iOS App图标添加版本信息
前言
在一般开发过程中,都会有测试,预生产,生产等环境进行测试和上线,但是在这个过程中时常会有因为版本错误导致的bug激活或这问题定位不到等情况,这时候给App图标加一个版本信息和打包时间的标示是一个很好的选择。
准备
imageMagick
ImageMagick (TM) 是一个免费的创建、编辑、合成图片的软件。它可以读取、转换、写入多种格式的图片。图片切割、颜色替换、各种效果的应用,图片的旋转、组合,文本,直线,多边形,椭圆,曲线,附加到图片伸展旋转。ImageMagick是免费软件:全部源码开放,可以自由使用,复制,修改,发布。它遵守GPL许可协议。它可以运行于大多数的操作系统。ImageMagick的大多数功能的使用都来源于命令行工具。imageMagick官方使用文档 imageMagick中文站
brew install imagemagick
安装成功之后

ghostScript
PostScript语言和PDF的解释器。(自行百度关键字:ghostScript 命令行的使用)
brew install ghostscript
安装成功后

直接开始
# icons_path和icons_dest_path路径,修改为自己工程,实际的图标资源路径或名称。 #!/bin/sh convertPath=`which convert` echo ${convertPath} # 判断convertPath文件是否存在 如果不错在就提示安装imagemagick和ghostscript if [[ ! -f ${convertPath} || -z ${convertPath} ]]; then echo "您需要先安装ImageMagick和ghostscript \nwarning: Skipping Icon versioning, you need to install ImageMagick and ghostscript (fonts) first, you can use brew to simplify process: \nbrew install imagemagick \nbrew install ghostscript" exit -1; fi # 说明 拼接所需要显示的内容 # version app-版本号 version=`/usr/libexec/PlistBuddy -c "Print CFBundleShortVersionString" "${CONFIGURATION_BUILD_DIR}/${INFOPLIST_PATH}"` # build_num app-构建版本号 build_num=`/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${CONFIGURATION_BUILD_DIR}/${INFOPLIST_PATH}"` # time 时间 time=`date '+%m.