uni-app搜索功能前后端开发(页面)
uni-app搜索功能前后端开发(页面)
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
借助的插件地址
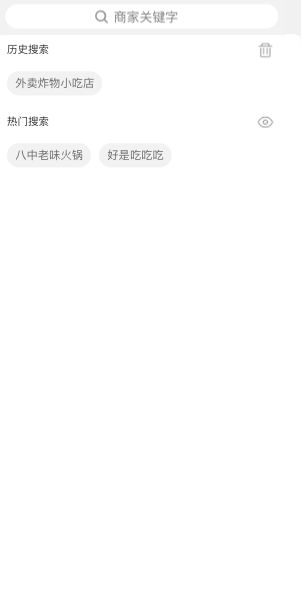
展示
前端是使用vue,后端使用Java的springBoot开发

监控搜索框
uni-app
注意根据自己的需求来改
async getSearch(keyword) {
let [err, res] = await this.$http.post('/shop/search',{
name:keyword
});
// 请求失败处理
this.$http.errorCheck(err, res);
this.keywordList = [];
this.keywordList = this.drawCorrelativeKeyword(res.data.data, keyword);
},
//高亮关键字
drawCorrelativeKeyword(keywords, keyword) {
var len = keywords.length,
keywordArr = [];
for (var i = 0; i < len; i++) {
var row = keywords[i];
//定义高亮#9f9f9f
var html = row.name.replace(keyword, "<span style='color: #9f9f9f;'>" + keyword + "</span>");
html = '<div>' + html + '</div>';
var tmpObj = {
keyword: row.name,
htmlStr: html,
id:row.id
};
keywordArr.push(tmpObj)
}
return keywordArr;
},
后端接口开发
/**
* 根据传递过来的值查询商家
* @param name
* @return
*/
@ApiOperation(value = "搜索商家", notes = "首页搜索商家")
@ApiImplicitParam(name="name", value="商家名字", required = true, dataType = "String")
@RequestMapping(value = "/search", method = {RequestMethod.POST})
public Object search(@RequestParam(defaultValue = "") String name) {
List<Shop> shops = shopService.list(new QueryWrapper<Shop>().select("id","name").eq("flag", 1).like("name",name));
return Result.success(shops);
}
效果
根据自己的需求改一下vue绑定的值

热门搜索列表
uni-app
//加载热门搜索
async loadHotKeyword() {
let [err, res] = await this.$http.get('/shop/searchList');
console.log(res);
// 请求失败处理
this.$http.errorCheck(err, res);
//定义热门搜索关键字,可以自己实现ajax请求数据再赋值
this.hotKeywordList = res.data.data;
},
后端
/**
* 查询热门搜索商家
* @return
*/
@ApiOperation(value = "搜索热门列表", notes = "搜索热门列表")
@GetMapping("/searchList")
public Object searchList() {
List<ShopSearch> shopSearchs = shopSearchService.list(new QueryWrapper<ShopSearch>().orderByDesc("number"));
return Result.success(shopSearchs);
}
其他的功能是用了插件里面的
感谢
uni-app