支付宝小程序云开发---云函数的使用
支付宝小程序云开发---云函数的使用
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
一、开通云函数就不用多说了吧
这个地址
https://www.aliyun.com/product/miniappdev
二、定义云函数

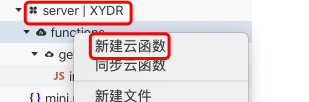
当然可以新建一个云函数

这个在我们的小程序里面也是可以做到的,在我们的server目录下,记得要按照要求来哟,就和官方的格式保持一致就行了。
我们就新建一个login的函数,跟着我一起试试吧
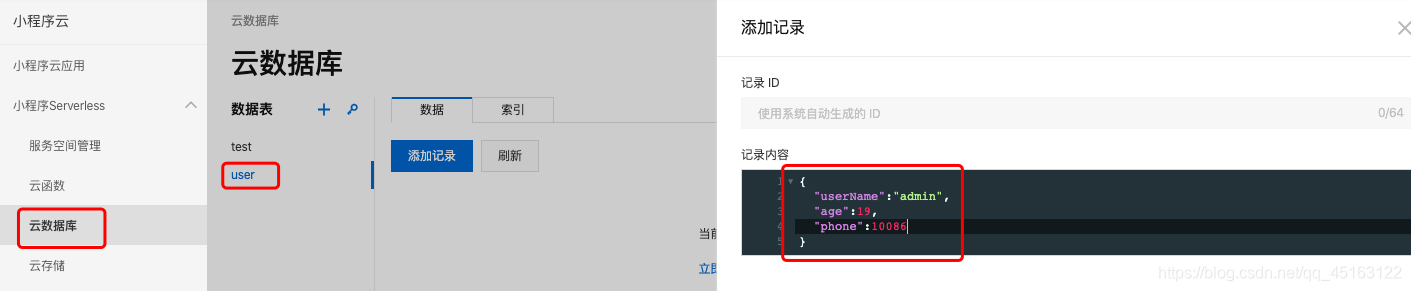
三、创建数据表
这个数据库是绑定好的,所以我们直接管理数据表就好啦,这个采用的是mongodb,表也就是集合的意思。

一段json格式的数据
{
"userName":"admin",
"age":19,
"phone":10086
}
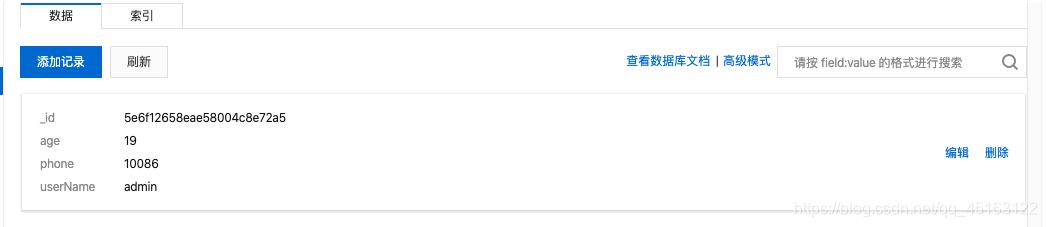
成功是这样子的

四、编写云函数
随便来一段,意思大概就是查询这个user集合
module.exports = async (ctx) => {
const User = await ctx.mpserverless.db.collection('user').find();
return { User };
};
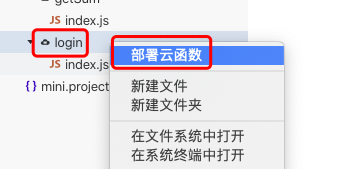
五、部署云函数
这个是我们之前创建好了的,点击管理上传js包,好像要zip格式的

不过还有另外的一种方式,那就是使用小程序开发者工具,右击login函数,选择部署云函数就可以啦。

当然还是得查看一下啦

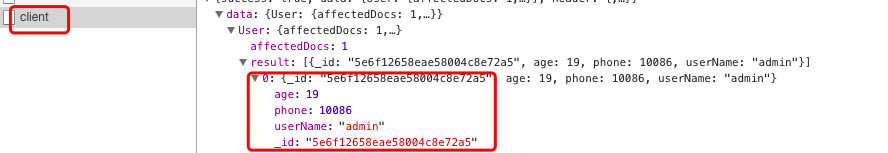
六、测试云函数
既然部署成功了,那么就要来测试一下我们的云函数啦
客户端使用mpserverless.function.invoke方法调用云函数
// 调用云函数login
mpServerless.function.invoke('login').then((res) => {
if (res.success && res.result) {
this.setData({ user: res.result.user });
}
}).catch(console.error);
使用mpServerless之前记得引入mpServerless,并且实例化之后

我们需要的信息就查询到啦!其余将数据渲染到页面上就和普通的小程序前端开发差不多啦
最后,欧拉!
感谢
蚂蚁金服
以及勤劳的自己


