webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分。
原文地址:入门webpack,看这篇就够了
一、Webpack解决了什么问题
问题1.JavaScript这个脚本化语言在互联网的前端大行其道,但其一直被当作玩具语言,与Java、C#等后端语言相比,除了语法混乱、写法随意之外,无法模块化也是被诟病的一点。CommonJS标准中提出了模块化标准,而模块化标准带来的一个新的问题——项目文件增多,依赖复杂。如果工具能帮助我们自动分析文件的依赖关系,那感情是最好的。
问题2.ECMAScript有很多实现,JavaScript、TypeScript、CoffeeScript等,如果TypeScript这样的语言能转换成JavaScript,这样既能利用TypeScript的语法优点,又能利用JavaScript的场景利用的优势,那感情是最好的。
问题3.同理,Scss、Less这些CSS的预处理器,如果能使用Scss开发,并转换成CSS,那感情是最好的。
问题4.还有很多问题。。。。。。。
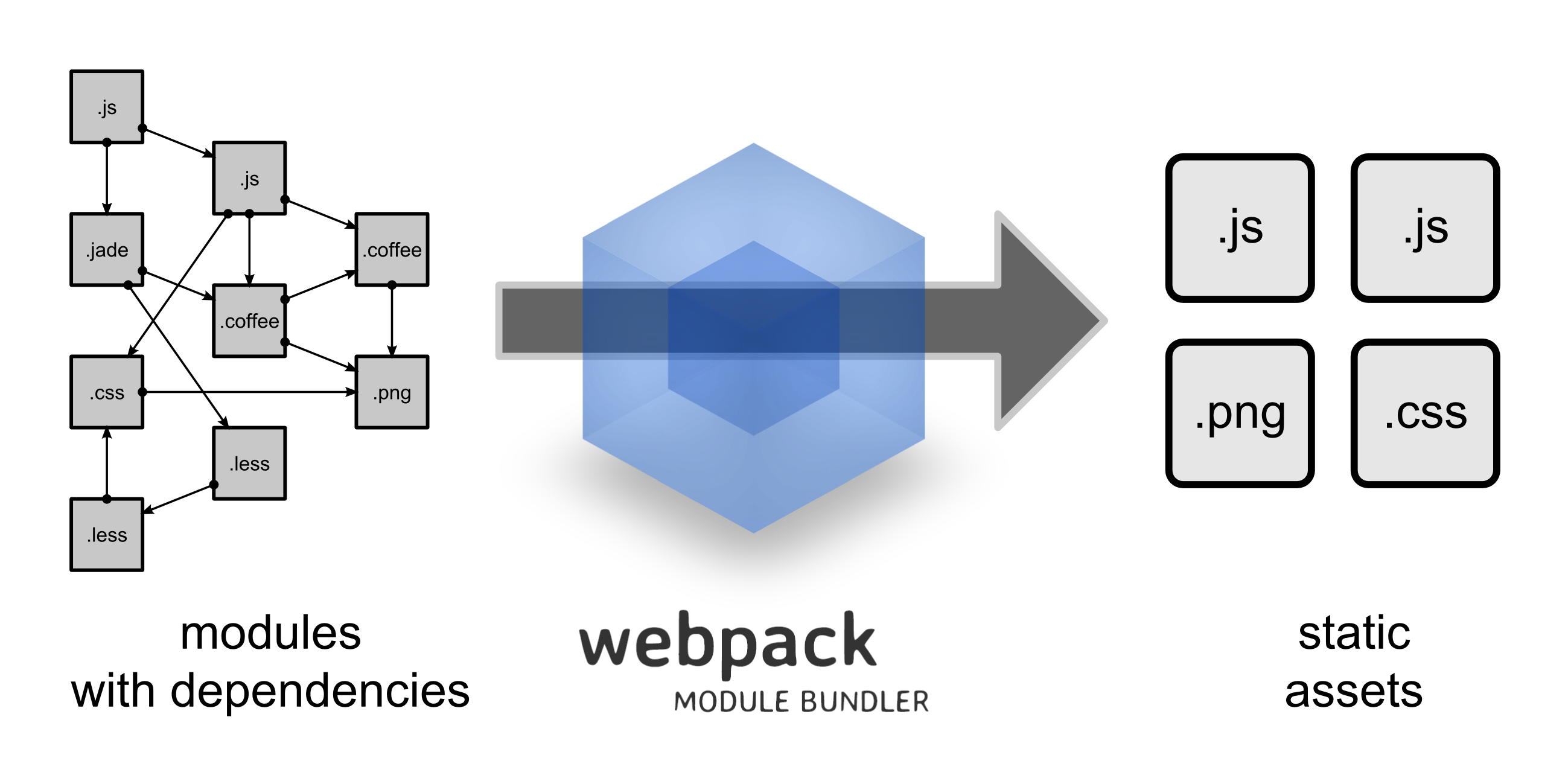
Webpack能帮你处理上面这些问题,简而言之:Webpack帮助你分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
二、webpack工作方式
把你的项目当做一个整体,通过一个给定的主文件(如:index.js),从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

