HTTP协议
1、什么是通信
1)通信,就是信息的传递和交换。
2)通信三要素:
●通信的主体
●通信的内容
●通信的方式
3)案例:服务器把学院的简介通过响应的方式发送给客户端浏览器。
其中,通信的主体是服务器和客户端浏览器;
通信的内容是学院的简介;
通信的方式是响应;
2、什么是通信协议
1)通信协议(Communication Protocol)是指通信的双方完成通信所必须遵守的规则和约定。
通俗的理解:通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议。
2)客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议。
网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议(HyperText Transfer Protocol),简称HTTP协议。
3、什么是HTTP协议
1)HTTP协议规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式。
2)例如:
●客户端要以HTTP协议要求的格式把数据提交到服务器
●服务器要以HTTP协议要求的格式把内容响应给客户端
3)HTTP协议的交互模型
HTTP协议采用了请求/响应的交互模型。

4、什么是HTTP请求消息
1)由于HTTP协议属于客户端浏览器和服务器之间的通信协议。因此,客户端发起的请求叫做HTTP请求,客户端发送到服务器的消息,叫做HTTP请求消息。HTTP请求消息又叫做HTTP请求报文。
2)HTTP请求消息的组成部分
HTTP请求消息由请求行(request line)、请求头部( header)、空行和请求体4个部分组成。

- 请求行
请求行由请求方式、URL和HTTP协议版本3个部分组成,他们之间使用空格隔开。 - 请求头部
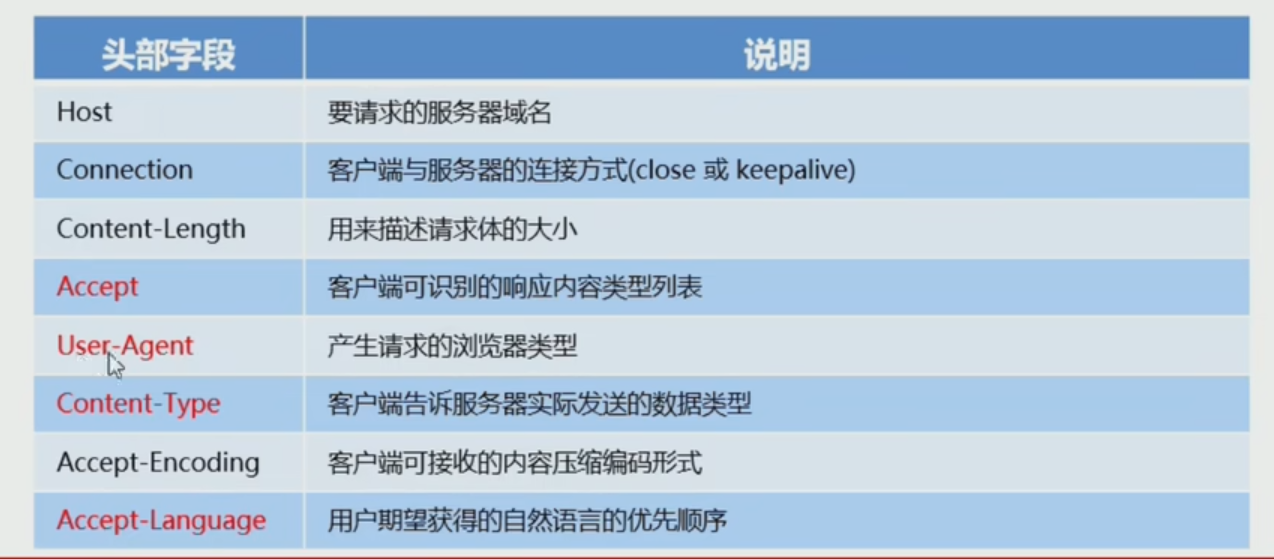
请求头部用来描述客户端的基本信息,从而把客户端相关的信息告知服务器。
请求头部由多行键/值对组成,每行的键和值之间用英文的冒号分隔。