%d-%H:%M:%S'` # 检查当前所处Git分支 if [ -d .git ] || git rev-parse --git-dir > /dev/null 2>&1; then # commit git-提交哈希值 commit=`git rev-parse --short HEAD` # branch git-分支名 branch=`git rev-parse --abbrev-ref HEAD` else # commit git-提交哈希值 commit=`hg identify -i` # branch git-分支名 branch=`hg identify -b` fi; shopt -s extglob build_num="${build_num##*( )}" shopt -u extglob # 拼接所要显示的内容 #caption="${version}($build_num)\n${branch}\n${commit}" caption="${version}($build_num)\n${branch}\n${time}" echo $caption function processIcon() { base_file=$1 temp_path=$2 dest_path=$3 if [[ ! -e $base_file ]]; then echo "error: file does not exist: ${base_file}" exit -1; fi if [[ -z $temp_path ]]; then echo "error: temp_path does not exist: ${temp_path}" exit -1; fi if [[ -z $dest_path ]]; then echo "error: dest_path does not exist: ${dest_path}" exit -1; fi file_name=$(basename "$base_file") final_file_path="${dest_path}/${file_name}" base_tmp_normalizedFileName="${file_name%.*}-normalized.${file_name##*.}" base_tmp_normalizedFilePath="${temp_path}/${base_tmp_normalizedFileName}" # Normalize 正常化 echo "Reverting optimized PNG to normal\n将优化的PNG恢复为正常" echo "xcrun -sdk iphoneos pngcrush -revert-iphone-optimizations -q '${base_file}' '${base_tmp_normalizedFilePath}'" xcrun -sdk iphoneos pngcrush -revert-iphone-optimizations -q "${base_file}" "${base_tmp_normalizedFilePath}" width=`identify -format %w "${base_tmp_normalizedFilePath}"` height=`identify -format %h "${base_tmp_normalizedFilePath}"` # 文字条高度和位置 band_height=$((($height * 50) / 100)) band_position=$(($height - $band_height)) # 文字位置 text_position=$(($band_position - 8)) point_size=$(((12 * $width) / 100)) echo "Image dimensions ($width x $height) - band