前后端分离的时代,如何解决前后端接口联调问题?
当前端好不容易完成静态页面的开发,等待着与后台接口联调,你期待的情形是这样的:不管接口多复杂多难,都可以一击命中!
然而当后台人员给你的接口文档是一个.text格式的文本,里面除了请求的url地址加上一大堆没有备注的入参,出参根本没有的时候,你联调接口的情形是这样的:
然后你找到后台接口人员,你们的讨论情形是这样的:

于是你只能: 憋着一肚子气,千辛万苦完成了对接!
憋着一肚子气,千辛万苦完成了对接!
以上就是我曾经与后台联调的情形,导致发际线日渐升高!直到今天我遇到一个牛逼的后台,有感于市面上前后台接口联调时信息不对称给开发造成的困扰,
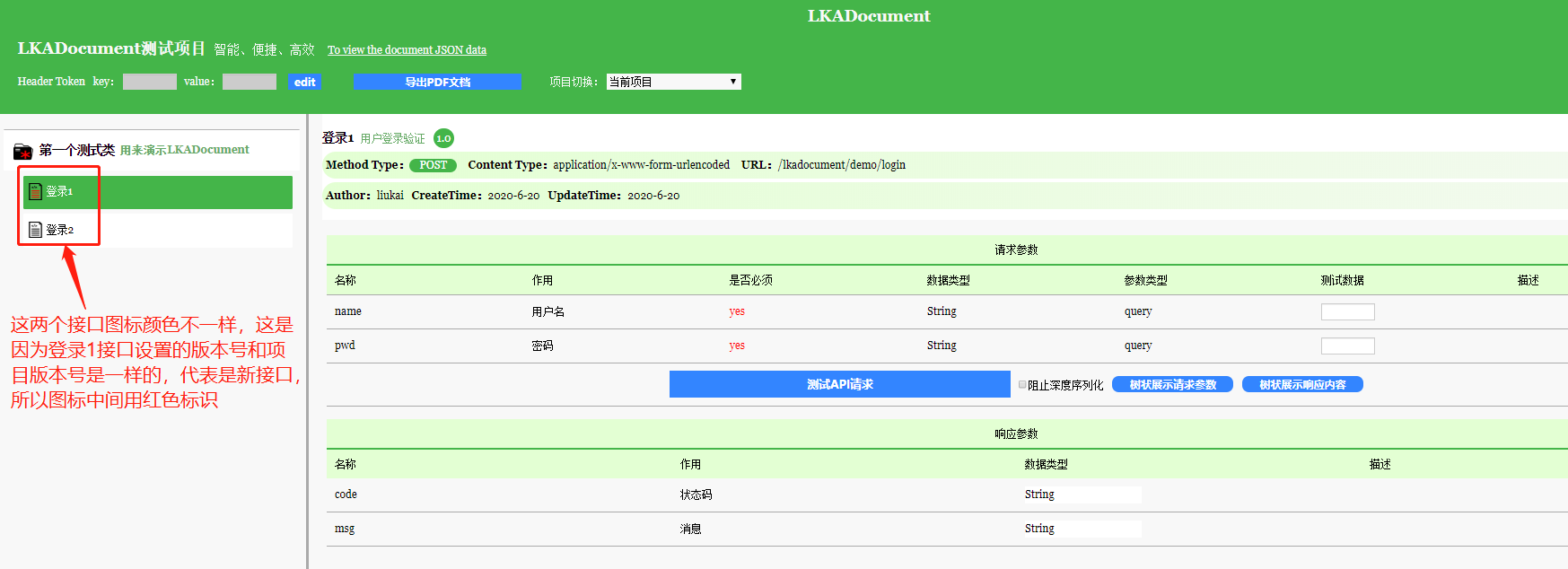
独立开发出一款:上手简单的令人发指,功能强大的令人哀嚎,界面友好的令人绝望的神器LKADocument,作为一个前端,我强烈建议你推荐给自己公司的后台人员使用这款神器,下面为大家介绍一下功能:

