支付宝小程序云开发serverless----获取用户的user_id
支付宝小程序云开发serverless----获取用户的user_id
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
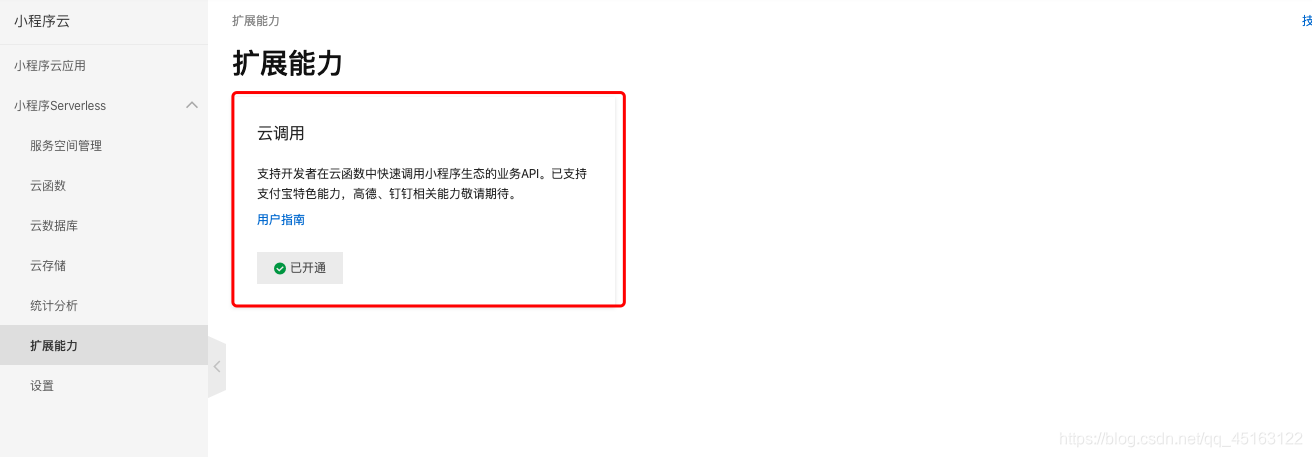
开通云调用功能
在阿里云平台的serverless的扩展能力里面开通云调用功能,如果没有开通的话,后面调用函数会出错。

启动云调用
文档地址
https://opendocs.alipay.com/mini/cloudservice/bhl5vx
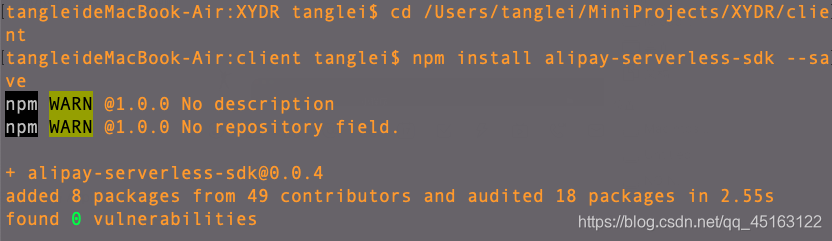
安装云调用的sdk
在小程序项目的根目录执行以下命令安装SDK,是在client里面
npm install alipay-serverless-sdk --save

在全局里面引入sdk
import cloud from 'alipay-serverless-sdk';
初始化
// 2.3 初始化 alipay-serverless-sdk
cloud.init(my.serverless);
获取code
my.getAuthCode({
scopes: 'auth_base',
success: (res) => {
this.setData({
authCode: res.authCode
});
},
});
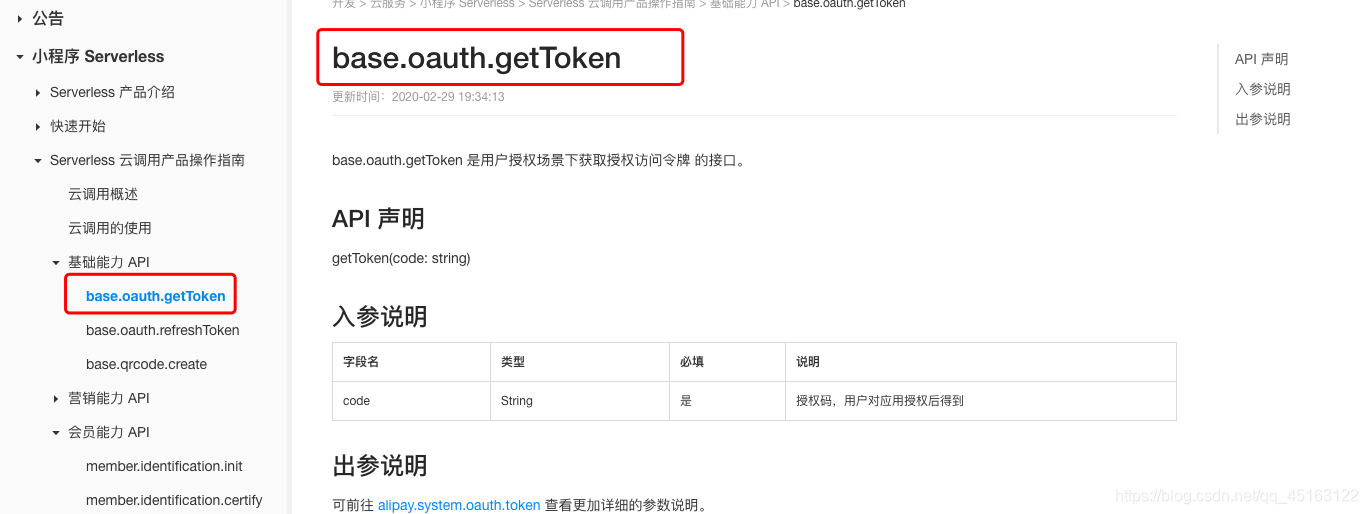
调用云函数的获取用户user_id,base.oauth.getToken

代码示例
const tokenResult = await cloud.base.oauth.getToken(res.authCode);
在这个地方注意使用async和await或者使用than链,不然获取不到

我把我实现的代码全部贴出来
import cloud from "alipay-serverless-sdk";
Page({
data: {
result:[],
userId:'',
flag:false,
},
onLoad() {},
/**
* 授权成功事件
*/
onGetAuthorize() {
var that = this;
my.getOpenUserInfo({
fail: (res) => {
my.alert({
title: '授权失败'
});
},
success: (res) => {
this.setData({ result: JSON.parse(res.response).response});
//获取用户授权
my.getAuthCode({
scopes: 'auth_base',
success: async (res) => {
const tokenResult = await cloud.base.oauth.getToken(res.authCode);
var uid = tokenResult.userId;
this.setData({
userId: uid
});
console.log(that.data.userId);
//保存数据
my.serverless.function.invoke('login',{userId:that.data.userId, data:that.data.result}).then((res) => {
if (res.success && res.result) {
console.log(res);
my.setStorage({
key: 'user_id',
data: res.result.User.result.insertedId,
success() {
my.alert({
title: '登录成功'
});
},
fail(){
my.alert({
title: '登录失败'
});
}
});
}
}).catch(console.error);
},
});
console.log(that.data.result);
}
});
},
/**
* 授权失败事件
* @param {*} e
*/
onAuthError(e) {
this.setData({ result: e });
},
});
注意存储缓存,还有验证用户数据是否已经保存。
感谢
支付宝
以及勤劳的自己

