vue 2.0多页面开发
1、为项目添加多个入口
找到\build\webpack.base.conf.js文件:
1 module.exports = {
2 //...,
3 //vue的多页面开发:应用程序可以存在多个入口
4 entry: {
5 app: './src/main.js',
6 product: './src/product.js'
7 },
8 //...
9 }
2、为开发环境和生产环境配置入口对应的配置项
打开:\build\webpack.dev.conf.js
1 const devWebpackConfig = merge(baseWebpackConfig, {
2 //...
3 plugins: [
4 new webpack.DefinePlugin({
5 'process.env': require('../config/dev.env')
6 }),
7 new webpack.HotModuleReplacementPlugin(),
8 new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
9 new webpack.NoEmitOnErrorsPlugin(),
10 // https://github.com/ampedandwired/html-webpack-plugin
11 new HtmlWebpackPlugin({
12 filename: 'index.html',
13 template: 'index.html',
14 inject: true,
15 chunks:['app']
16 }),
17 new HtmlWebpackPlugin({
18 filename: 'product.html',
19 template: 'product.html',
20 inject: true,
21 chunks:['product']
22 }),
23 //...
24 ]
25 })
打开:\build\webpack.prod.conf.js,plugins节点下面加:
1 //...
2 new HtmlWebpackPlugin({
3 filename: process.env.NODE_ENV === 'testing'
4 ? 'index.html'
5 : config.build.index,
6 template: 'index.html',
7 inject: true,
8 minify: {
9 removeComments: true,
10 collapseWhitespace: true,
11 removeAttributeQuotes: true
12 // more options:
13 // https://github.com/kangax/html-minifier#options-quick-reference
14 },
15 // necessary to consistently work with multiple chunks via CommonsChunkPlugin
16 chunksSortMode: 'dependency',
17 chunks: ['manifest', 'vendor', 'app']
18 }),
19 new HtmlWebpackPlugin({
20 filename: process.env.NODE_ENV === 'testing'
21 ? 'product.html'
22 : config.build.product,
23 template: 'product.html',
24 inject: true,
25 minify: {
26 removeComments: true,
27 collapseWhitespace: true,
28 removeAttributeQuotes: true
29 // more options:
30 // https://github.com/kangax/html-minifier#options-quick-reference
31 },
32 // necessary to consistently work with multiple chunks via CommonsChunkPlugin
33 chunksSortMode: 'dependency',
34 chunks: ['manifest', 'vendor', 'product']
35 }),
36 //...
3、配置编译环境
1 build: {
2 // Template for index.html
3 index: path.resolve(__dirname, '../dist/index.html'),
4 product: path.resolve(__dirname, '../dist/product.html'),
5 //...
6 }
4、根目录添加product.html
后面product关联的页面入口都是这个页面。
5、src目录添加product.js和product.vue
product.js类似于单页面的main.js的作用
import Vue from 'vue'
import product from './product.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#product',
render: h => h(product)
})
product.vue类似于单页面的App.vue的作用
1 <template>
2 <div id="prodcut">
3 {{msg}}
4 </div>
5 </template>
6
7 <script>
8 export default {
9 name: 'prodcut',
10 data () {
11 return {
12 msg: 'I am prodcut'
13 }
14 }
15 }
16 </script>
6、添加测试链接
App.vue添加produt.html链接
1 <template>
2 <div id="app">
3 <img src="./assets/logo.png">
4 <a href="product.html">product</a><br>
5 <router-view/>
6 </div>
7 </template>
8
9 <script>
10 export default {
11 name: 'App'
12 }
13 </script>
14
15 <style>
16 #app {
17 font-family: 'Avenir', Helvetica, Arial, sans-serif;
18 -webkit-font-smoothing: antialiased;
19 -moz-osx-font-smoothing: grayscale;
20 text-align: center;
21 color: #2c3e50;
22 margin-top: 60px;
23 }
24 </style>
7、测试
可以看到编译后的文件index.html和product.html已经分别编译了,各自作为单页面的入口:

编译后的js也是各自的:

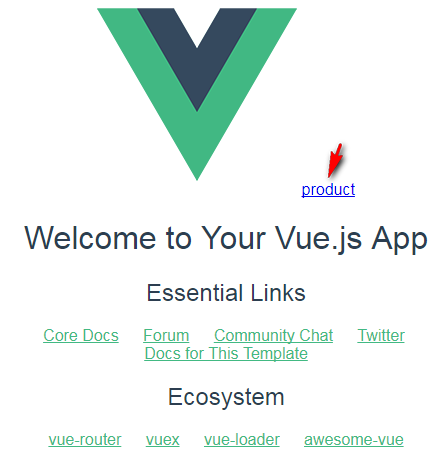
下面是演示效果:


8、源码
https://github.com/iprometheus/vue-multipage
9、参考文档
http://blog.csdn.net/Tank_in_the_street/article/details/73732801



