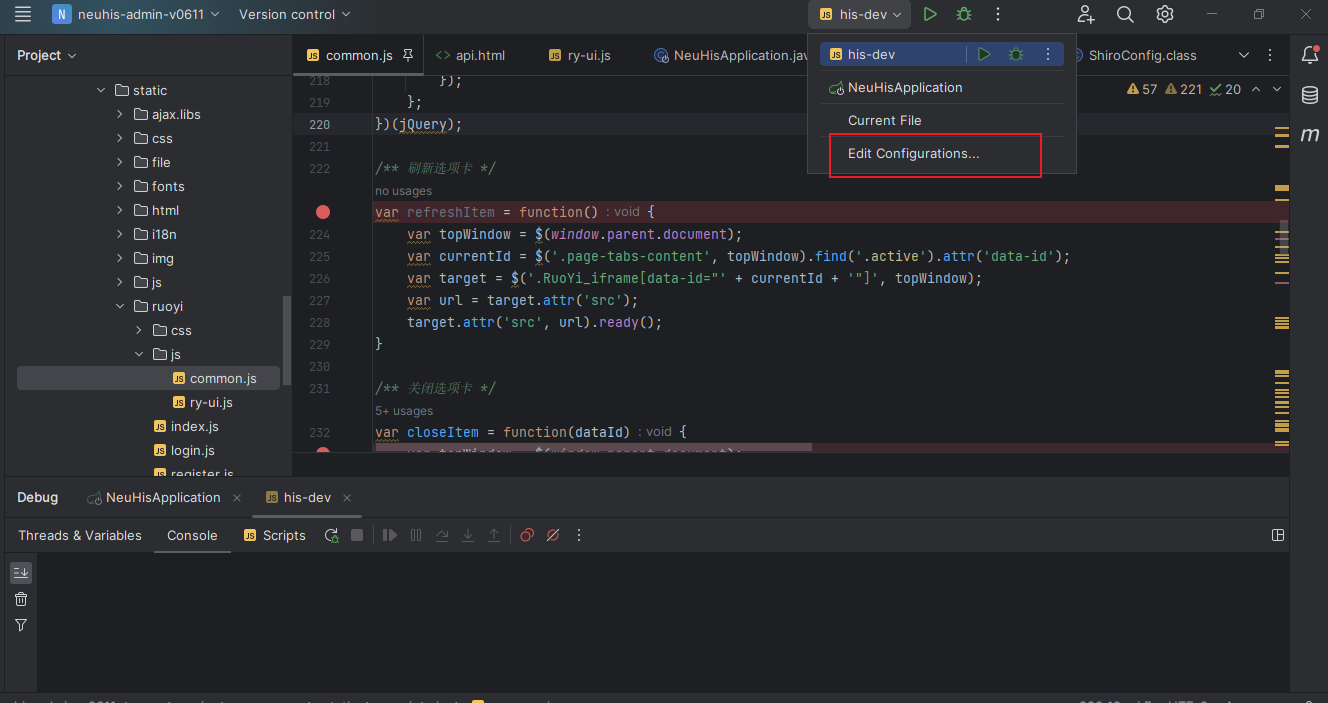
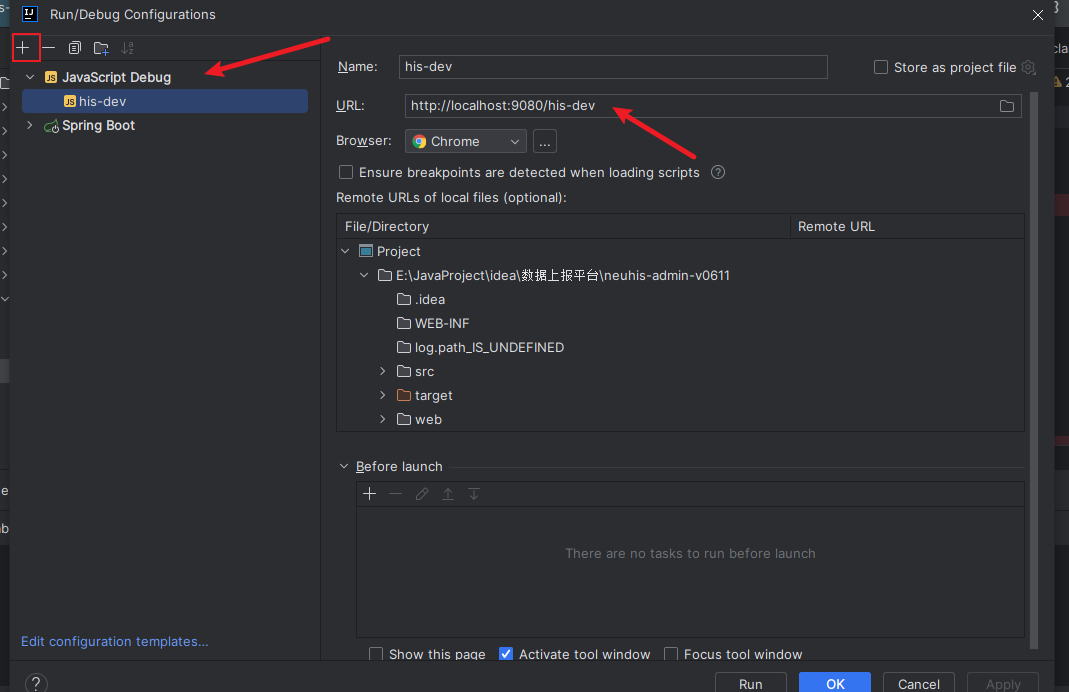
2.配置IDEA
idea中配置如下


这两步配置好以后,运行刚创建的JavaScript Debug 则可以debug启动,进行断点调试。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构