vuex的使用
使用vue.js,在各个组件之间传值非常的痛苦,vuex就帮我们解决了这个问题,在vue中使用vuex来保存我们需要管理的状态值,值一旦被修改,所有引用这个值的地方都会发生改变。
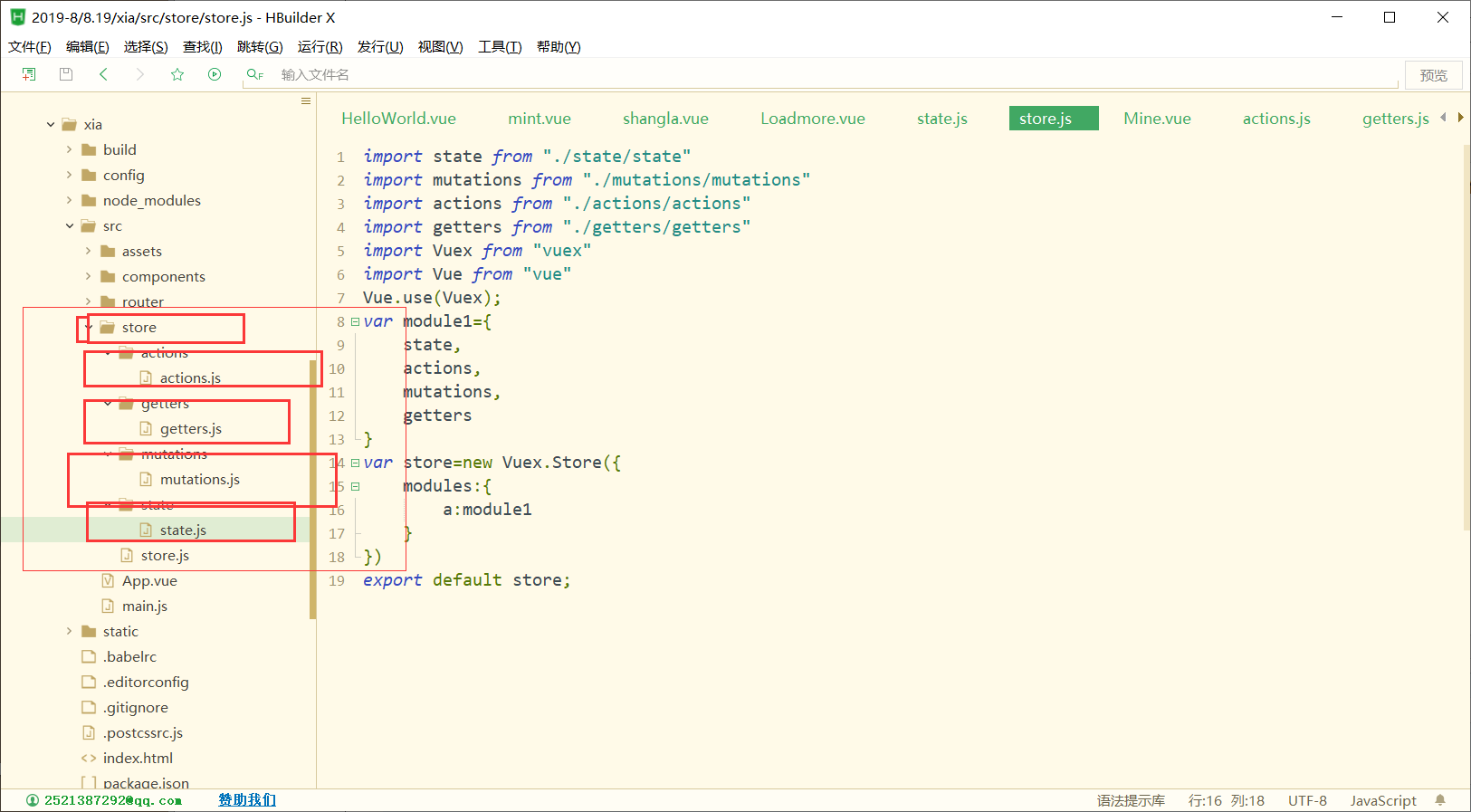
接下来我们就写一下vuex的配置,先建一个store文件夹,然后在store文件夹中加一个store.js文件,我们用来创建vuex实例,然后再该文件中引入vue和vuex,创建Vuex.Store实例保存到变量store中,最后使用export default导出store,