如果仅仅是以上功能,还不至于让我如此强烈的推荐,所以请继续往下看:

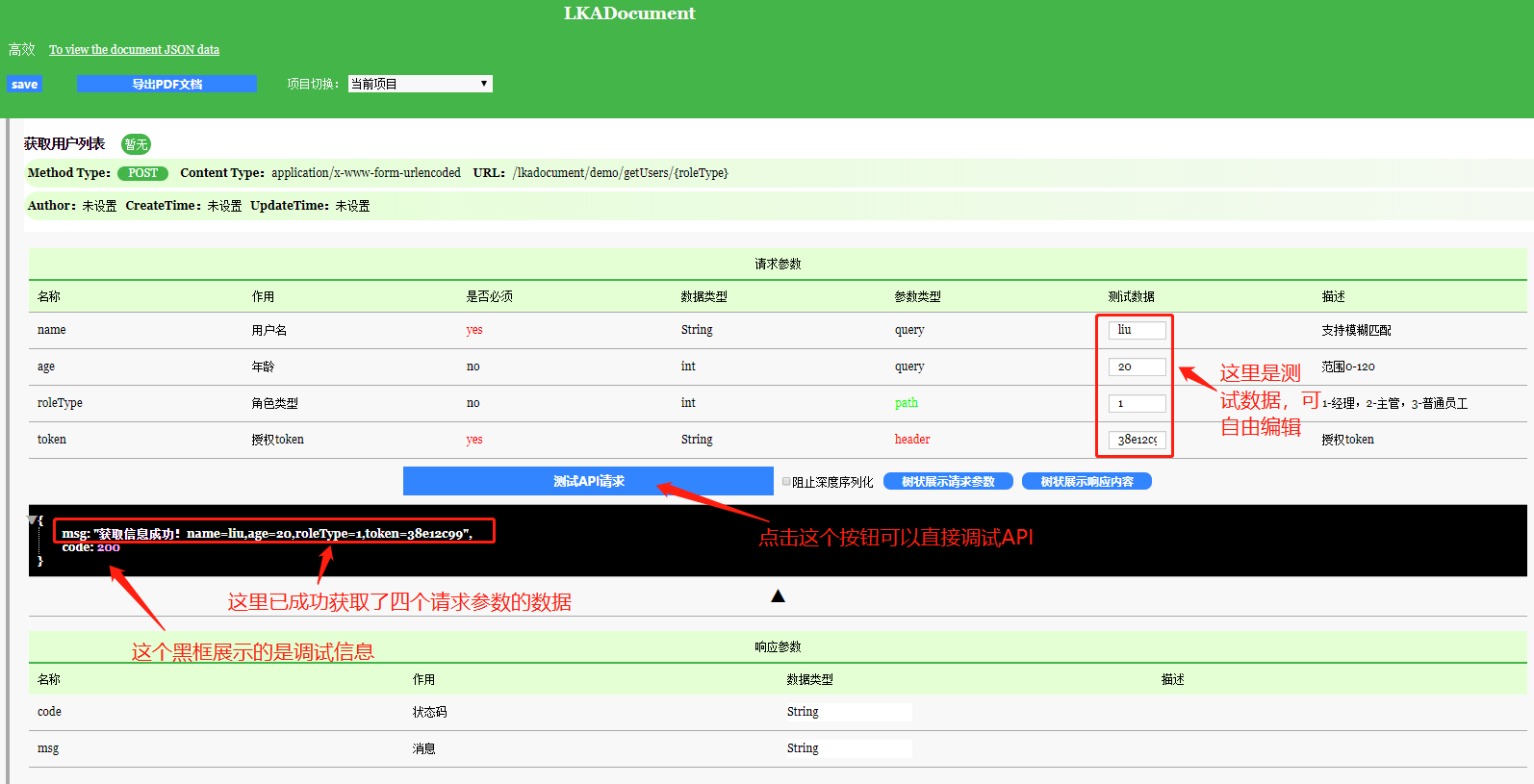
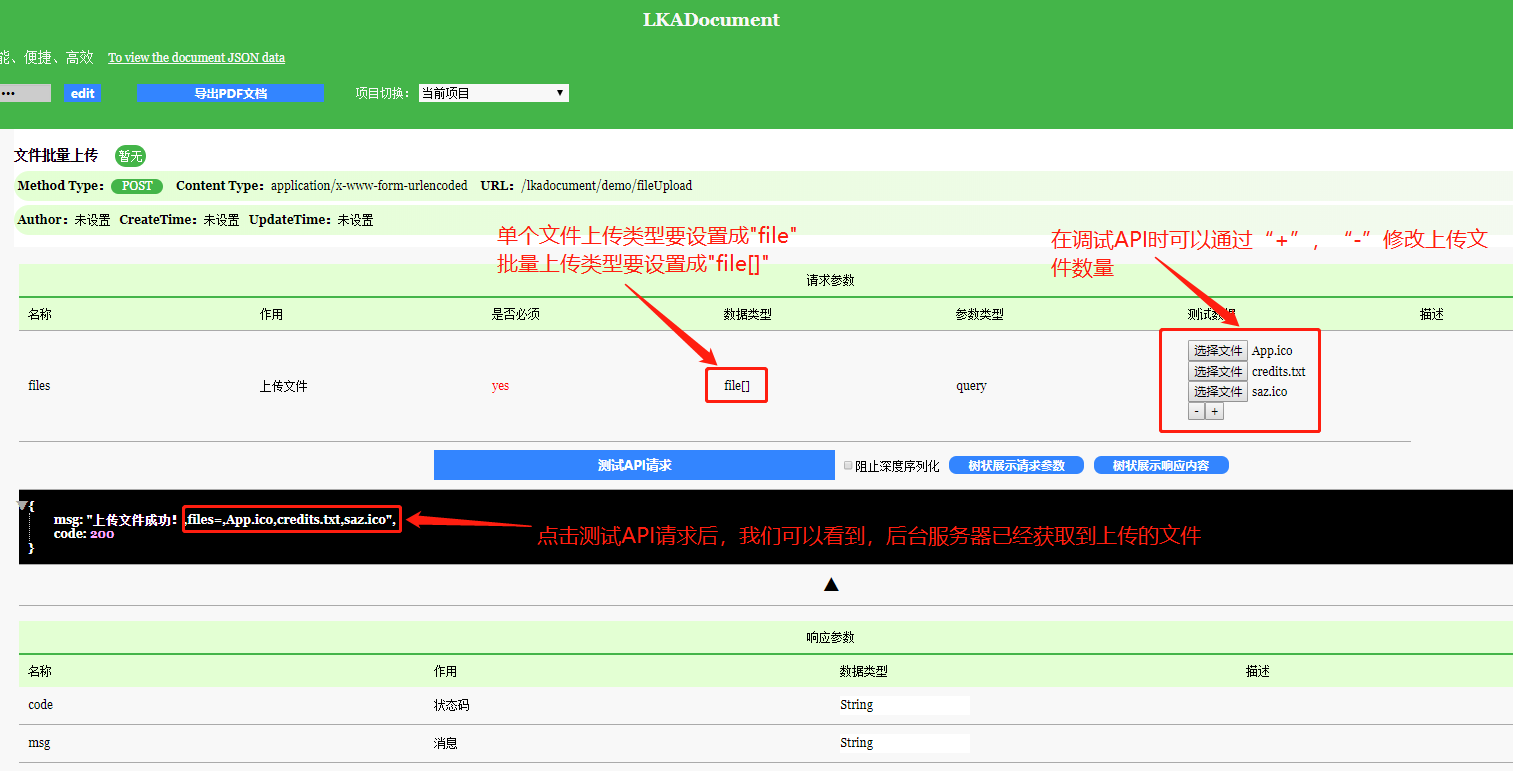
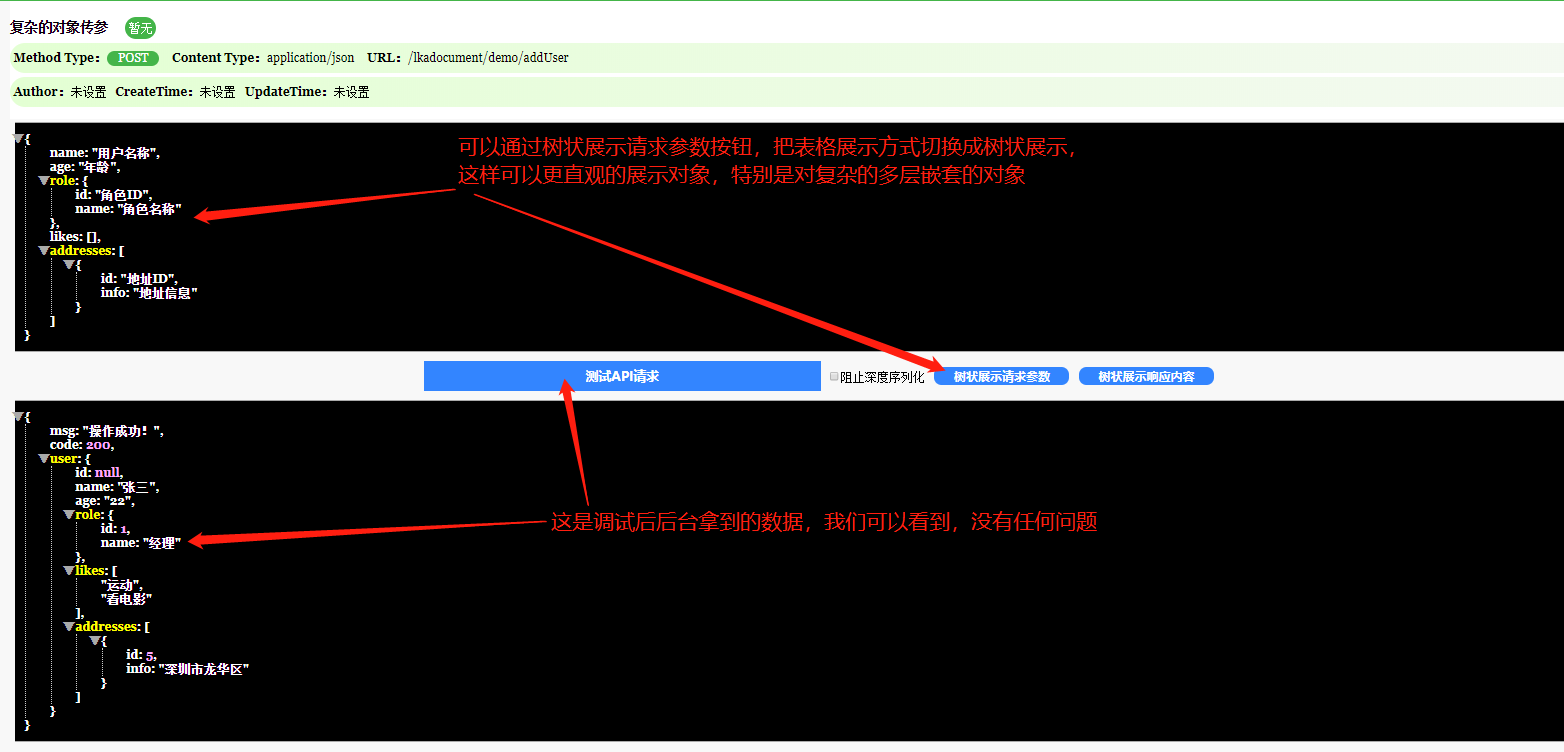