height $band_height @ $band_position - point size $point_size" # # blur band and text # 模糊和文字 # # 添加高斯模糊 截取相应部分 convert "${base_tmp_normalizedFilePath}" -blur 10x8 /tmp/blurred.png convert /tmp/blurred.png -gamma 0 -fill white -draw "rectangle 0,$band_position,$width,$height" /tmp/mask.png # 添加文字 convert -size ${width}x${band_height} xc:none -fill 'rgba(0,0,0,0.2)' -draw "rectangle 0,0,$width,$band_height" /tmp/labels-base.png convert -background none -size ${width}x${band_height} -pointsize $point_size -fill white -gravity center -gravity South caption:"$caption" /tmp/labels.png # 合成文字和文字条 convert "${base_tmp_normalizedFilePath}" /tmp/blurred.png /tmp/mask.png -composite /tmp/temp.png rm /tmp/blurred.png rm /tmp/mask.png # # compose final image # 合成最终图像 # filename=New"${base_file}" convert /tmp/temp.png /tmp/labels-base.png -geometry +0+$band_position -composite /tmp/labels.png -geometry +0+$text_position -geometry +${w}-${h} -composite -alpha remove "${final_file_path}" # clean up rm /tmp/temp.png rm /tmp/labels-base.png rm /tmp/labels.png rm "${base_tmp_normalizedFilePath}" echo "Overlayed ${final_file_path}" } # Process all app icons and create the corresponding internal icons # 处理所有应用程序图标并创建相应的内部图标 # icons_dir="${SRCROOT}/Images.xcassets/AppIcon.appiconset" icons_path="${PROJECT_DIR}/iconVersion/Assets.xcassets/AppIcon.appiconset" icons_dest_path="${PROJECT_DIR}/iconVersion/Assets.xcassets/AppIcon-Internal.appiconset" #icons_set=`basename "${icons_path}"` tmp_path="${TEMP_DIR}/IconVersioning" echo "icons_path: ${icons_path}" echo "icons_dest_path: ${icons_dest_path}" mkdir -p "${tmp_path}" if [[ $icons_dest_path == "\\" ]]; then echo "error: destination file path can't be the root directory" exit -1; fi rm -rf "${icons_dest_path}" cp -rf "${icons_path}" "${icons_dest_path}" # Reference: https://askubuntu.com/a/343753 find "${icons_path}" -type f -name "*.png" -print0 | while IFS= read -r -d '' file; do echo "$file" processIcon "${file}" "${tmp_path}" "${icons_dest_path}" done
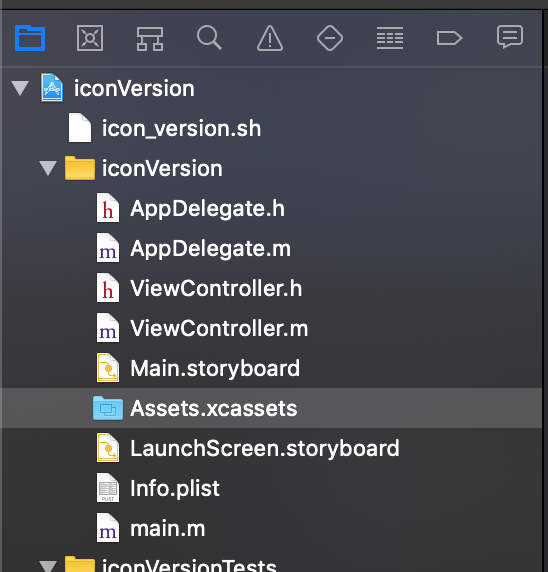
将icon_version.sh 放到Xcode工程目录下

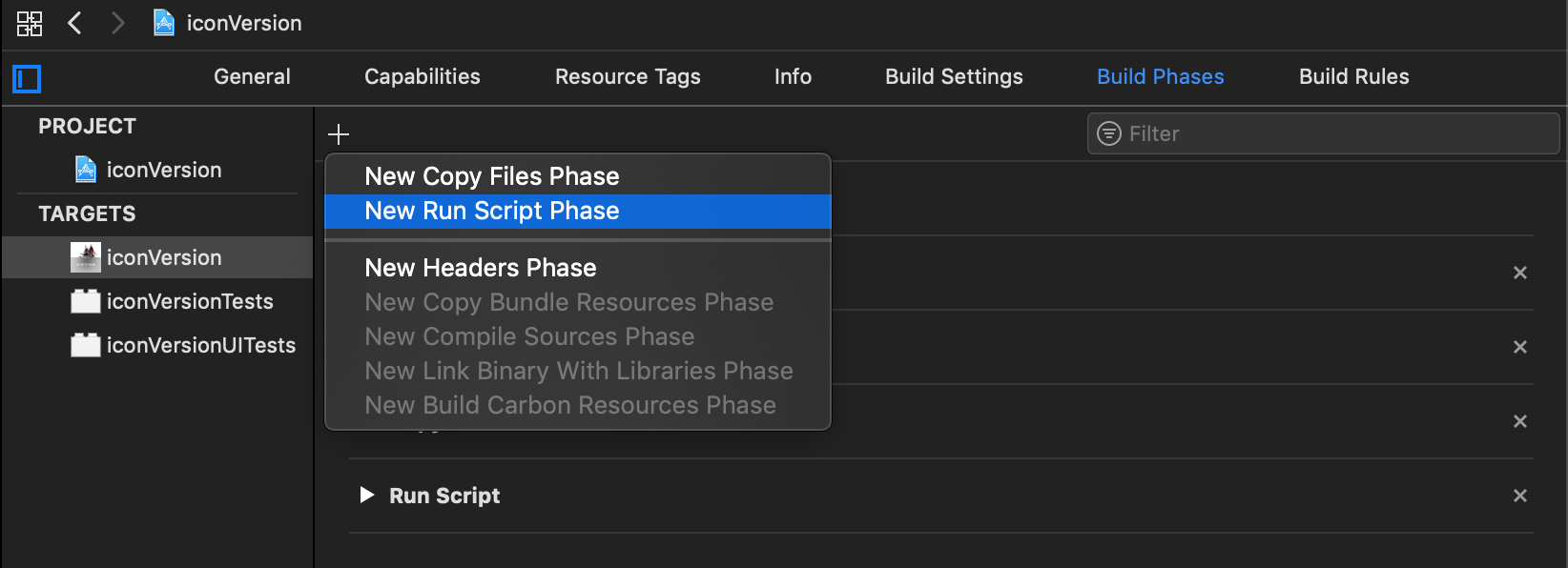
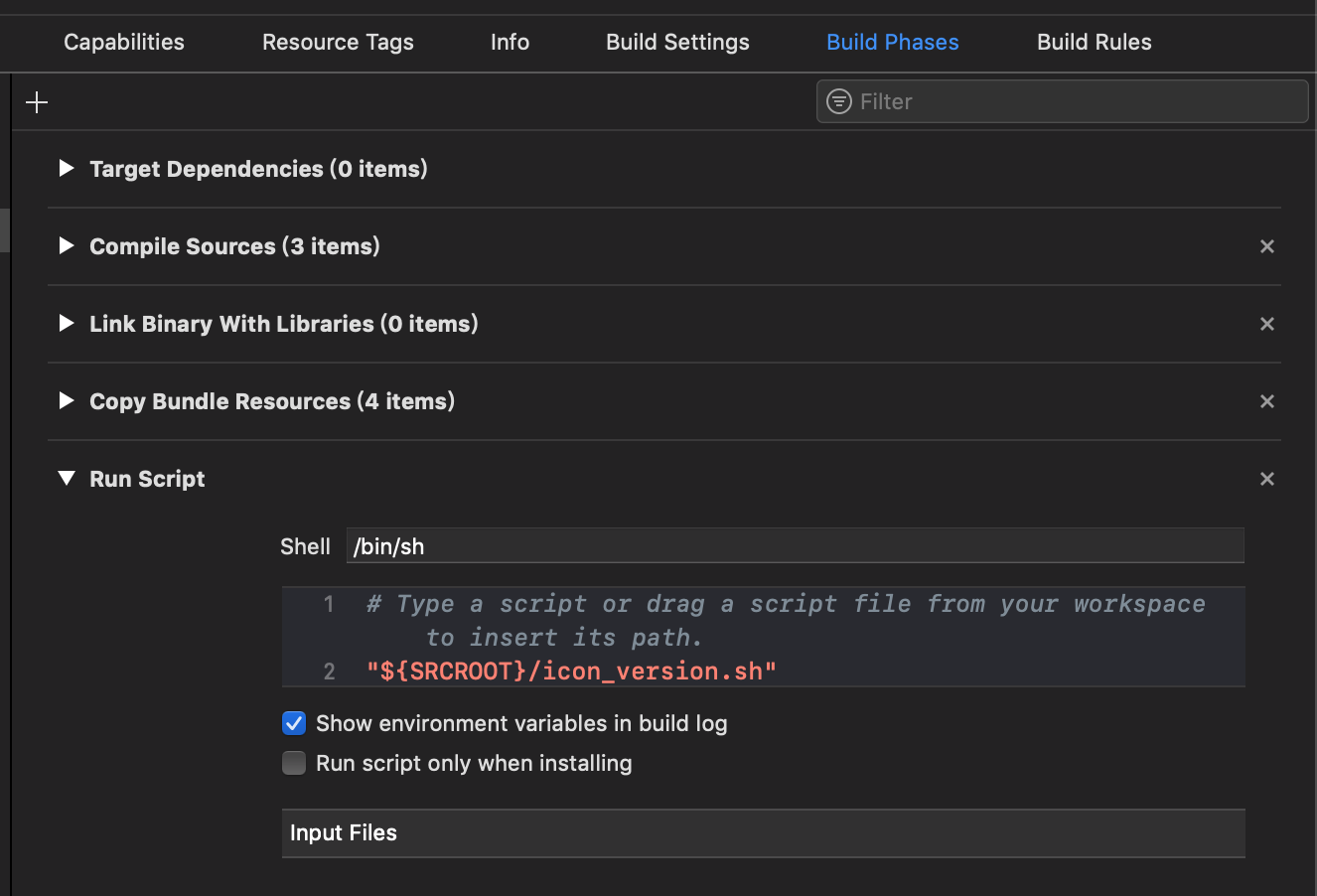
设置 Xcode中的 Build Phases 选项卡,选择 New Run Script Phase 添加 Run Script

shell 内容填写 "${SRCROOT}/icon_version.sh"
注意目录的正确性 ${SRCROOT}/自己工程实际的文件路径/icon_version.sh

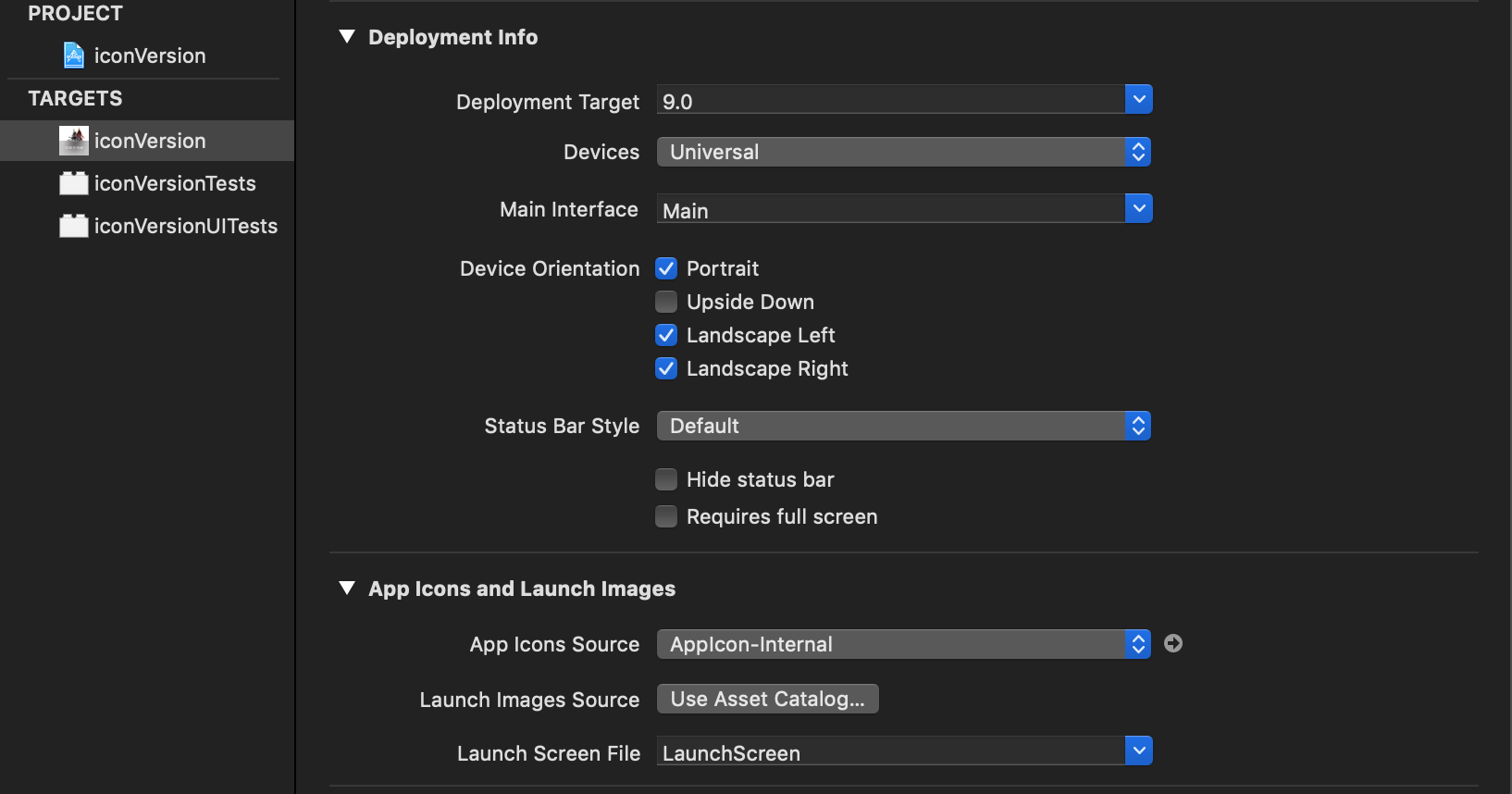
配置Xcode中的 General 选项卡,选择 App Icons and Launch Images项,将App Icons Source 修改为 AppIcon-Internal。

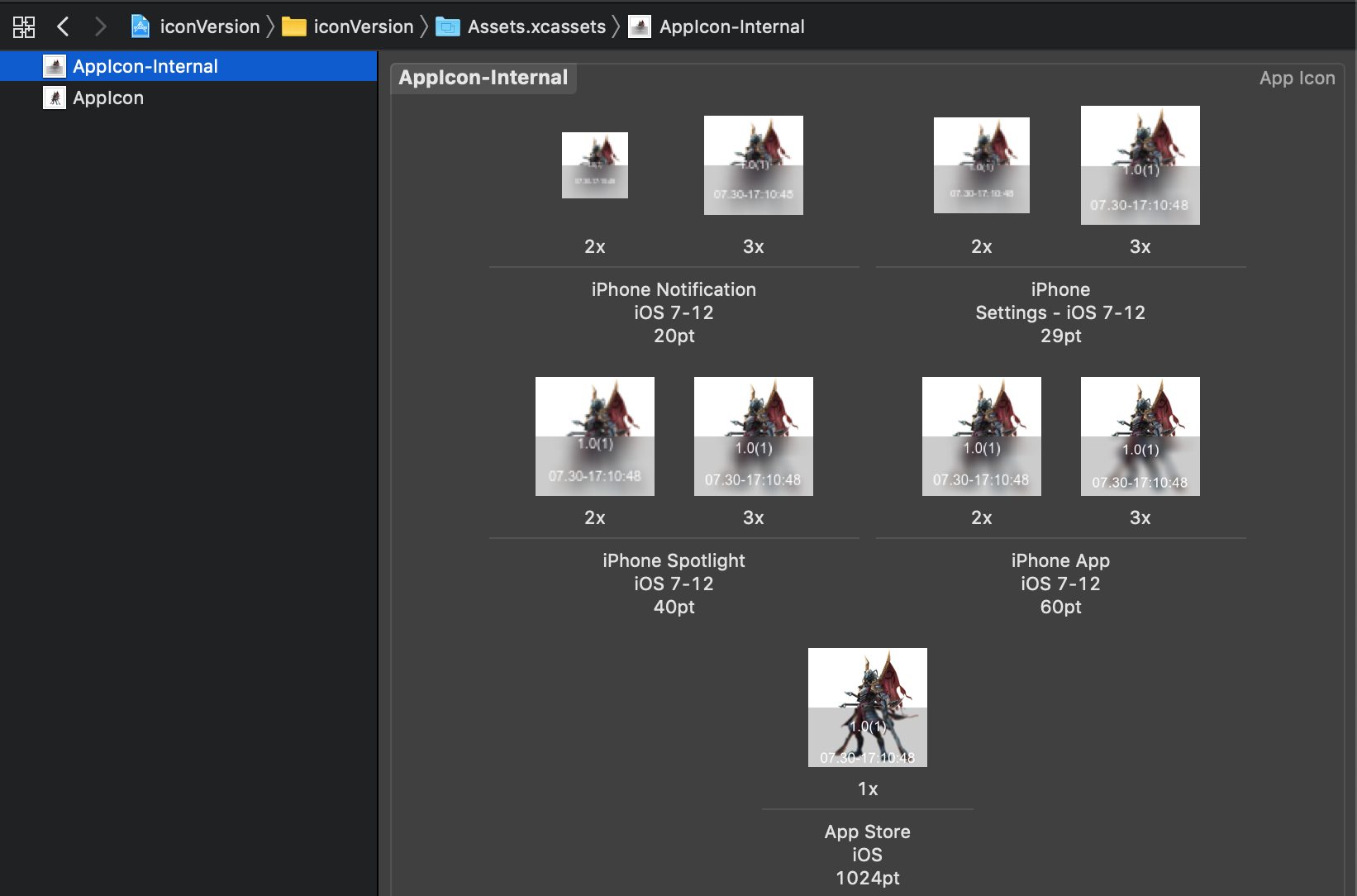
运行 Xcode 工程,自动生成一套,名为AppIcon-Internal,含有覆盖信息的App图标资源文件。

详解
判断是否安装了ImageMagic和ghostscript
如果没有安装,则提示需要安装ImageMagic和ghostscript
convertPath=`which convert` echo ${convertPath} # 判断convertPath文件是否存在 如果不错在就提示安装imagemagick和ghostscript if [[ ! -f ${convertPath} || -z ${convertPath} ]]; then echo "您需要先安装ImageMagick和ghostscript \nwarning: Skipping Icon versioning, you need to install ImageMagick and ghostscript (fonts) first, you can use brew to simplify process: \nbrew install imagemagick \nbrew install ghostscript" exit -1; fi
