Electron整合React使用搭建开发环境
Electron整合React使用搭建开发环境
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
简介
用于构建用户界面的 JavaScript 库
步骤
首先创建React
npx create-react-app doc
进入到doc项目
cd doc
安装electron
npm install electron --save-dev
安装依赖
判断是否为生产环境
cnpm install electron-is-dev --save-dev
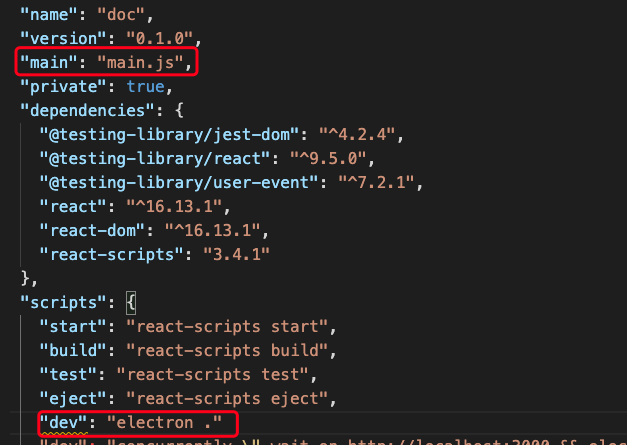
在项目根目录创建main.js
const { app ,BrowserWindow } = require('electron')
const isDev = require('electron-is-dev')
let mainWindow;
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 1024,
height: 680,
webPreferences:{
nodeIntegration: true,
}
})
const urlLocation = isDev ? 'http://localhost:3000' : 'dummyurl'
mainWindow.loadURL(urlLocation);
})
修改json配置文件
在json文件中添加下面两行

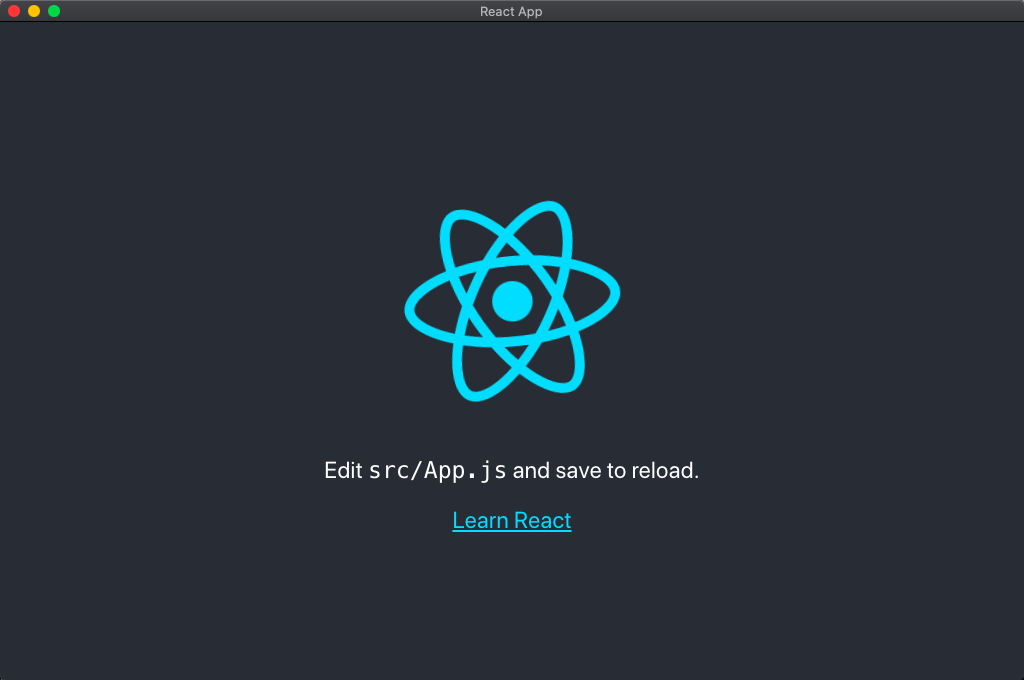
首先运行npm start,然后再开启一个shell运行npm run dev

遇到的问题
1、需要多次运行,十分的麻烦
2、每次会自动打开浏览器
3、react运行的速度慢,electron加载不到,需要手动刷新
完善
安装依赖
同时执行多个命令https://www.npmjs.com/package/concurrently
cnpm install concurrently --save-dev
等待资源加载完成https://www.npmjs.com/package/wait-on
cnpm install wait-on --save-dev
环境变量https://www.npmjs.com/package/cross-env
cnpm install cross-env --save-dev
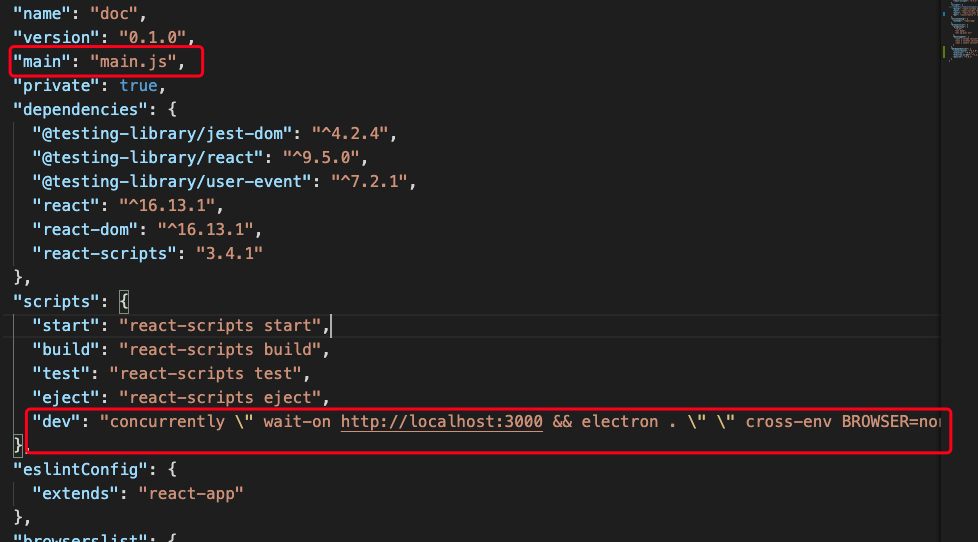
完善后的json

"dev": "concurrently \" wait-on http://localhost:3000 && electron . \" \" cross-env BROWSER=none npm start \" "
配置完成之后直接在终端执行npm run dev,之后会弹出我们的界面
感谢
万能的网络
以及勤劳的自己
关注公众号: 归子莫,获取更多的资料,还有更长的学习计划



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· 腾讯元宝接入 DeepSeek R1 模型,支持深度思考 + 联网搜索,好用不卡机!
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库