支付宝小程序serverless---获取用户信息(头像)并保存到云数据库
支付宝小程序serverless---获取用户信息(头像)并保存到云数据库
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
我又回来了,这是我第三次修改啦。
使用serverless
首先我们需要在app.js里面引入serverless

然后再在我们的逻辑代码里面调用登录的接口
获取用户授权
先获取用户授权的接口
这个是支付宝文档的地址:https://opendocs.alipay.com/mini/api/openapi-authorize
// 先获取用户授权(如用户未授权会弹窗唤起授权窗口)
const res = await app.serverless.user.authorize({
authProvider: 'alipay_openapi'
}).catch(console.error);
if (res && res.success) {
console.log('授权成功');
const userInfo = await app.serverless.user.getInfo({
authProvider: 'alipay_openapi',
}).catch(console.error);
if (userInfo.success) {
console.log('getUserInfo res', userInfo);
app.user = userInfo.result.user;
this.setData({ user: userInfo.result.user });
}
调用获取头像接口
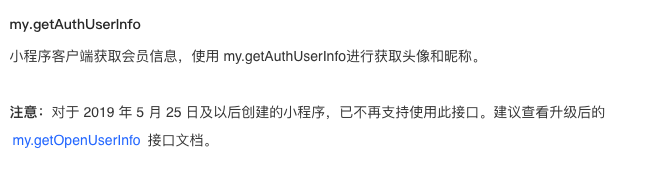
获取用户头像的接口
地址:https://opendocs.alipay.com/mini/api/ch8chh

my.getAuthUserInfo已经不能使用了,那么我们就用my.getOpenUserInfo,但是my.getOpenUserInfo是有要求的,它需要用户主动触发,而不是直接调用api来询问。
按钮
<button a:if="{{canIUseAuthButton}}" open-type="getAuthorize" onGetAuthorize="onGetAuthorize" onError="onAuthError" scope='userInfo'> 会员基础信息授权 </button>
js代码
这个是真的很多坑,特别是两层response,要使用的话,下面是解决了坑之后的
/**
* 授权成功事件
*/
onGetAuthorize() {
var that = this;
my.getOpenUserInfo({
fail: (res) => {
this.setData({ result: JSON.parse(res.response).response});
},
success: (res) => {
this.setData({ result: JSON.parse(res.response).response});
console.log(that.data.result);
}
});
},
保存我们的用户信息(云函数)
module.exports = async (ctx) => {
const User = await ctx.mpserverless.db.collection('user').insertOne({
userinfo:ctx.args.data
})
.then(res => {
return res;
})
.catch(console.error);
return { User };
};
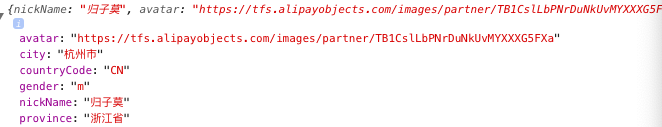
测试结果
开发者工具控制台

云数据库

这样的话我们的数据就插入成功啦!
感谢
支付宝
以及勤劳的自己


 浙公网安备 33010602011771号
浙公网安备 33010602011771号