设置需要显示的数据
其中version和build_num部分使用到了PlistBuddy(一个mac自带的plist解析工具)参考链接
git获取信息 参考链接
# 说明 拼接所需要显示的内容 # version app-版本号 version=`/usr/libexec/PlistBuddy -c "Print CFBundleShortVersionString" "${CONFIGURATION_BUILD_DIR}/${INFOPLIST_PATH}"` # build_num app-构建版本号 build_num=`/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${CONFIGURATION_BUILD_DIR}/${INFOPLIST_PATH}"` # time 时间 time=`date '+%m.%d-%H:%M:%S'` # 检查当前所处Git分支 if [ -d .git ] || git rev-parse --git-dir > /dev/null 2>&1; then # commit git-提交哈希值 commit=`git rev-parse --short HEAD` # branch git-分支名 branch=`git rev-parse --abbrev-ref HEAD` else # commit git-提交哈希值 commit=`hg identify -i` # branch git-分支名 branch=`hg identify -b` fi;
拼接所要显示的内容,在这里可以根据你自己的需求进行修改
shopt -s extglob build_num="${build_num##*( )}" shopt -u extglob # 拼接所要显示的内容 #caption="${version}($build_num)\n${branch}\n${commit}" caption="${version}($build_num)\n${branch}\n${time}" echo $caption
由于icon图比较多,这里写一个生成记号图的方法
function processIcon() { base_file=$1 temp_path=$2 dest_path=$3 if [[ ! -e $base_file ]]; then echo "error: file does not exist: ${base_file}" exit -1; fi if [[ -z $temp_path ]]; then echo "error: temp_path does not exist: ${temp_path}" exit -1; fi if [[ -z $dest_path ]]; then echo "error: dest_path does not exist: ${dest_path}" exit -1; fi file_name=$(basename "$base_file") final_file_path="${dest_path}/${file_name}" base_tmp_normalizedFileName="${file_name%.*}-normalized.${file_name##*.