【JavaScript实用技巧(二)】Js操作DOM(由问题引发的文章改版,新人大佬都可)
【JavaScript实用技巧(二)】Js操作DOM(由问题引发的文章改版,新人大佬都可!)
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
说明
这片文章的来源是更改之前的一个笔记,是获取js获取input标签的值,当时只是讲了这个例子,当然下面这个例子依然保留,毕竟要在乎老用户的感受,属于增量需求。
由当时的一个例子看来,需要总结或者说学习的点还是比较多的。
新人可能只想解决某个问题,而大佬麻烦看看总结的还有哪里需要补充说明的。
js获取input标签里面的值
需求
有的时候我们需要获得在input里面的一些值,比如在发送手机验证码的时候,首先在html里面写以下的代码
代码
html 一个简单的input标签
<input type="text" name="name" id="phone" />
js 获取input标签的值
var phone = document.getElementById("phone").value;
说明
看上面的代码,就是使用的DOM的API获取到input标签的值。既然可以获取到,那么DOM也提供了相应更改或者说替换的API,而DOM是可以在JS中执行的,那么JS和HTML的交互就来了。
一次勾搭上,那以后的花样还能少?
所以各种模版引擎,响应式,JS动画那不就纷至沓来了。
是不是感觉高深的东西就要来了,不急,回到主题,本章主要讲JS操作DOM。
JS的能力
在讲JS操作DOM的时候,感觉有必要先讲一下JS的能力。
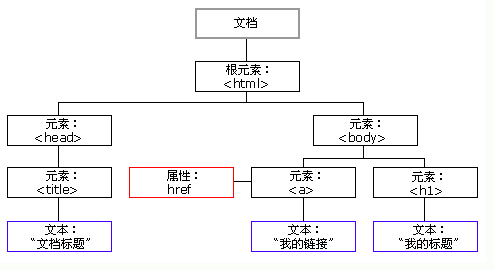
下面是对象的 HTML DOM 树,图来自W3C,https://www.w3school.com.cn/js/js_htmldom.asp

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
看到上面的内容,感觉就是会用js,你啥都能做,啥都能改。这种别被产品看到了,不然有些需求你顶不死,推不下。
DOM的了解
既然是JS操作DOM,那么首先是需要熟悉DOM,正好前面写了一篇关于DOM的文章,【浏览器】聊聊DOM
操作DOM的常用方法
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
获取DOM的节点
getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组。
getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组。
getElementsByName():根据name属性值获取元素对象们。返回值是一个数组。
获取Element(节点)的方法最常见的就是以上的四种
getElementById()
根据id属性值获取元素对象。id属性值一般唯一。
如果需要查找文档中的一个特定的元素,最有效的方法是 getElementById(),在操作文档的一个特定的元素时,最好给该元素一个 id 属性(不然你以为为什么叫ById),为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
示例:
<html>
<head>
<script type="text/javascript">
function getValue(){
var x = document.getElementById("test")
alert(x.innerHTML)
}
</script>
</head>
<body>
<h1 id="test" onclick="getValue()">我的</h1>
<p>点击我的,看看效果</p>
</body>
</html>
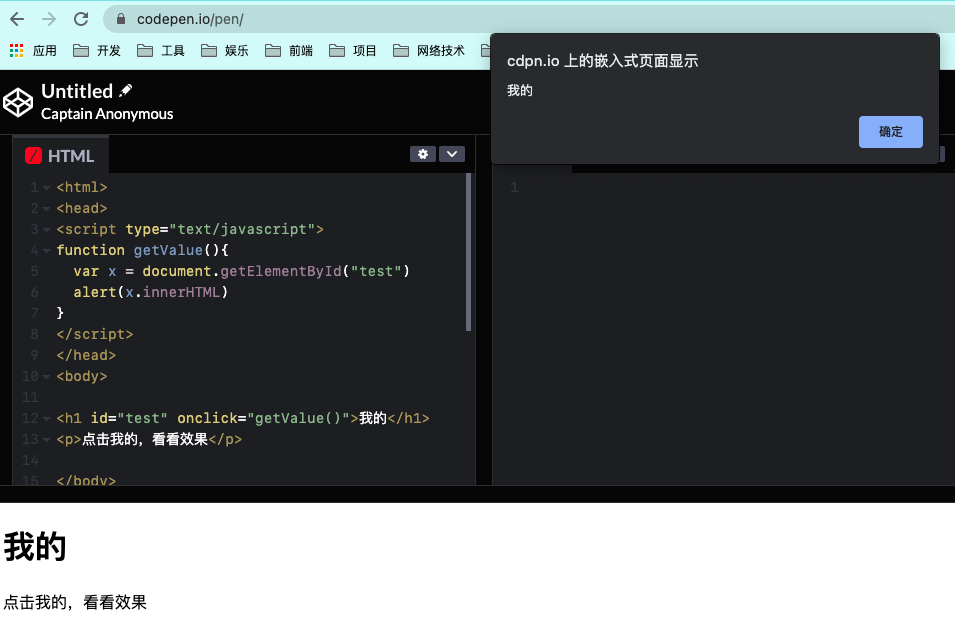
效果:

