python私有变量的操作函数生成
python私有变量的操作函数生成
作者:咕魂
时间:2022年1月30日
当使用python来写私有变量的模型类的时候,一个个写一个个改好累,然后我就稍微写了个小工具,可能有其他好用的IDE或者插件可以实现,有的话踢我一脚QwQ,我用的vscode
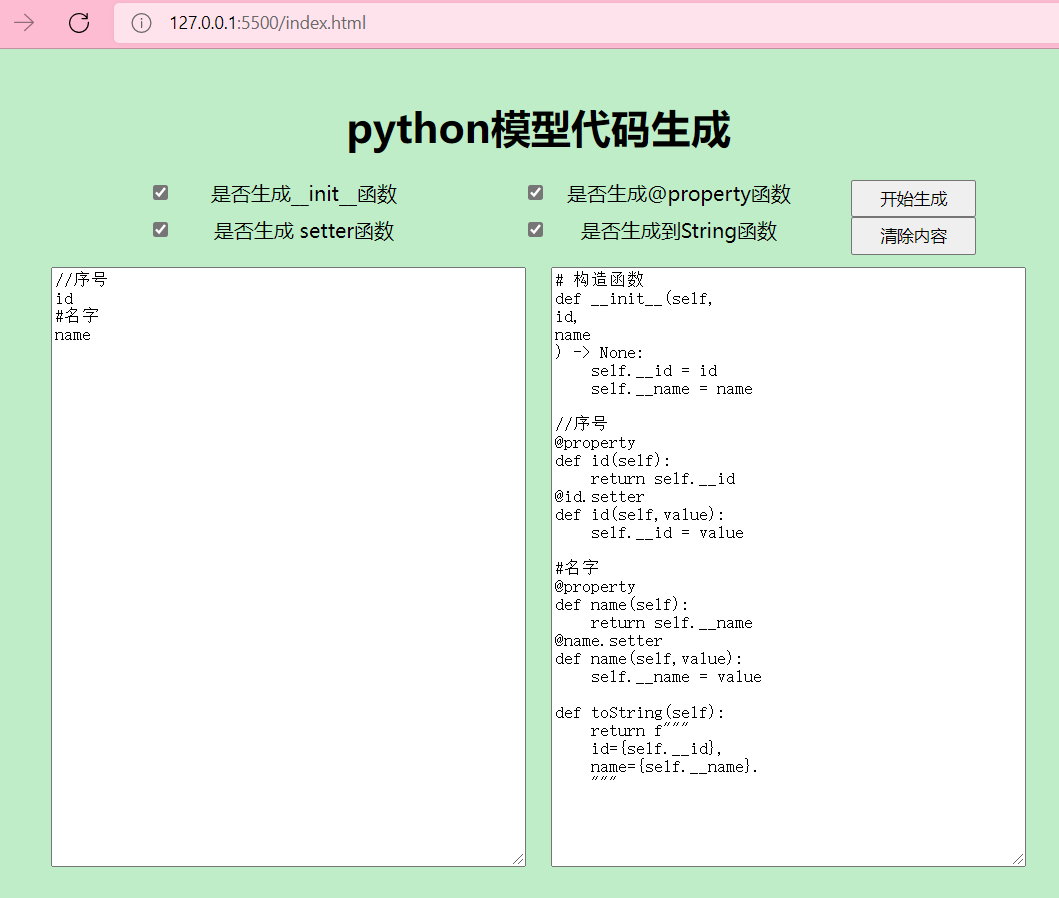
如图预览:

代码奉上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>python模型代码生成</title>
<style>
body{
padding: 0;
margin: 0;
background-color: #BEEDC7;
}
.box{
padding: 20px;
max-width: 800px;
margin: auto;
}
.areabox{
width: 100%;
height: 500px;
display: flex;
flex-direction: row;
}
.areabox textarea{
flex: 1;
margin: 10px;
}
.radios{
display: grid;
grid: 30px 30px / 1fr 1fr 100px;
text-align: center;
margin: 0 50px;
}
.radios label{
width: 200px;
display: inline-block;
}
</style>
</head>
<body>
<div class="box">
<h1 style="text-align: center;">python模型代码生成</h1>
<div class="radios">
<div>
<input type="checkbox" name="init" checked>
<label>是否生成__init__函数</label>
</div>
<div>
<input type="checkbox" name="property" checked>
<label>是否生成@property函数</label>
</div>
<button onclick="handleCreate()">开始生成</button>
<div>
<input type="checkbox" name="setter" checked>
<label>是否生成setter函数</label>
</div>
<div>
<input type="checkbox" name="toString" checked>
<label>是否生成toString函数</label>
</div>
<button onclick="handleClear()">清除内容</button>
</div>
<div class="areabox">
<textarea id="intext"></textarea>
<textarea id="outtext"></textarea>
</div>
</div>
</body>
<script>
let inText = document.getElementById("intext")
let outText = document.getElementById("outtext")
let init = document.getElementsByName("init")[0]
let property = document.getElementsByName("property")[0]
let setter = document.getElementsByName("setter")[0]
let toStr = document.getElementsByName("toString")[0]
function handleCreate(){
let strs = inText.value.split('\n')
// 拼接操作方法
let output = ""
// 此步必须在拼接构造函数和toString方法之前
let tags = []
// 如果没有操作方法,那么根据需求生成公开属性
let pubStr = ""
for(let item of strs){
item = item.replace(/\s*/g,"")
if(item==""){
output +='\n'
continue
}
// 保留注释
if(item[0]=='#' || (item[0]=='/' && item[1]=='/')){
if(property.checked || setter.checked){
output += item
output +='\n'
}else{
pubStr += item
pubStr +='\n'
}
continue
}
// 压栈属性
tags.push(item)
// 拼接property函数
if(property.checked){
output +=
"@property\n"+
"def "+item+"(self):\n"+
" return self.__"+item+"\n"
}
// 拼接setter函数
if(setter.checked){
output +=
"@"+item+".setter\n"+
"def "+item+"(self,value):\n"+
" self.__"+item+" = value\n"
}
// 拼接公开属性,当不生成两种操作函数时
if(!property.checked && !setter.checked){
if(pubStr == "")pubStr = "# 公开属性\n"
pubStr +=
item + " = None\n"
}else{
output += '\n'
}
}
if(pubStr != "")pubStr += '\n'
// 拼接构造函数
let initStr = ""
if(init.checked){
initStr =
"# 构造函数\n"+
"def __init__(self,\n"+
tags.join(",\n")+"\n"+
") -> None:\n"
for(let item of tags){
initStr +=
" self.__"+item+" = "+item+"\n"
}
initStr += '\n'
}else{
initStr = ""
}
// 拼接toString函数
let toStrs = ""
if(toStr.checked){
let toStrList = []
for(let item of tags){
toStrList.push(" "+item+"={self.__"+item+"}")
}
toStrs =
"def toString(self):\n"+
' return f"""\n'+
toStrList.join(",\n")+".\n"+
' """\n'
}
outText.value = pubStr + initStr + output + toStrs
}
function handleClear(){
inText.value = ""
outText.value = ""
}
function initData(){
inText.value = `//序号\nid\n#名字\nname\nage`
handleCreate()
}
initData()
</script>
</html>
标签:
python




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义