【Ajax 基础学习】
今天简单的学习了 Ajax 的基础知识,总结在这里。部分代码不是原创,特此说明。
【Ajax 简介】
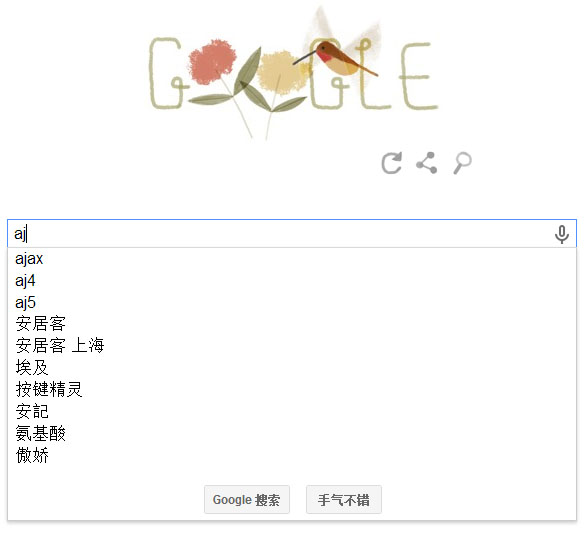
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。例如当我们在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。如下图所示:

【XMLHttpRequest】
首先我们介绍 XMLHttpRequest 。XMLHttpRequest 是 AJAX 的基础。为了应对所有的现代浏览器,包括 IE5 和 IE6,在创建 XMLHttpRequest 对象之前,我们需要检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject,代码如下:
var xmlhttp; if(window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else{ // code for IE6, IE5 xmlhttp = new ActiveXObject('Microsoft.XMLHTTP'); }
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open(method,url,async);
xmlhttp.send();
这里的 open 方法有三个参数,分别是 method, url, async, 代表如下意思:
method :规定请求的类型,有 GET 和 POST 两种
url :请求的服务器文件的 url
async :规定是否异步处理请求,true(异步)或 false(同步)
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。如果来自服务器的响应并非 XML,请使用 responseText 属性。如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性。
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" 404: 未找到页面 |
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }
【Ajax 实例】
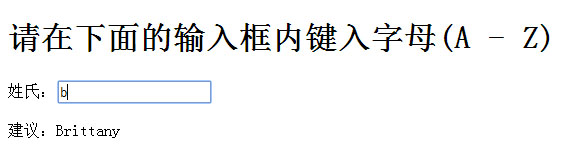
现在我们创建一个类似 google 的搜索框,达到如下的效果:

我们在搜索框内输入内容,服务器自动分析已有内容进行匹配。首先我们创建 HTML 页面,代码如下:
<h1>请在下面的输入框内键入字母(A - Z)</h1> <form action=""> 姓氏:<input type="text" id="txt1" onkeyup="showHint(this.value)" /> </form> <p>建议:<span id="txtHint"></span></p>
javascript 代码如下:
//定义相应 onkeyup 的函数 function showHint(str){ var xmlhttp; //如果用户输入内容为空,HTML 页面不显示任何数据 if(str.length == 0){ document.getElementById('txtHint').innerHTML = ''; return; } //检查浏览器是否支持 XMLHttpRequest 对象 if(window.XMLHttpRequest){ xmlhttp = new XMLHttpRequest(); } else{ xmlhttp = ActiveXObject('Microsoft.XMLHTTP'); } //规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数 xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4 && xmlhttp.status == 200){ document.getElementById('txtHint').innerHTML = xmlhttp.responseText; } } xmlhttp.open('GET','eg22.php?q='+str,true); xmlhttp.send(); }
可以看到我们在请求 eg22.php 页面的信息,相应的 PHP 页面代码如下:
<?php // 用名字来填充数组 $a[]="Anna"; $a[]="Brittany"; $a[]="Cinderella"; $a[]="Diana"; $a[]="Eva"; $a[]="Fiona"; $a[]="Gunda"; $a[]="Hege"; $a[]="Inga"; $a[]="Johanna"; $a[]="Kitty"; $a[]="Linda"; $a[]="Nina"; $a[]="Ophelia"; $a[]="Petunia"; $a[]="Amanda"; $a[]="Raquel"; $a[]="Cindy"; $a[]="Doris"; $a[]="Eve"; $a[]="Evita"; $a[]="Sunniva"; $a[]="Tove"; $a[]="Unni"; $a[]="Violet"; $a[]="Liza"; $a[]="Elizabeth"; $a[]="Ellen"; $a[]="Wenche"; $a[]="Vicky"; //获得来自 URL 的 q 参数 $q=$_GET["q"]; //如果 q 大于 0,则查找数组中的所有提示 if (strlen($q) > 0) { $hint=""; for($i=0; $i<count($a); $i++) { if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q)))) { if ($hint=="") { $hint=$a[$i]; } else { $hint=$hint." , ".$a[$i]; } } } } // 如果未找到提示,则把输出设置为 "no suggestion" // 否则设置为正确的值 if ($hint == "") { $response="no suggestion"; } else { $response=$hint; } //输出响应 echo $response; ?>
源代码解释:
如果输入框为空 (str.length==0),则该函数清空 txtHint 占位符的内容,并退出函数。
如果输入框不为空,showHint() 函数执行以下任务:
- 创建 XMLHttpRequest 对象
- 当服务器响应就绪时执行函数
- 把请求发送到服务器上的文件
- 请注意我们向 URL 添加了一个参数 q (带有输入框的内容)
到目前为止我们已经完成了目标工作。需要注意的一点是,如果使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可。
posted on 2014-04-22 19:37 Elissa.Cool 阅读(1533) 评论(3) 编辑 收藏 举报