三、webpack安装
1.新建一个文件夹进行测试,如test
2.执行命令
$ npm install webpack -g //全局安装
$ npm install webpack -save-dev //本项目安装
3.查看webpack版本

四、打包方法1:使用命令行来打包
1.新建文件夹hellopack2
2.初始化项目:在项目的根目录下使用npm init命令,根据提示输入一系列的信息,会生成一个package.json文件
3.生成依赖:在项目的根目录下使用npm install命令,会生成node_modules文件夹,里面是各种依赖的包
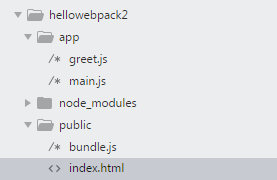
4.建立如下的文件结构

5.输入相应的内容
//index.html,脚本引用了bundle.js,我们的webpack最终就是要生成这个文件 <!DOCTYPE html> <html> <head> <title>hellowebpack2</title> </head> <body> <div id='root'> </div> <script src="bundle.js"></script> </body> </html>
//main.js var greet=require('./greet') document.querySelector("#root").appendChild(greet()); document.querySelector("#root").append('Hi there and greetings!');
//greet.js module.exports = function(){ var greet = document.createElement('div'); greet.textContent = "Hi there and greetings!"; return greet; };
6.命令行打包
项目根目录下执行命令:

7.浏览器查看index.html

命令说明:
(1).webpack在打包的时候需要指定一个入口文件,前面说过了:webpack就是通过这个文件来作为依赖的入口,进而分析整个项目,本示例是main.js。
(2).webpack需要将打包的最终结果输出到一个文件中,这个文件的名称可以自定义,本示例是bundle.js。
五、打包方法2:使用配置文件来打包
如果长期使用$webpack app/main.js pulic/bundle.js来进行打包,不方便且易出错,我们可以将入口文件和输出文件放入配置文件中。
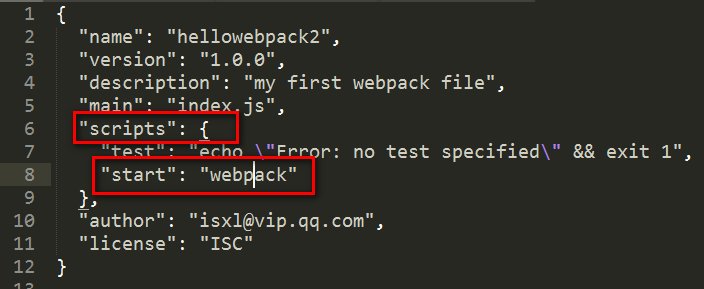
webpack的默认配置文件是webpack.config.js,在项目的根目录下新建这个文件,并放入如下内容:

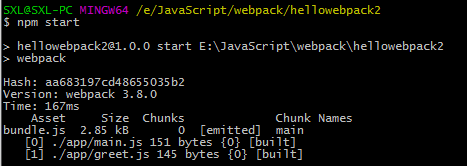
直接使用命令webpack就可以,如下所示:

在浏览器打开index.html同样能看到效果。
六、打包方法3:使用npm的自定义命令来打包
npm可以通过scripts节点来支持自定义命令,我们可以将webpack这个命令放入npm的配置文件package.json,这样以后,我们可以使用自定义的命令来打包了。

以后输入$npm start就相当于输入了$ webpack。

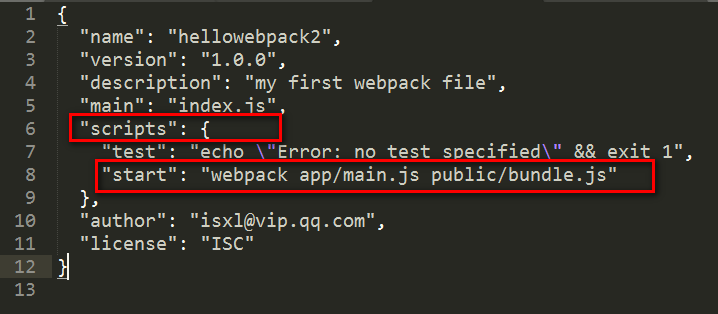
当然,我们也可以不需要第五点webpack.config.js,可以直接将webpack app/main.js public/bundle.js都放入test的scripts内容中,如下所示:

使用同样的命令,也可以达到效果。
参考文档
http://www.jianshu.com/p/42e11515c10f
http://webpack.github.io/