- 空行
最后一个请求头字段的后面是一个空行, 通知服务器请求头部至此结束。
请求消息中的空行,用来分隔请求头部与请求体。 - 请求体
请求体中存放的,是要通过POST方式提交到服务器的数据。
注意:只有POST请求才有请求体,GET请求没有请求体!
3)什么是HTTP请求方法
(1)HTTP请求方法,属于HTTP协议中的一部分,请求方法的作用是:用来表明要对服务器上的资源执行的操作。
最常用的请求方法是GET和POST.
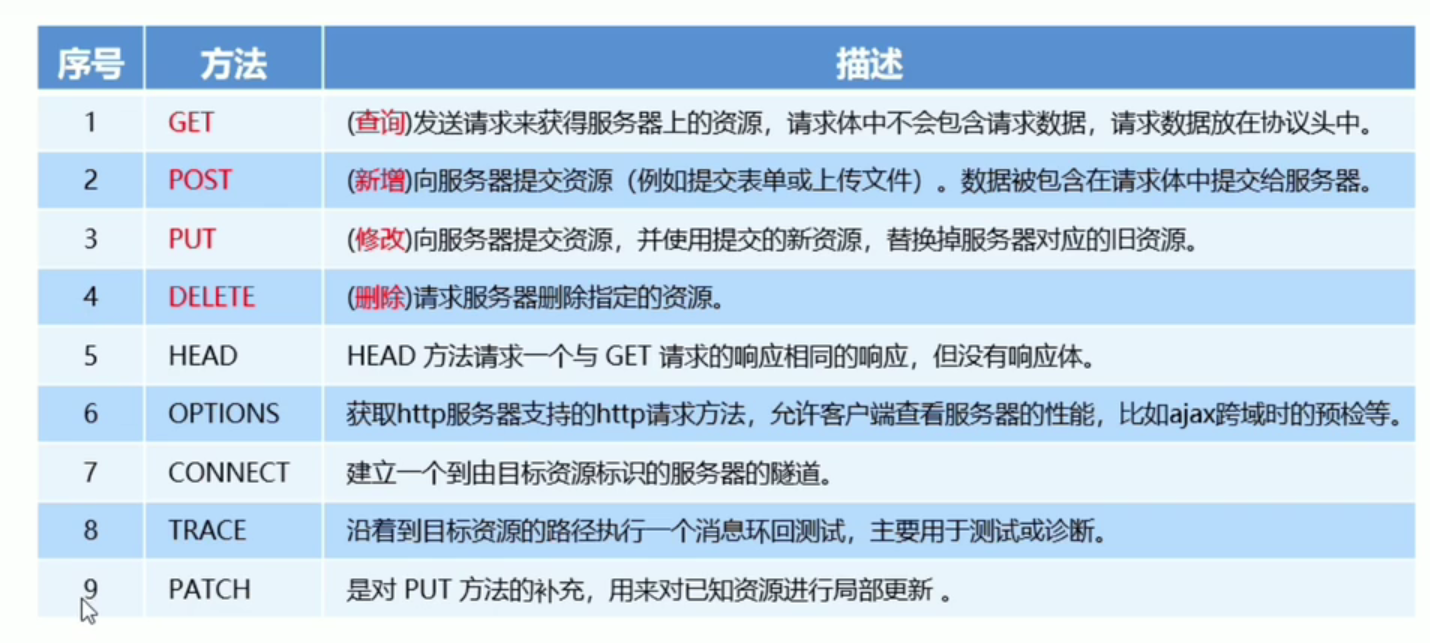
(2)HTTP请求方法

5、什么是HTTP响应消息
1)响应消息就是服务器响应给客户端的消息内容,也叫作响应报文。
2)HTTP响应消息的组成部分
HTTP响应消息由状态行、响应头部、空行和响应体4个部分组成。