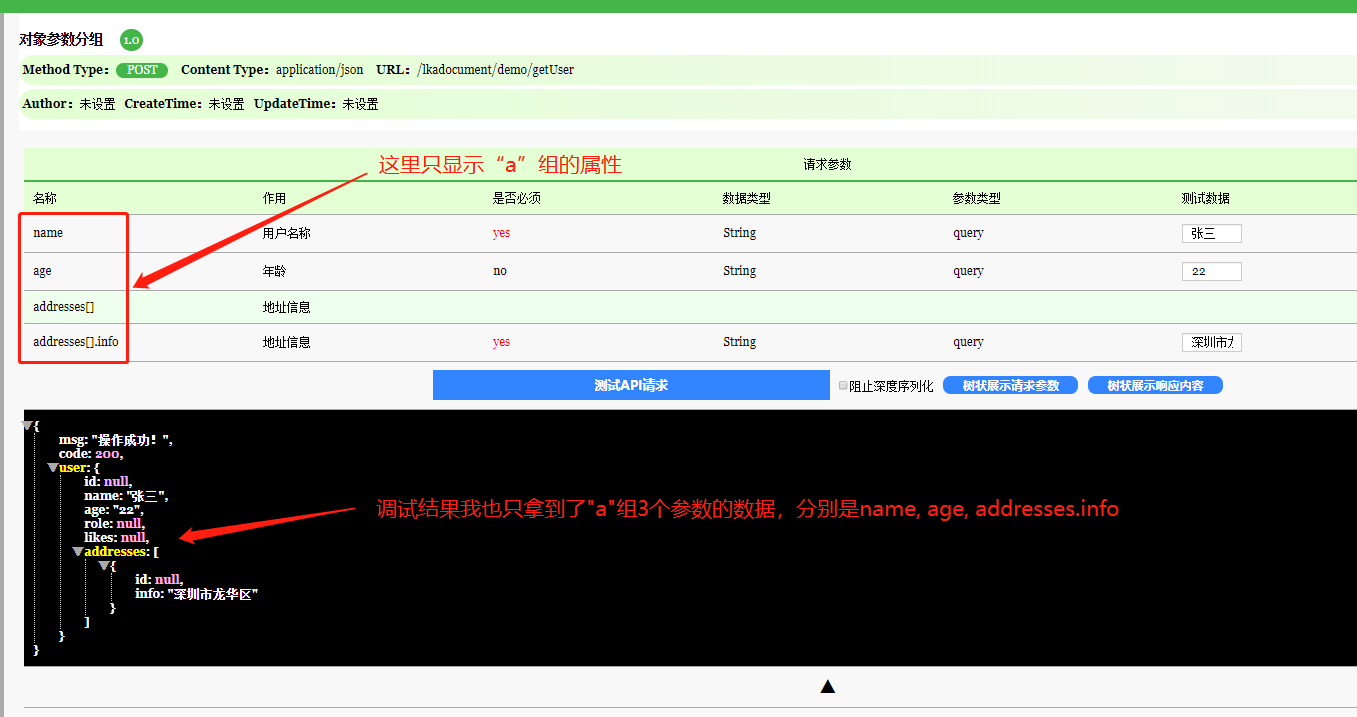
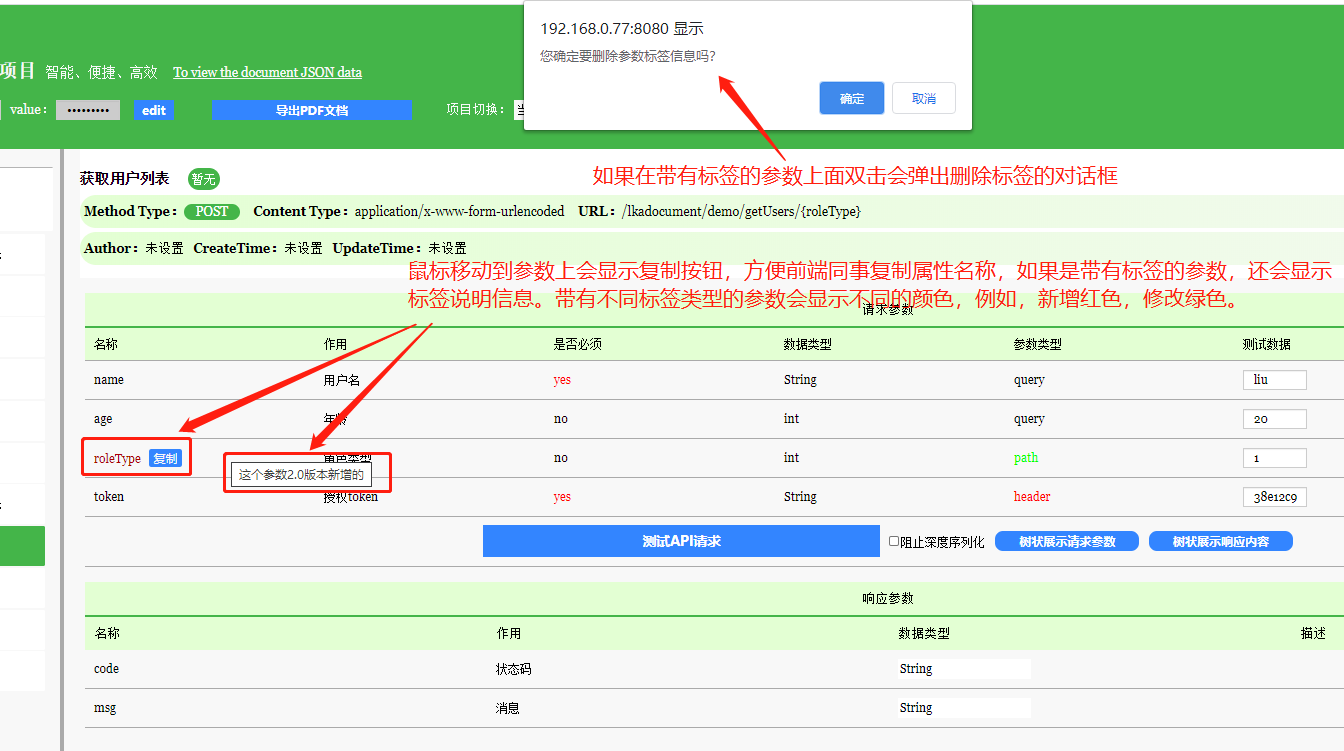
通过上面的截图,我们可以看到,前端需要的接口,入参需要的字段,注释一清二楚,而且出参的字段也展示得很清晰,并且注明了每个字段的作用,