Vue 整理 -01

移除命令 npm uninstall vue-cli -g 重新安装命令 npm i -g @vue/cli
可以使用vue -h 查看能使用的命令
2.vue $on 与$emit
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件$on 与$emit,我们可以使用 v-on 绑定自定义事件
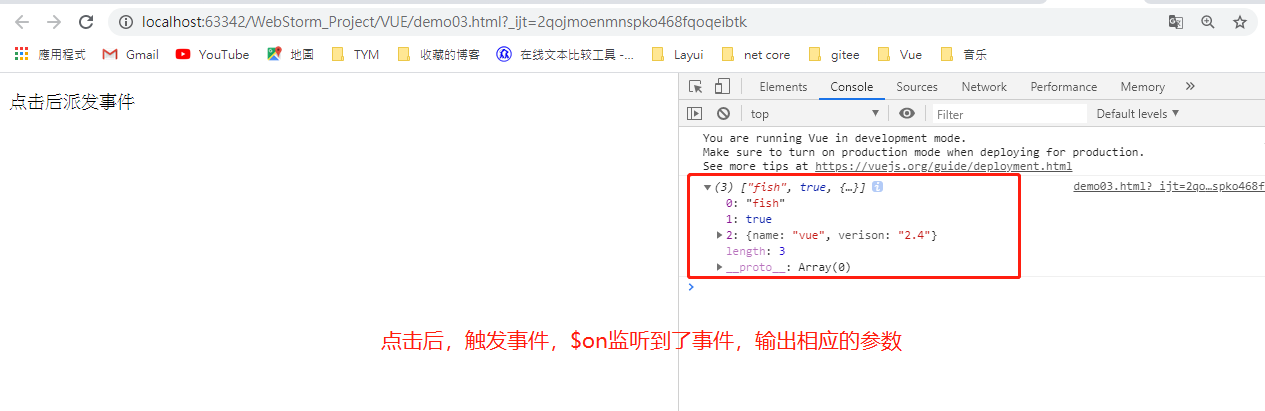
使用 $on(eventName) 监听事件
使用 $emit(eventName) 触发事件
Api 中的解释:
vm.$emit( event, […args] )
参数:
{string} event
[…args]
触发当前实例上的事件。附加参数都会传给监听器回调。
vm.$on( event, callback )
参数:
{string | Array} event (数组只在 2.2.0+ 中支持) {Function} callback
$on通常编写在created事件中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id ="demo"> <p @click='emit'>{{msg}}</p> </div> </body> </html> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el: '#demo', data () {return {msg : '点击后派发事件'}}, created () { this.$on('wash-goods',(arg)=> { console.log(arg) }) }, methods : { emit: function () { this.$emit('wash-goods',['fish',true,{name:'vue',verison:'2.4'}]); } } }); </script>