}" base_tmp_normalizedFilePath="${temp_path}/${base_tmp_normalizedFileName}" # Normalize 正常化 echo "Reverting optimized PNG to normal\n将优化的PNG恢复为正常" echo "xcrun -sdk iphoneos pngcrush -revert-iphone-optimizations -q '${base_file}' '${base_tmp_normalizedFilePath}'" xcrun -sdk iphoneos pngcrush -revert-iphone-optimizations -q "${base_file}" "${base_tmp_normalizedFilePath}" width=`identify -format %w "${base_tmp_normalizedFilePath}"` height=`identify -format %h "${base_tmp_normalizedFilePath}"` # 文字条高度和位置 band_height=$((($height * 50) / 100)) band_position=$(($height - $band_height)) # 文字位置 text_position=$(($band_position - 8)) point_size=$(((12 * $width) / 100)) echo "Image dimensions ($width x $height) - band height $band_height @ $band_position - point size $point_size" # # blur band and text # 模糊和文字 # # 添加高斯模糊 截取相应部分 convert "${base_tmp_normalizedFilePath}" -blur 10x8 /tmp/blurred.png convert /tmp/blurred.png -gamma 0 -fill white -draw "rectangle 0,$band_position,$width,$height" /tmp/mask.png # 添加文字 convert -size ${width}x${band_height} xc:none -fill 'rgba(0,0,0,0.2)' -draw "rectangle 0,0,$width,$band_height" /tmp/labels-base.png convert -background none -size ${width}x${band_height} -pointsize $point_size -fill white -gravity center -gravity South caption:"$caption" /tmp/labels.png # 合成文字和文字条 convert "${base_tmp_normalizedFilePath}" /tmp/blurred.png /tmp/mask.png -composite /tmp/temp.png rm /tmp/blurred.png rm /tmp/mask.png # # compose final image # 合成最终图像 # filename=New"${base_file}" convert /tmp/temp.png /tmp/labels-base.png -geometry +0+$band_position -composite /tmp/labels.png -geometry +0+$text_position -geometry +${w}-${h} -composite -alpha remove "${final_file_path}" # clean up rm /tmp/temp.png rm /tmp/labels-base.png rm /tmp/labels.png rm "${base_tmp_normalizedFilePath}" echo "Overlayed ${final_file_path}" }
最后获取路径并调用方法生成信号图
# Process all app icons and create the corresponding internal icons # 处理所有应用程序图标并创建相应的内部图标 # icons_dir="${SRCROOT}/Images.xcassets/AppIcon.appiconset" icons_path="${PROJECT_DIR}/iconVersion/Assets.xcassets/AppIcon.appiconset" icons_dest_path="${PROJECT_DIR}/iconVersion/Assets.xcassets/AppIcon-Internal.appiconset" #icons_set=`basename "${icons_path}"` tmp_path="${TEMP_DIR}/IconVersioning" echo "icons_path: ${icons_path}" echo "icons_dest_path: ${icons_dest_path}" mkdir -p "${tmp_path}" if [[ $icons_dest_path == "\\" ]]; then echo "error: destination file path can't be the root directory" exit -1; fi rm -rf "${icons_dest_path}" cp -rf "${icons_path}" "${icons_dest_path}" # Reference: https://askubuntu.com/a/343753 find "${icons_path}" -type f -name "*.png" -print0 | while IFS= read -r -d '' file; do echo "$file" processIcon "${file}" "${tmp_path}" "${icons_dest_path}" done
需要的话可以对环境进行判断,来区分test和release
# Release 不执行 echo "Configuration: $CONFIGURATION" if [ ${CONFIGURATION} = "Release" ]; then exit 0; fi
Q&A
Permission denied

终端 cd到相应的目录
chmod 755 scriptname.sh #添加权限
参考文档



 浙公网安备 33010602011771号
浙公网安备 33010602011771号