[原创]Android NDK开发之HelloWorld 附源码
2012-07-04 22:12 和尚释然 阅读(2286) 评论(2) 编辑 收藏 举报一、新建Android Project.
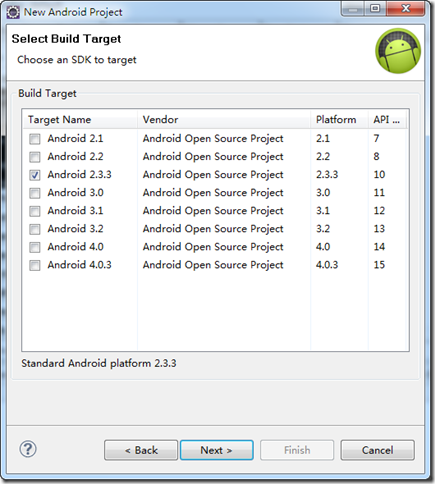
打开我们的Eclipse新建一个Android Project,名为"NDK_Sample_HelloWorld".
选择Android Target为Android 2.3.3
将Activity重命名为"AndroidNDKSample".
二、添加"jni"相关目录及文件.
1. 添加jni文件夹
在我们新建的工程中新建一个名为"jni"文件夹.这个文件夹就是用来存放原生态"C/C++"的源码的地方.我们make的时候Cygwin就是编译这个文件夹.
2. 添加Android.mk文件
在"jni"文件夹里新建一个"Android.mk"文件.一个快捷并且保险的方法,就是从Android NDK自带的Samples中拷贝一个Android.mk文件到我们的工程中.
Android.mk的内容如下:
|
LOCAL_PATH := $(call my-dir) include $(CLEAR_VARS) LOCAL_MODULE := nativie include $(BUILD_SHARED_LIBRARY) |
大家需要修改的地方就是上面蓝色粗体的代码.这里笔者简单介绍一下这几个配置选项的作用.
LOCAL_MODULE: 要生成的库名,即在java类应用时的名称.
LOCAL_SRC_FILES: 库对应的源文件,在jni文件夹下的C/C++的名称.
3. 添加C/C++文件
在"jni"文件夹里新建一个"myNative.c"文件,就是上面"Android.mk"文件中配置的C/C++文件.
myNative.c的内容如下:
|
#include <string.h> jstring Java_com_gel_ndk_AndroidNDKSample_stringFromJNI(JNIEnv* env, jobject thiz) { |
三、编译"jni"文件夹.
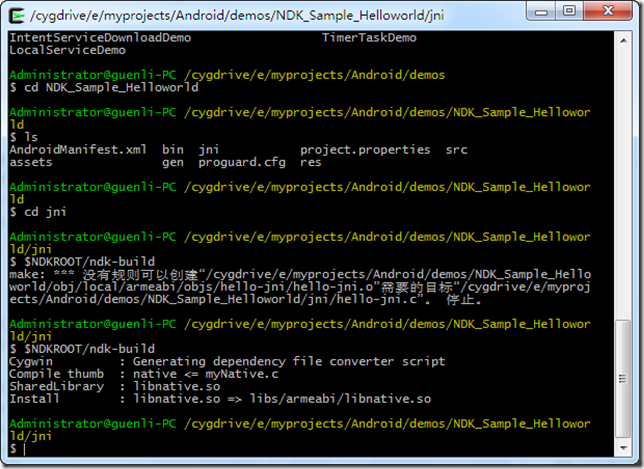
1. 运行Cygwin.
2. 通过cd命令到我们刚才创建的工程目录的"jni"文件夹下.然后输入$NDKROOT/ndk-build进行编译.编译成功会如下显示.
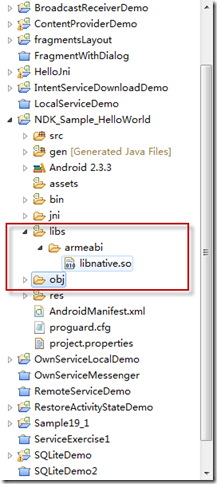
3. 编译成功,按F5进行刷新.这时会多出"obj"和"libs"文件夹.
四、编写Java代码.
1. Activity代码:
|
import android.app.Activity; public class AndroidNDKSample extends Activity { |
2. main.xml:
|
<?xml version="1.0" encoding="utf-8"?> <TextView </LinearLayout> |
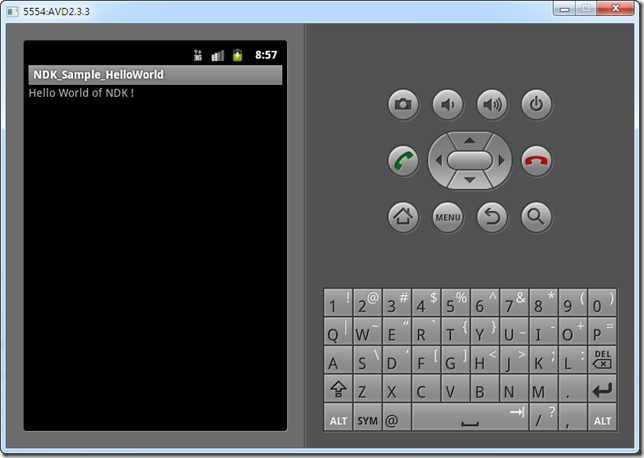
五、运行程序.
运行成功的界面如下:
源码下载:
http://download.csdn.net/detail/guenli/4411048
笔者也是Android NDK初学者,希望这篇文章能起到抛砖引玉.如果有什么疑问,也请留言.大家共同交流,共同进步.
如果有什么不对的地方欢迎指正.谢谢!
作者:顾恩礼
出处:http://www.cnblogs.com/guenli/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


![SNAGHTML252e12[4] SNAGHTML252e12[4]](https://images.cnblogs.com/cnblogs_com/guenli/201207/201207042211437821.png)

![SNAGHTML62a18d[4] SNAGHTML62a18d[4]](https://images.cnblogs.com/cnblogs_com/guenli/201207/201207042211471295.png)