微信h5下拉隐藏网页,还有取消页面滑动
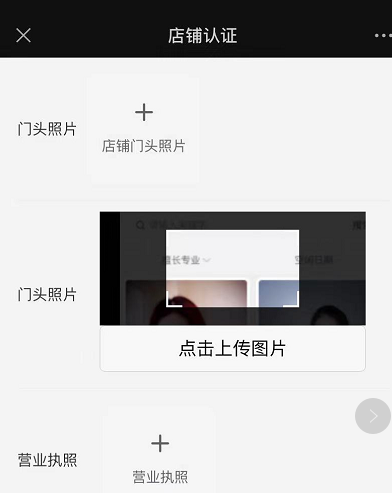
需求: 网页下拉太丑了,如下

度娘了一下, 发现一篇相关文档 基本解决了问题 https://juejin.cn/post/6844903940190896135#heading-2
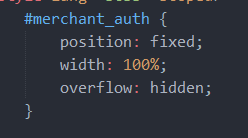
加入如下代码即可, css即可实现

页面整体的惯性滑动, 微信没有提供相关的api文档和说明, 但当要开发游戏类, 需要屏幕操作的是时候, 这样体验感是个问题 ,
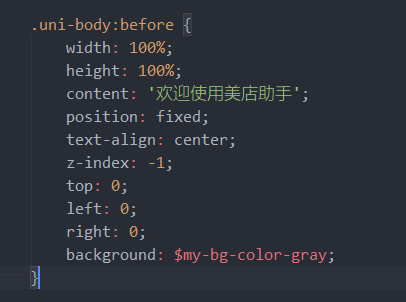
大概尝试了一下, 结合文档我这样解决的, 在uiapp page页的下级页面占满全屏, 代码如下:

page:before 背景色, 和当前页面一致的话, 最顶层的滑动层就影藏起来了, 仔细发现,这层页面还是存在,还是跟着滑动,但不影响fix元素中的操作了,
可以体验感很好的裁剪图片了。

正心投入专注


