css基本选择器
|
1
2
3
4
5
6
7
8
9
10
11
12
|
.bb{ color: red; font-size: 45px;}.c3{ color: rebeccapurple; font-size: 45px;}.c4{ color: aquamarine; font-size: 45px;} |
css样式存在位置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="commons.css"/> <style> .cc{ color: royalblue; font-size: 39px; } .ccc{ color: green; font-size: 50px; } </style></head><body><div class="bb">bb</div><br><div class="cc">cc</div><br><div class="ccc">cc</div></body></html> |
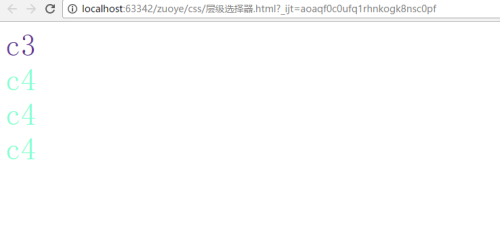
层级选择器
|
1
2
3
4
5
6
7
8
9
10
11
12
|
.bb{ color: red; font-size: 45px;}.c3{ color: rebeccapurple; font-size: 45px;}.c4{ color: aquamarine; font-size: 45px;} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" href="commons.css"/></head><body> <div class="c3">c3 <a id="i8"> <div> <span class="c4"> c4</span> </div> <span class="c4"> c4</span> </a> </div> <span class="c4"> c4</span></body></html> |
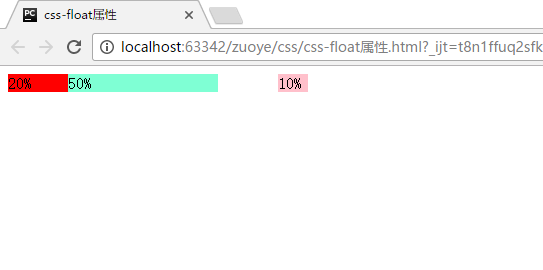
css-float属性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>css-float属性</title></head><body> <div style="width: 300px"> <div style="red;float:left;width: 20%;">20%</div> <div style="aquamarine;float: left;width: 50%;">50%</div> <div style="float:right;width: 10%;pink;">10%</div> </div></body></html> |
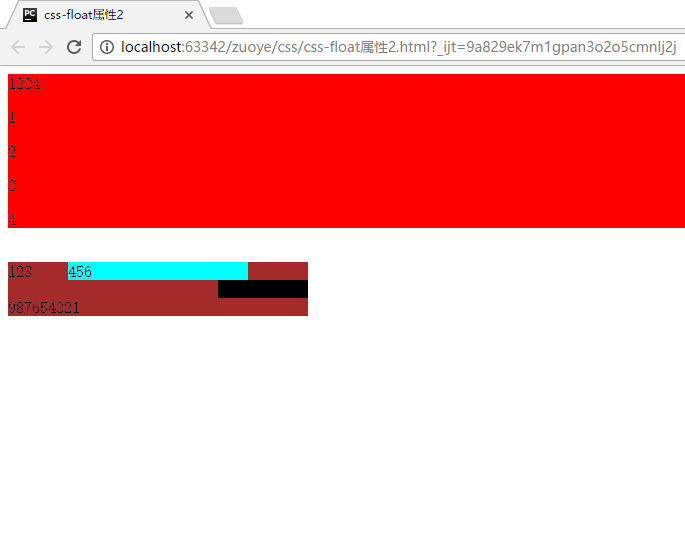
css-float属性2
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>css-float属性2</title></head><body> <div style="red;"> 1234 <p>1</p> <p>2</p> <p>3</p> <p>4</p> </div> <br> <div style="width: 300px;brown"> <div style="brown;float: left;width: 20%;">123</div> <div style="aqua;float: left;width: 60%">456</div> <div style="float: right;width: 30%;black">789</div> <div style="clear:both;">987654321</div> </div></body></html> |
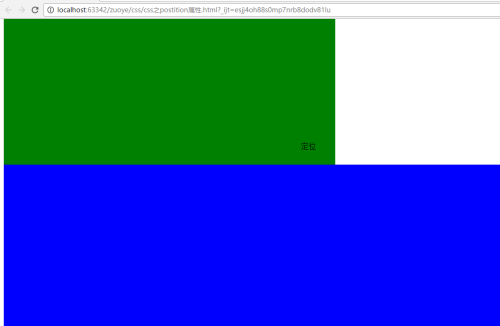
css之postition属性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title> css之postition属性</title></head><body> <div style="position: relative;green;height: 600px;width: 700px;"> <div style="position: absolute;bottom: 30px;right: 40px">定位</div> </div> <div style="height: 1000px;blue"></div></body></html> |
|
1
|
<br> |