这样前端对接起来,会轻松很多,但是仅仅这样就足够了吗?不,我还可以在当前文档上,点击调用服务,可以查看当前服务是否可以调通:
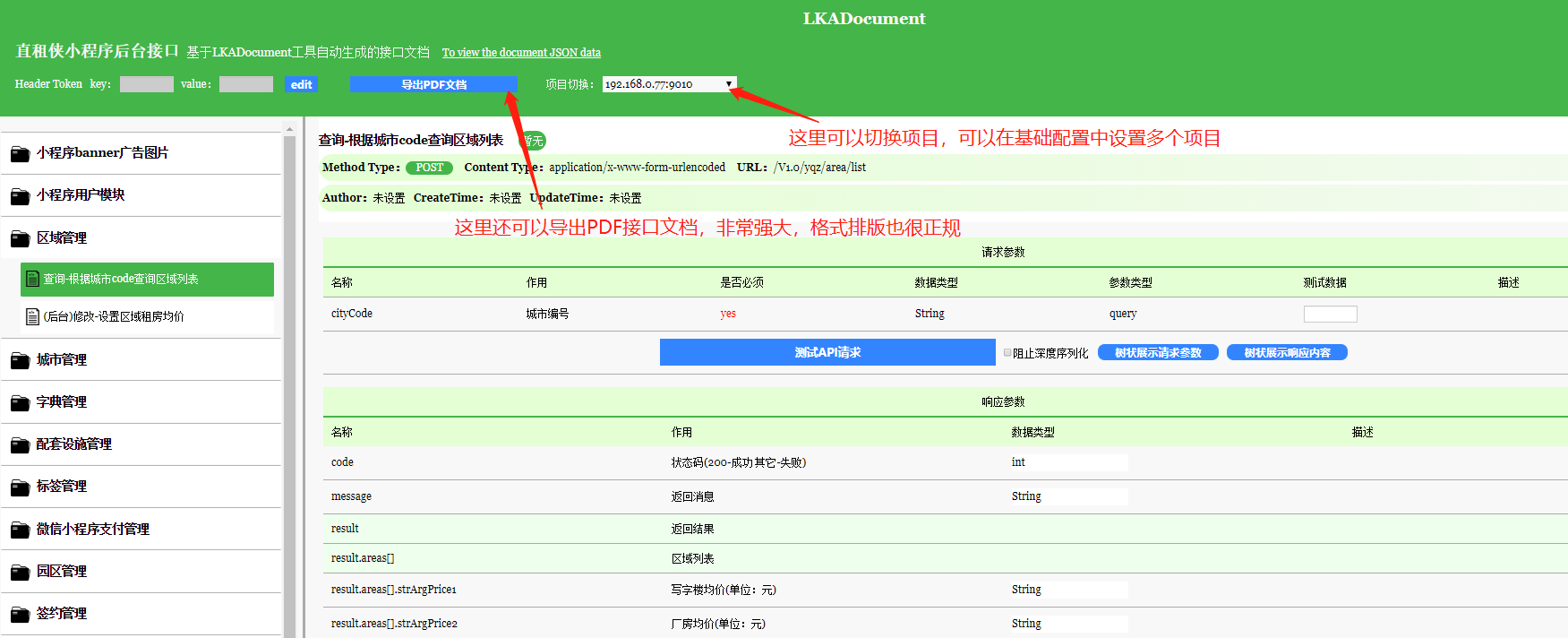
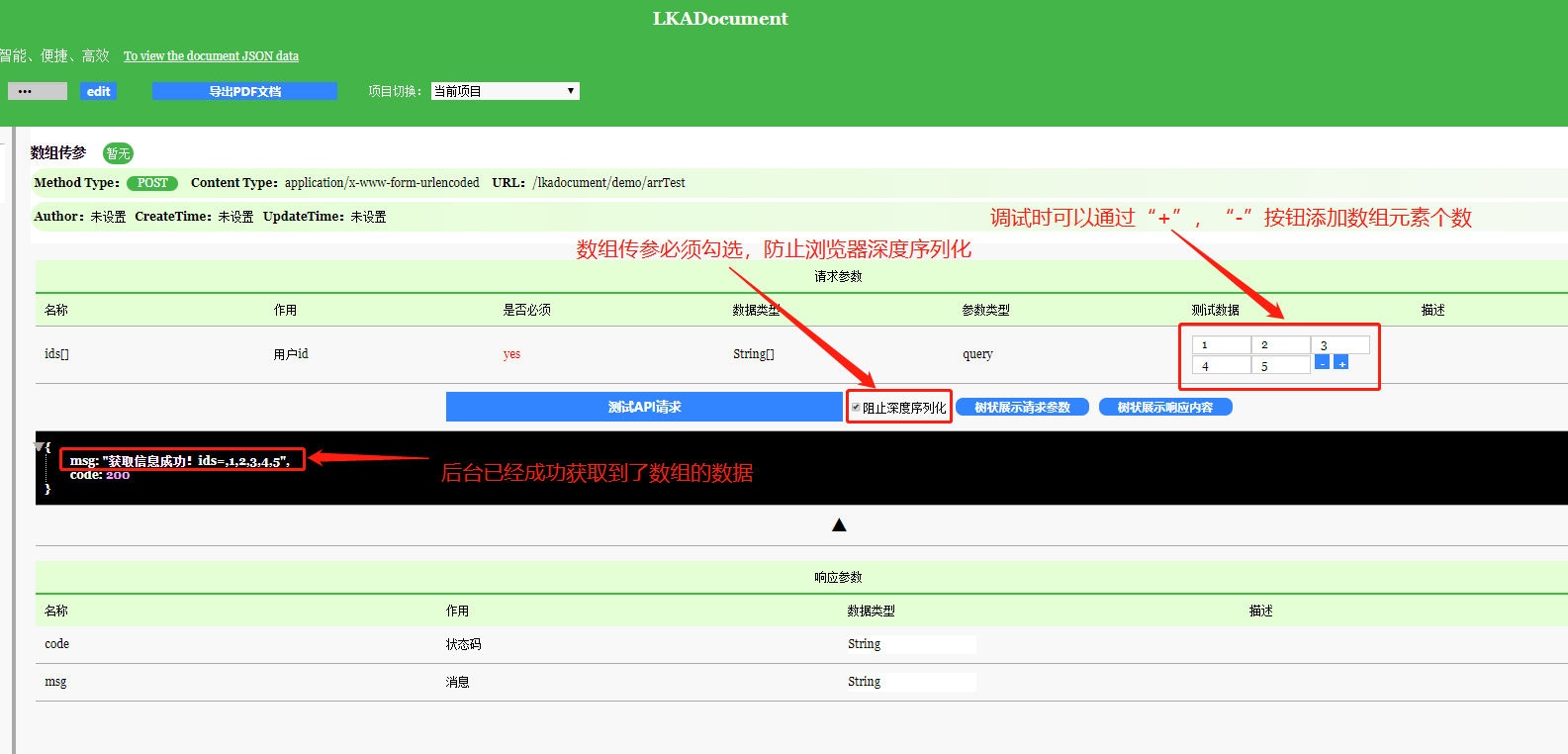
