vue单页面应用打包后相对路径、绝对路径相关问题
原文链接: vue单页面应用打包后相对路径、绝对路径相关问题
展开
在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。


下面可以举几个例子来看一下:
1、打包后的index.html文件
2、打包后的css文件
所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?
1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。
修改配置后,进行打包发现,打包后的index.html文件中,对css等文件的调用,变成相对路径。
但是同时我们也会的发现这样修改后,导致打包后的css文件中,图片的路径出现问题,如下所示,图片路径出错导致图片找不到。
所以仍需进一步修改配置,使其变成如下路径:
.iradio_flat-yellow{background-image:url(../../static/img/yellow@2x.04850a2.png);
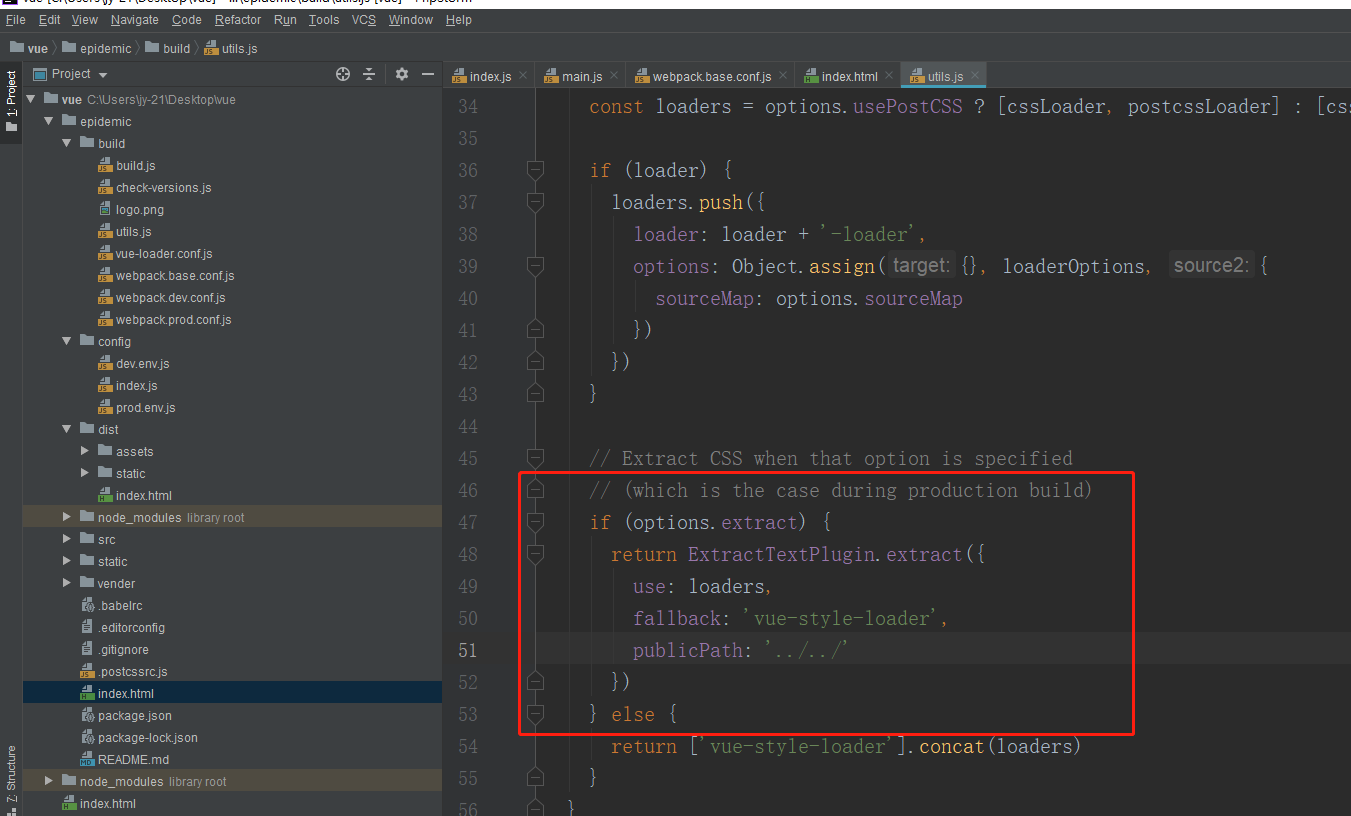
2、 处理图片路径问题
在webpack对ExtractTextPlugin插件配置的地方,加入如下代码(具体值可能有变化,依据自身项目打包后文件路径关系确定)
再次打包,发现问题解决
正心投入专注