代码解析:
通过getElementById获取元素id为test的节点,然后打印test节点的文本。
下图就是获取的html节点

getElementsByClassName()
getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。
NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<style>
.example {
border: 1px solid black;
margin: 5px;
}
</style>
</head>
<body>
<div class="example">
<p>我是第一个</p>
</div>
<div class="example color">
<p>我是第二个</p>
</div>
<div class="example color">
<p>我是第三个</p>
</div>
<button onclick="myFunction()">点我看效果</button>
<script>
function myFunction() {
var x = document.getElementsByClassName("color");
x[0].style.backgroundColor = "red";
console.log(x)
}
</script>
</body>
</html>
效果:

代码解析:
通过getElementsByClassName获取到class属性为“color”的对象,结果值NodeList 对象,表示指定类名的元素集合。元素在集合中的顺序以其在代码中的出现次序排序。给第一个设置背景颜色为红色。
注意: Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法
插入DOM节点
插入节点有两种方式,它们的含义是不同的。
appendChild()
父节点的最后插入一个新的子节点。
父节点.appendChild(新的子节点);
insertBefore()
- 在参考节点前插入一个新的节点。
- 如果参考节点为null,那么他将在父节点最后插入一个子节点。
父节点.insertBefore(新的子节点,作为参考的子节点);
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id="list">
<li>第一</li>
<li>第二</li>
</ul>
<p id="demo">单击按钮将项目添加到列表中</p>
<button onclick="myFunction1()">点我,后面新增</button>
<button onclick="myFunction2()">点我,前面新增</button>
<script>
function myFunction1(){
var node = document.createElement("LI");
var textnode = document.createTextNode("我是新加的");
node.appendChild(textnode);
document.getElementById("list").appendChild(node);
}
function myFunction2(){
var node = document.createElement("LI");
var textnode = document.createTextNode("我是新加的");
node.appendChild(textnode);
var list = document.getElementById("list")
list.insertBefore(node, list.childNodes[0]);
}
</script>
</body>
</html>
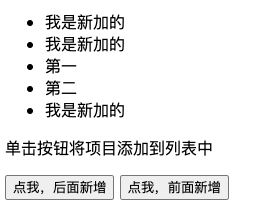
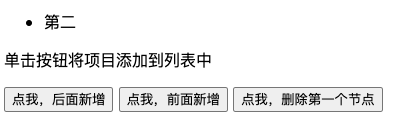
效果:

删除节点
removeChild()
必须要指定是删除哪个子节点
父节点.removeChild(子节点);
如果需要删除节点本身
node.parentNode.removeChild(node);
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id="list">
<li>第一</li>
<li>第二</li>
</ul>
<p id="demo">单击按钮将项目添加到列表中</p>
<button onclick="myFunction1()">点我,后面新增</button>
<button onclick="myFunction2()">点我,前面新增</button>
<button onclick="myFunction3()">点我,删除第一个节点</button>
<script>
function myFunction1(){
var node = document.createElement("LI");
var textnode = document.createTextNode("我是新加的");
node.appendChild(textnode);
document.getElementById("list").appendChild(node);
}
function myFunction2(){
var node = document.createElement("LI");
var textnode = document.createTextNode("我是新加的");
node.appendChild(textnode);
var list = document.getElementById("list")
list.insertBefore(node, list.childNodes[0]);
}
function myFunction3(){
var list = document.getElementById("list")
list.removeChild(list.childNodes[0]);
}
</script>
</body>
</html>
效果:

复制节点(克隆节点)
cloneNode()
克隆节点
要复制的节点.cloneNode();
要复制的节点.cloneNode(true);
括号里带不带参数,效果是不同的。
- 不带参数/带参数false:只复制节点本身,不复制子节点。
- 带参数true:既复制节点本身,也复制其所有的子节点。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id="list">
<li>第一</li>
<li>第二</li>
</ul>
<button onclick="myFunction()">点我,克隆节点</button>
<script>
function myFunction(){
var itm = document.getElementById("list");
var cln = itm.cloneNode(true);
document.getElementById("list").appendChild(cln);
}
</script>
</body>
</html>
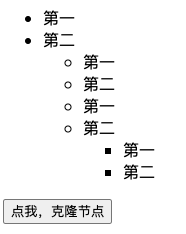
效果:

设置节点的属性
主要也是获取,修改和删除
获取节点的属性值
元素节点.属性;
元素节点[属性];
节点.getAttribute("属性名称");
前者是直接操作标签,后者是把标签作为DOM节点。
设置节点的属性值
myNode.src = "xxxx" //修改src的属性值
myNode.className = "xxxx"; //修改class的name
元素节点.setAttribute(属性名, 新的属性值);
前者是直接操作标签,后者是把标签作为DOM节点。
删除节点的属性
元素节点.removeAttribute(属性名);
总结
推荐使用DOM节点,不要直接操作标签。
感谢
万能的网络
公众号-归子莫,小程序-小归博客