然后我们就可以开始编写我们的vuex业务代码了,那么,我们的数据如何保存?
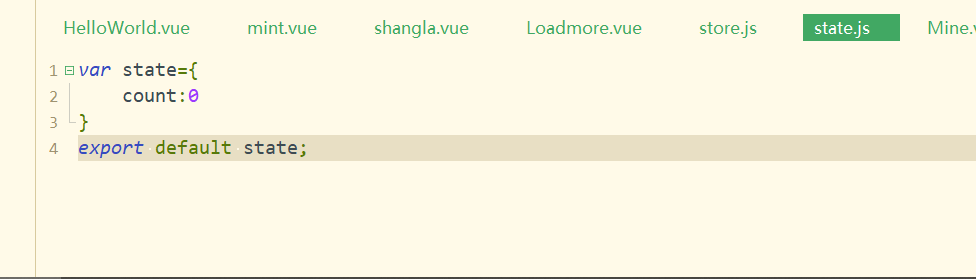
state
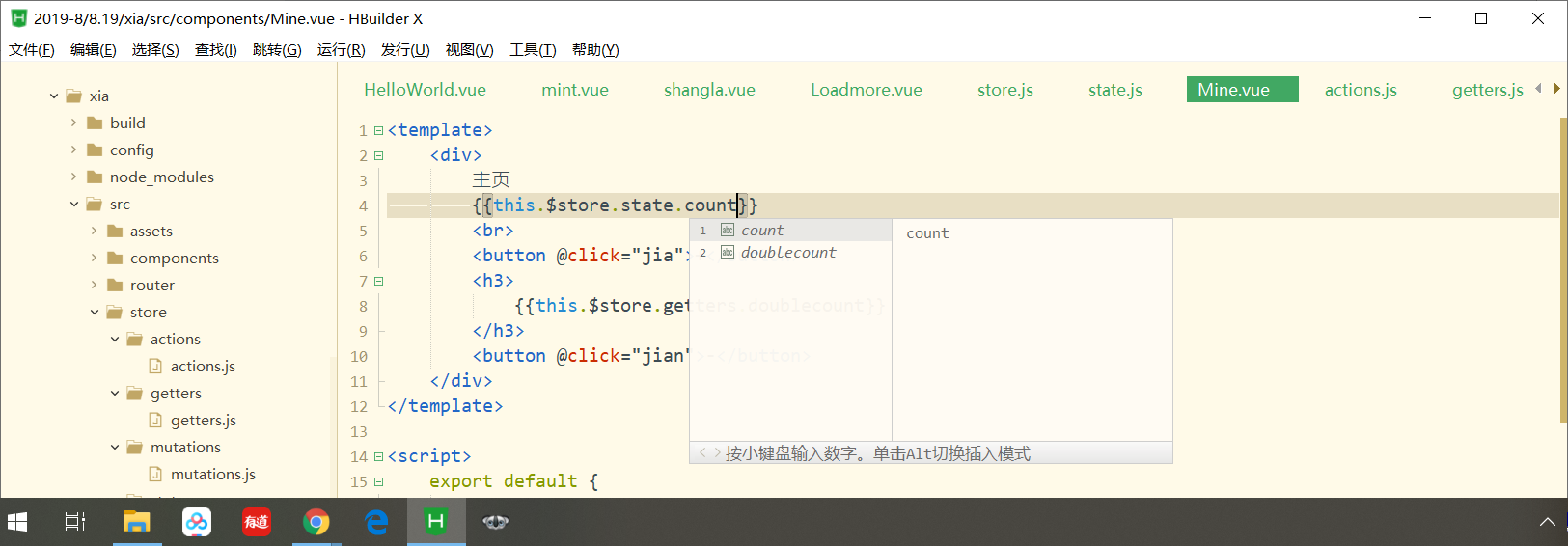
在vuex中的数据源,我们需要保存的数据久保存在这里,可以在页面中通过this.$store.state来获取我们定义的数据


