webpack的使用方法
我常用的webpack版本是3.8.1版本
https://www.cnblogs.com/QxQstar/p/5961387.html
这个是他的网址
那么我们说一下webpack,他是一个前端资源加载或打包的工具,他可以打包:img,css,js,json等
第一步:下载
npm install -g webpack@3.8.1
npm install webpack@3.8.1 --save -dev 局部下载
尽量全局和局部都安装
第二步
打包js文件
指令webpack入口文件(要被打包的文件) 出口文件(要打包到的文件)
例如: webpack js/a.js dist/bundle.js
如果我们只想使用webpack这个指令就进行打包的话,就需要配置webpack.config.js
webpack会有一个默认的配置文件叫webpack.config.js
指令就是简单的webpack就可以了
第三步
添加热加载 改变文件内容 按住保存 就会自动刷新
webpack-dev-server@2.9.4
注意:webpack是3.8.1这个轻量级服务器就得是2.9.4如果webpack是4.0版本,这个dev-server就得是3.0版本
全局下载webpack-dev-server npm install -g webpack-dev-server@2.9.4
在开发环境下载 npm i --save-dev webpack-dev-server@2.9.4
直接使用webpack-dev-server启动就OK了
但是这种方式只能开启服务器,但是不能自动刷新
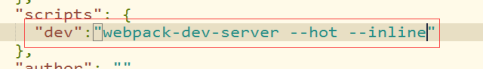
另一种启动webpack-dev-server --hot --inline
既可以启动服务器 也可以让浏览器自动刷新
配置启动指令
在当前项目下的package.json写

注意的就是在这个服务器下载生成的虚拟bundle.js
 这个虚拟js文件由配置文件决定的。但是他是和app.html同目录级别关系。所以引入关系需要注意
这个虚拟js文件由配置文件决定的。但是他是和app.html同目录级别关系。所以引入关系需要注意

打包css文件
loader:依赖包
css转成js less转成js
Json转成js png转成js 而loader 就解决这些问题的
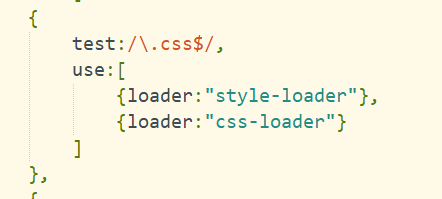
css文件打包到js中,需要css-loader style-loader


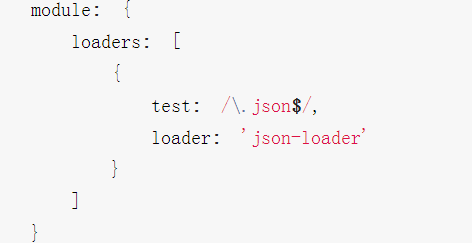
处理json文件
下载json-loader npm i --save-dev json-loader
在配置文件添加依赖模块

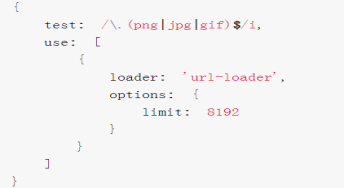
处理图片
npm i --save-dev url-loader 还需要npm install file-loader --save-dev

处理js针对es6
需要学习babel 这个babel模块专门将es6语法解析成es5格式
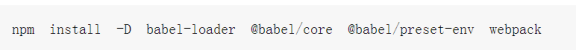
npm i --save-dev babel-loader @babel/core @babel/preset-env webpack
或者


在webpack中输入指令npm run dev 后会自动启动一个浏览器
需要借鉴插件open-browser-webpack-plugin --save-dev