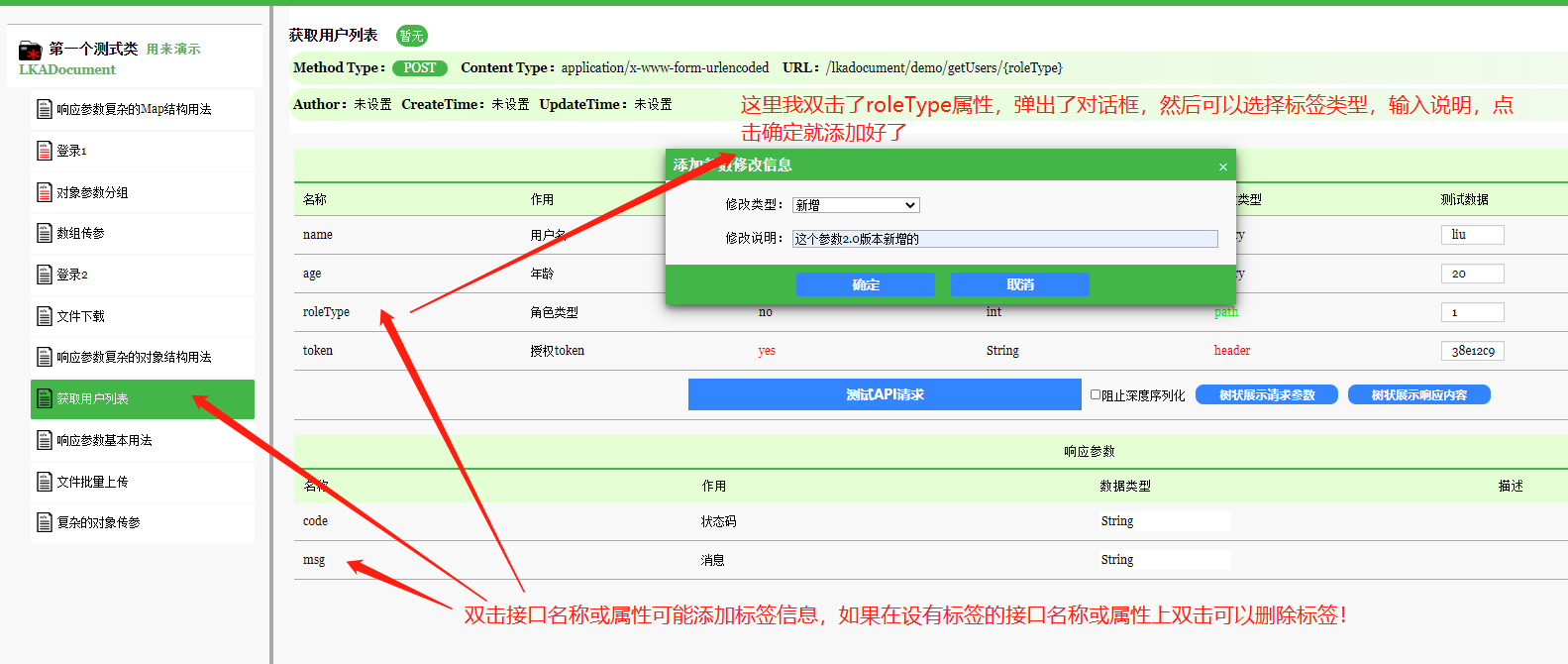
除了这个还有其他功能:











终于,我的后台同事,完善了网友使用时提出的bug以及公司同事提出的bug,做出了最终版:

看到这里,作为一个前端,你心动了吗?为了自己以后联调接口可以顺畅,心动不如行动,赶紧把这个神器介绍给你的后台同事吧,下面把后台搭建文档的博客和视频讲解链接放在下面:
视频教程地址:https://edu.51cto.com/sd/9cb7f
文字教程地址:https://blog.csdn.net/liukaitydn/article/details/106858864