- 状态行
状态行由HTTP协议版本、状态码和状态码的描述文本3个部分组成,他们之间使用空格隔开。 - 响应头部
响应头部用来描述服务器的基本信息。
响应头部由多行键/值对组成,每行的键和值之间用英文的冒号分隔。
关于响应头字段的描述,可以查看MDN官方文档: https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers - 空行
最后一个响应头字段的后面是一个空行, 通知客户端响应头部至此结束。
响应消息中的空行,用来分隔响应头部与响应体。 - 响应体
响应体中存放的,是服务器响应给客户端的资源内容。
3)什么是HTTP响应状态码
(1)HTTP响应状态码(HTTP Status Code),也属于HTTP协议的一部分,用来标识响应的状态。
响应状态码会随着响应消息一起被发送至客户端浏览器, 浏览器根据服务器返回的响应状态码,就能知道这次HTTP请求的结果是成功还是失败了。
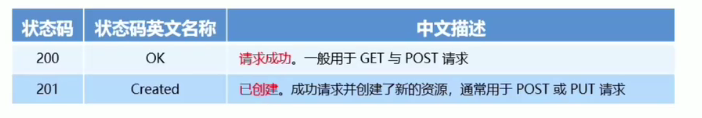
(2) HTTP响应状态码的组成及分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分。
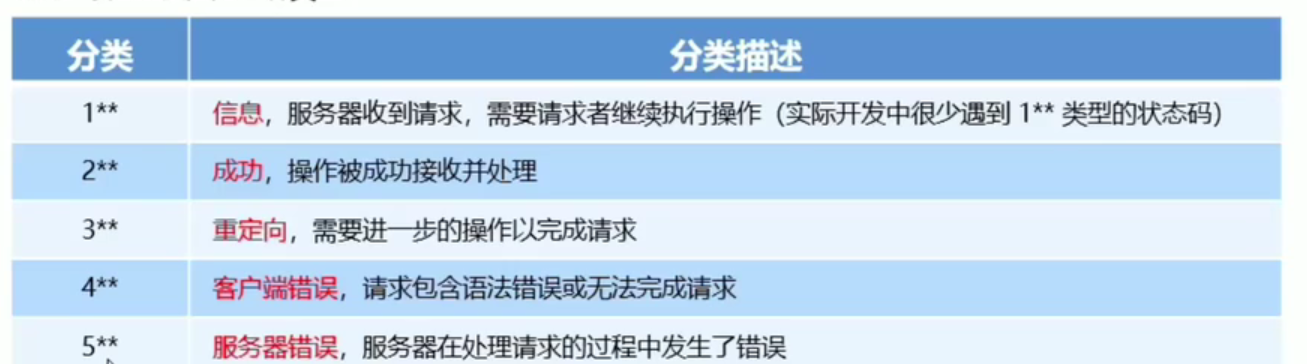
HTTP状态码共分为5种类型:

- 2**成功

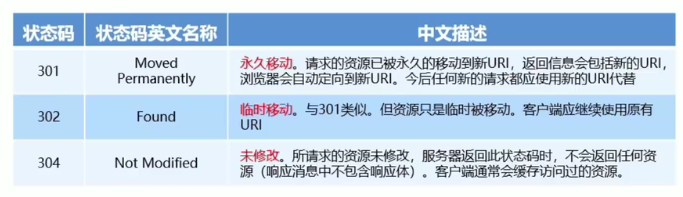
- 3**重定向

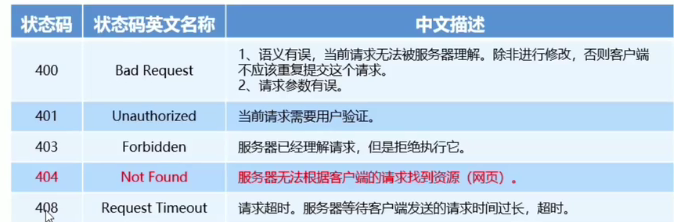
- 4**客户端错误

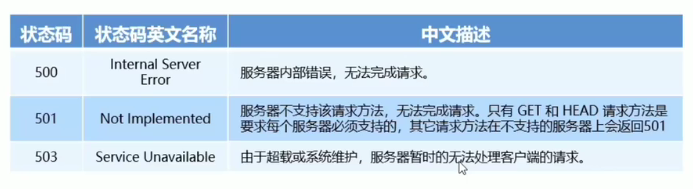
- 5**服务端错误






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现