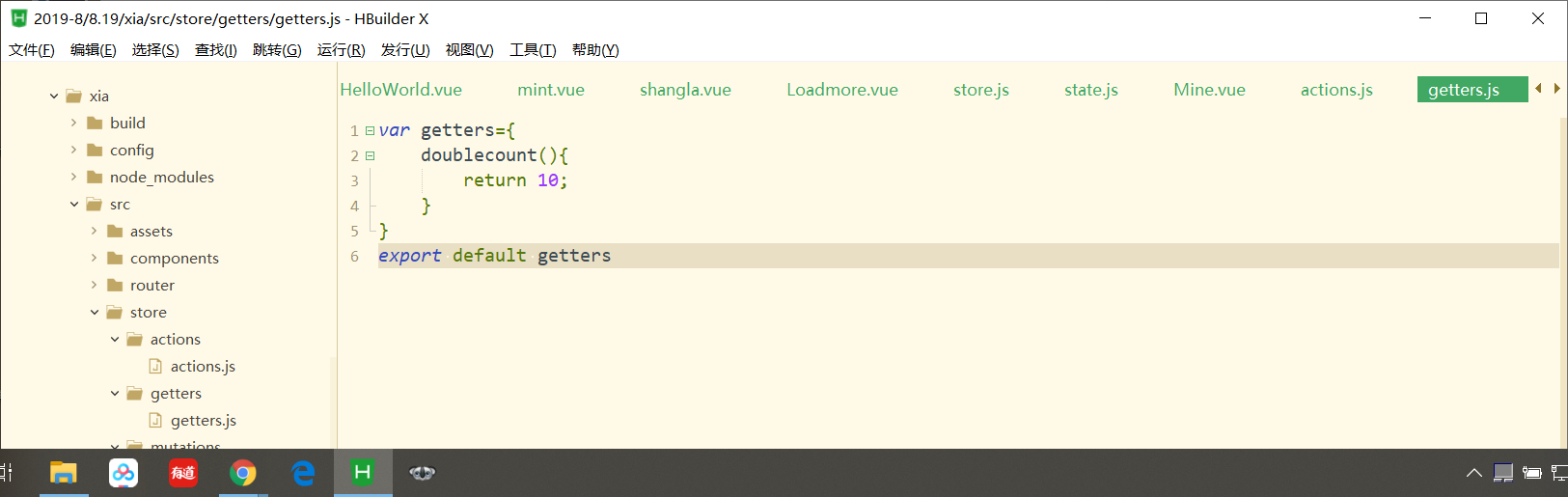
getters
getters
getters相当于vue中的compouted计算属性,getter的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,这里我们可以通过定义vuex的getters来获取,getters可以用来监听、state中的值的变化,返回计算后的结果,这里还是在同一文件中,这里我们直接return一个值

mutations
数据我们在页面是获取到了,但是我们想要修改count值怎么办?如果需要修改store中的值唯一的方法就是提交mutation来修改,我们页面中有脸个按钮一个+,一个-;可以用jiajia 一个jianjian,方法写在methods:{
 ,
,

}
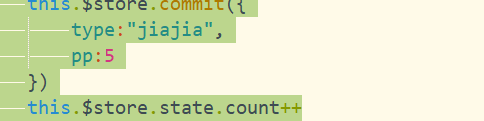
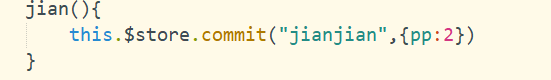
在里面提交到mutations中的方法修改值:

actions:
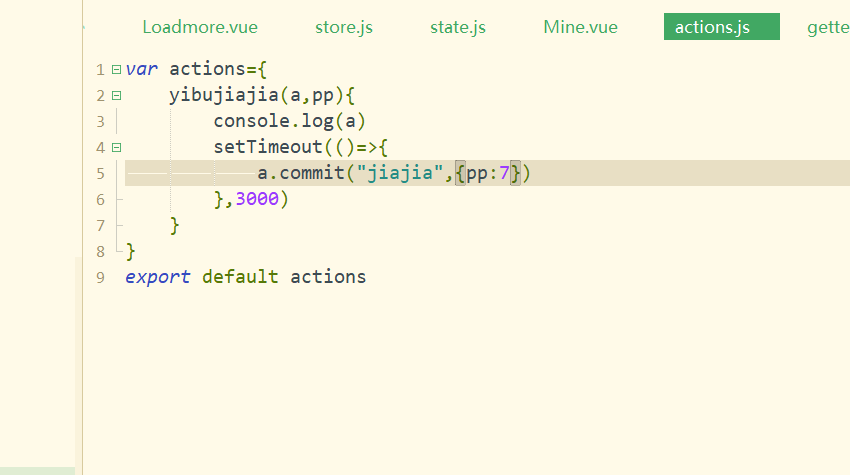
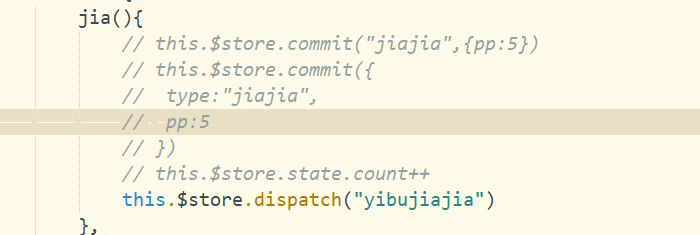
我们成功后值在改变,页面中的值是改变了,我们达到了修改store中状态值的目的,但是,官方并不介意我们这样直接去修改store里面的值,而是让我们去提交一个actions,在actions中提交mutaions再去修改状态值,


这样我们想要指定加减的数值,那么我们直接传入dispatch的第二个值,然后再actions中的对应函数中接受参数在传递给mutions中的函数进行计算
注意 mutations中的方法不能出现异步的方法



