同源&跨域
1、同源:
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
2、同源策略
它是浏览器提供的一个安全功能,通俗的理解:浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互,
3、跨域
两个URL的协议、域名、端口一项或多项不一样。
4、跨域请求
浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
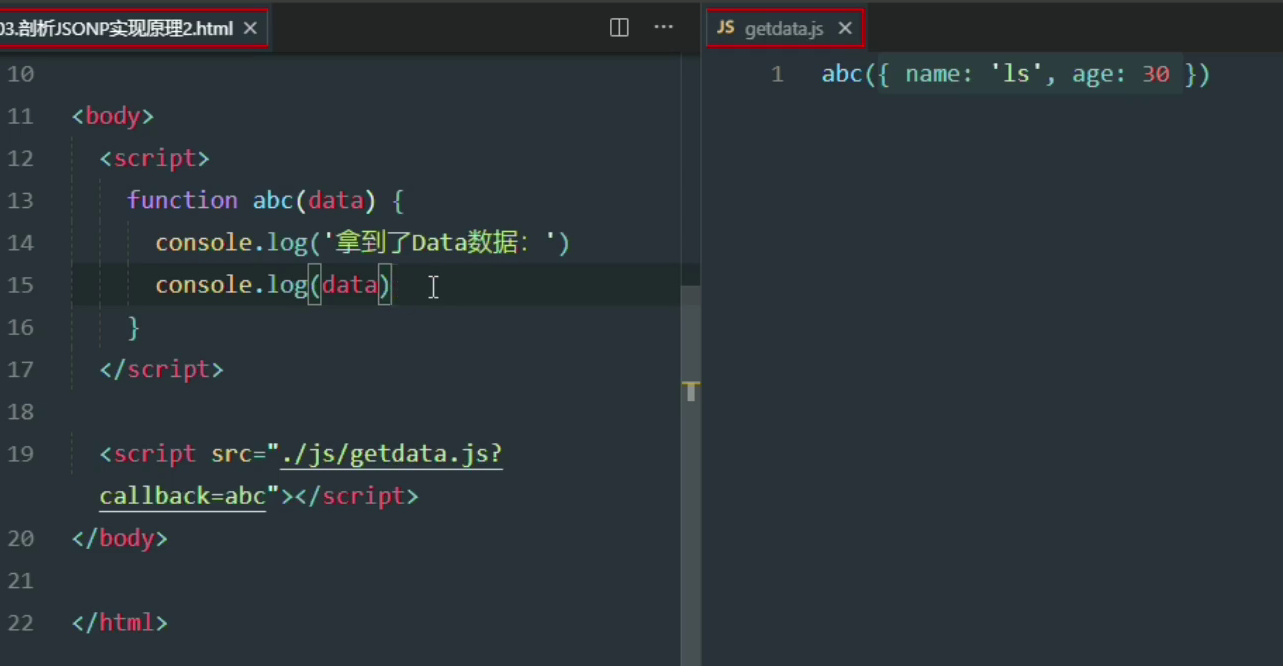
解决:JSONP:就是通过<script>标签的src属性,请求跨域的数据接口(查询字符串的形式callback=数据接口),并通过函数调用的形式,接收跨域接口响应回来的数据。
JSONP缺点:只支持GET数据请求
JSONP过程:定义function回调函数,通过<script>标签的src属性请求一个接口,接口返回一个函数的调用,通过查询字符串的形式告诉服务器要调用的函数。

5、jQuery中的JSONP数据请求
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name==zs&age==20',
//如果要使用$.ajax() 发起JSONP请求,必须指定datatype 为jsonp
dataType:'jsonp' ,
success: function(res) {
console. log (res)
})
默认情况下,使用jQuery发起JSONP请求,会自动携带一个callback=jQueryooox 的参数, jQueryoox是随机生成的一一个
回调函数名称。
在使用jQuery发起JSONP请求时,如果想要自定义JSONP的参数以及回调函数名称,可以通过如下两个参数来指定:
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name==zs&age==20',
dataType: 'jsonp',
//发送到服务端的参数名称,默认值为callback
jsonp: 'callback',
//自定义的回调函数名称,默认值为jQueryxxx 格式
jsonpCallback: 'abc',
success: function(res) {
console. log (res)
}
})
6、jQuery中JSONP的实现过程
jQuery中的JSONP,也是通过<script>标签的src属性实现跨域数据访问的,只不过, jQuery 采用的是动态创建和移除<script>标签的方式,来发起JSONP数据请求。
●在发起JSONP请求的时候,动态向<header>中append一个<script>标签;
●在JSONP请求成功以后,动态从<header>中移除刚才append进去的<script>标签;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现