服务器与客户端,Ajax,接口,数据交互
- 1、 服务器&客户端
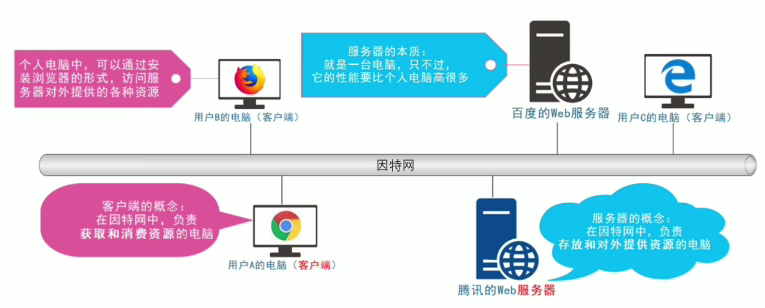
上网的本质目的:通过互联网的形式来获取和消费资源
![]()
- 2、 URL
- URL (全称是UniformResourceLocator) 中文叫统-资源定位符,用于标识互联网.上每个资源的唯一存放位置。
浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。 - URL地址一般由三部组成:
①客户端与服务器之间的通信协议
②存有该资源的服务器名称
③资源在服务器上具体的存放位置
![]()
- URL (全称是UniformResourceLocator) 中文叫统-资源定位符,用于标识互联网.上每个资源的唯一存放位置。
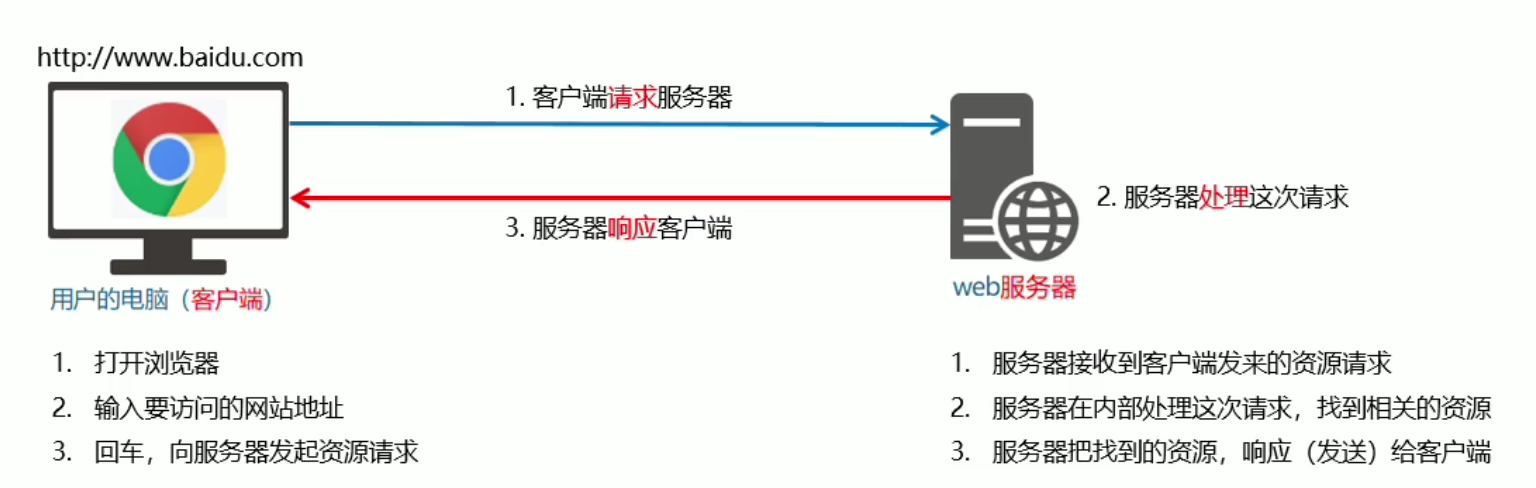
- 3、 客户端与服务器的通信(通信过程分请求-处理-相应三个步骤)
![]()
- 4、 服务器对外提供的资源有:文字,图片,音频,视频,数据(网页的灵魂)。
- 5、 网页中如何请求数据
![]()
如果要在网页中请求服务器上的数据资源,则需要用到XMLHttpRequest对象。
XMLHttpRequest (简称xhr)是浏览器提供的js成员,通过它,可以请求服务器上的数据资源。
最简单的用法var xhrOlhj = new XMLHttpRequest() - 6、 资源的请求方式
- get请求通常用于获取服务端资源(向服务器要资源)
例如:根据URL地址,从服务器获取HTML文件、css文件、js文件、 图片文件、数据资源等 - post 请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户
信息等各种数据提交操作
- get请求通常用于获取服务端资源(向服务器要资源)
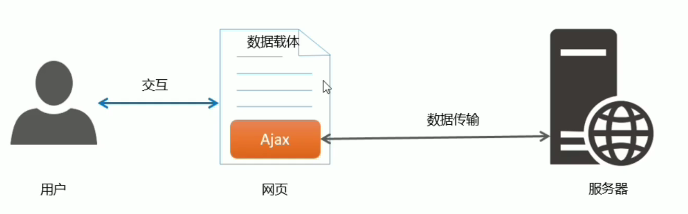
- 7、Ajax(异步JavaScript和XML)
- 即在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
- Ajax负责网页与服务器之间的数据传输(数据交互)
![]()
- 典型应用场景
①用户名检测:注册用户时,通过ajax的形式,动态检测用户名是否被占用
②搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表
③数据分页显示:当点击页码值的时候,通过ajax的形式,根据页码值动态刷新表格的数据
④数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过ajax的形式,来实现数据的交互
- 8、JQuery中的Ajax
(1)将服务器上的资源请求到客户端来进行使用 - $.get(url,[data],[callback])- url,string,要请求的资源地址
- data,object,请求资源期间要携带的参数,发送到服务器上
- callback,function,请求成功时的回调函数
(2)向服务器提交数据 - $.post(url,[data],[callback])- url,string,提交数据的地址
- data,object,要提交的数据
- callback,function,数据提交成功时的回调函数
(3) - $.ajax({ type:'', //请求的方式,例如GET或POST url:'', //请求的URL地址 data:{}, //这次请求要携带的数据 success:function(res){} //请求成功后的回调函数 }) - 9、接口
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。 - 10、接口文档
- 接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
- 组成部分
(1)接口名称: 用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
(2)接口URL: 接口的调用地址。
(3)利用方式: 接口的调用方式,如GET或POST.
(4)参数格式: 接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
(5)响应格式: 接口的返回值的详细描述,- 般包含数据名称、数据类型、说明3项内容。
(6)返回示例 (可选) : 通过对象的形式,例举服务器返回数据的结构。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号