使用GitHub+Hexo+live2d搭建个人博客
使用GitHub+Hexo+live2d搭建个人博客
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
安装hexo
sudo npm install hexo-cli -g
创建博客目录
hexo init username.github.io
cd username.github.io
npm install
运行
hexo clean #清理文件
hexo g #生成文件
hexo s #运行
打开浏览器,输入地址localhost:4000即可看到博客页面
安装主题
主题官网可以查看
我使用的是volantis,文档地址
https://volantis.js.org/v2/getting-started/
下载主题
git clone https://github.com/xaoxuu/hexo-theme-volantis themes/volantis
修改配置文件
项目根目录下_config.yml文件
theme: volantis
安装依赖
npm i -S hexo-generator-search hexo-generator-json-content
npm i -S hexo-renderer-stylus
配置文件
一般在/_config.yml配置网页图标名称等
一般在/theme/{theme}/_config.yml配置主题等页面显示的问题
部署到Github
在GitHub创建一个<username>.github.io的public仓库,如果你的用户名是xxx,则需要创建一个xxx.github.io的public仓库,这个步骤很简单就跳过了
安装依赖
npm install hexo-deployer-git --save
网站配置git
在网站的_config.yml中配置deploy
deploy:
type: git
repo: <repository url> #你的仓库地址
branch: master
部署
hexo d
需要Github的用户名和密码,填入即可
现在的样子
当然这个需要你们根据主题里面的文档进行配置

配置live2d
hexo可以直接当做插件使用live2d,不过很慢
下载依赖
npm install --save hexo-helper-live2d
下载主题
可以选择主题下载,选择不同的人物
npm install live2d-widget-model-shizuku
配置主题
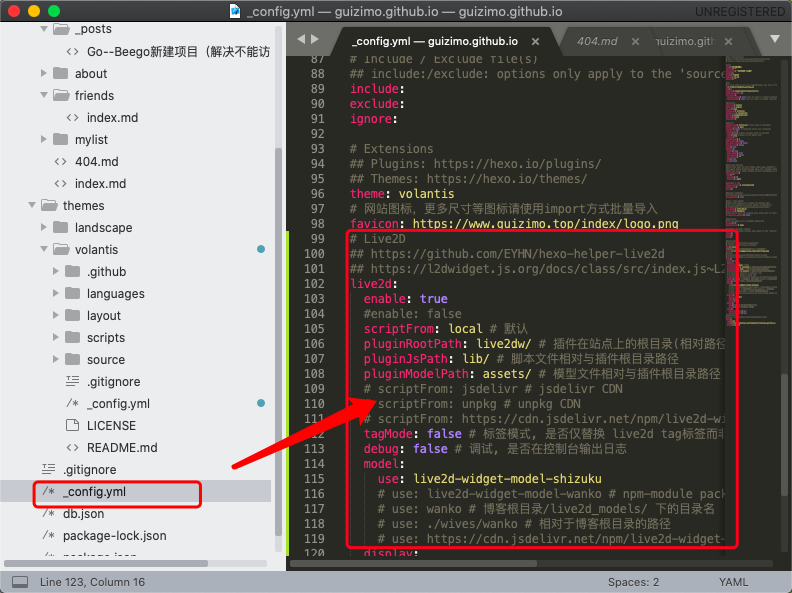
在/_config.yml配置文件里面添加一段配置
# Live2D
## https://github.com/EYHN/hexo-helper-live2d
## https://l2dwidget.js.org/docs/class/src/index.js~L2Dwidget.html#instance-method-init
live2d:
enable: true
#enable: false
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-shizuku
# use: live2d-widget-model-wanko # npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
display:
position: left
width: 150
height: 300
mobile:
show: true # 是否在移动设备上显示
scale: 0.5 # 移动设备上的缩放
react:
opacityDefault: 0.7
opacityOnHover: 0.8

可以自己选择大小和位置
配置好了之后再次部署
hexo clean
hexo g
hexo d
测试
下面那个人物等了一会再出现的

感谢
hexo+github+live2d+volantis
万能的网络
以及勤劳的自己
关注公众号: 归子莫,获取更多的资料,还有更长的学习计划

