前端工程化
从项目架构的角度,从多人并行开发的角度(eslint)、从性能优化的角度
前端的模块化、组件化、自动化,还包括前端性能优化,前端目录规划,前端规范化,自动化测试,发布等等一系列知识。
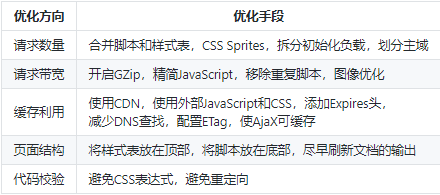
性能优化
1.代码规范: 保证团队所有成员以同样的规范开发代码。
2.分支管理: 不同的开发人员开发不同的功能或组件,按照统一的流程合并到主干。
3.模块管理: 一方面,团队引用的模块应该是规范的;另一方面,必须保证这些模块可以正确的加入到最终编译好的包文件中。(以上两点可以总结为模块化或者组件化开发。)
4.自动化测试:为了保证和并进主干的代码达到质量标准,必须有测试,而且测试应该是自动化的,可以回归的。
5.构建:主干更新以后,自动将代码编译为最终的目标格式,并且准备好各种静态资源,
6.部署。 将构建好的代码部署到生产环境。
2.分支管理: 不同的开发人员开发不同的功能或组件,按照统一的流程合并到主干。
3.模块管理: 一方面,团队引用的模块应该是规范的;另一方面,必须保证这些模块可以正确的加入到最终编译好的包文件中。(以上两点可以总结为模块化或者组件化开发。)
4.自动化测试:为了保证和并进主干的代码达到质量标准,必须有测试,而且测试应该是自动化的,可以回归的。
5.构建:主干更新以后,自动将代码编译为最终的目标格式,并且准备好各种静态资源,
6.部署。 将构建好的代码部署到生产环境。
前端工程的三个阶段
第一阶段:库/框架选型
第二阶段:简单构建优化
第三阶段:JS/CSS模块化开发
第四阶段组件化开发与资源管理。


