摘要:
早就听说过html5,总觉得它离我们还很远,但是当我看到一个用HTML5 video + canvas 制作的家庭影院效果时,我被它震惊了。虽然不能得到所有浏览器的支持,它真的离我们不远了。下面是效果图: 这样的效果在桌面应用中可能不足为奇,但是在web应用中,播放器周围的色彩可以根据播放的内容变化,在我看来已经是不可思议的事情了。如果你还没有感觉请移步James Watson的Dartmoor.... 阅读全文
摘要:
先列出正确的写法,如果你只想马上改错就先复制吧,[代码]如果你有时间想学习一下就继续看下面列出可能出错的可能性吧。 1.如果只是想删除datatable中的一行,可以用DataRow的delete,但是必须要删除后让DataTable知道,所以就要用到.AcceptChanges()方法,原因是这种删除只是标识性删除,就像我们通常在数据库中用到的IsDelete字段。 2.彻底删除就要用到da... 阅读全文
摘要:
还是先看效果来吸引一下大家(点击播放)怎么样,还行吧?放在博客里搞首音乐听听是不是还可以?如果你是播客高手,这个播放器一定会给你的播客增色不少!它还有几种样式供你选择蠢蠢欲动了吧,赶快来看看怎么制作自己的音乐吧!步骤:1.进入http://www.blogcastone.net/2.输入自己的音乐地址,如http://www.cdltgx.com/...朝-梦回唐朝.mp3(你可以先把音乐上传到自... 阅读全文
摘要:
第一天上班,着实有点不情愿,还是先来个游戏玩玩吧。(本想在此插入可运行代码的,但是怎么也不行只能来张截图了,自行下载demo页面hanoi.rar)汉诺塔!(什么东东?没听说过看这里)哈哈,是不是有点弱...其实不然,如果告诉你这个是用Html和CSS写的,没有一点JS,你还觉得它弱吗?看看代码吧如果看完上面的代码,您还没有晕,说明您很牛.^_^..........代码Code highlight... 阅读全文
摘要:
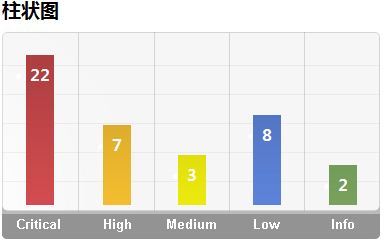
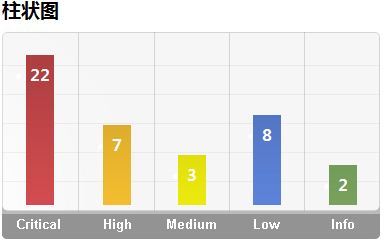
继《CSS打造超炫进度条、柱状图》 和《 让图片"跳"起来》之后,这篇随笔将整合上两篇遗留的一些问题。首先是满足第一篇中的“使柱状图或进度条动起来”,然后再是解决第二篇中JS牛人 cloudgamer提出的一点建议,接下来详细说明一下今天的动画。 先来用一个例子来说明问题:(请用鼠标滑过下面的柱状图) 上图中的图片还是《CSS打造超炫进度条、柱状图》中的图片,起初想... 阅读全文
摘要:
收集一些jquery常用的代码片段,方便记忆和以后使用。不断更新。 8.密码强度检测[代码] V2 2010.2.1 -------------------------------------------------------------------------------------------------------------------------------------------... 阅读全文
摘要:
在看惯了web的中规中矩的横线和竖线后,偶尔来点斜线将给人一种别致的感觉。先看看斜线的效果 简简单单的一条斜线给页面增色不少吧,但是在web页面中怎么来绘制呢?说到绘制,可能你已经想到了,就是一个点一点画出来。下面是代码<script type="text/javascript"> $().ready(function(){ function wirteline(o){ var myH... 阅读全文
摘要:
在网络发展领域,由于 jQuery 简单易学,易于使用和易于扩展的特点,因此正慢慢变得无处不在。以下是从一些 jQuery 相关文章中整理出来的 30+ 新鲜与惊奇的 jQuery 插件与教程。如果你正在寻找最新的 jQuery 信息,这些内容值得一读。 jQuery 4 都发布了,我们还等什么呢,赶快开始使用吧,下面的这些内容我也只看了一部分,感觉还不错,所以分享出来,大家共同学习! 1. ... 阅读全文
摘要:
 网上溜达,偶见一网站的产品可以“跳动”,给用户以活跃的感觉,于是自己也实现一下,如果您碰巧也在完成产品展示类的网站不妨也给产品来点“灵性”。
描述的有点晕乎了,其实很简单就是jquery的一个动画效果 。请鼠标滑过图片。
阅读全文
网上溜达,偶见一网站的产品可以“跳动”,给用户以活跃的感觉,于是自己也实现一下,如果您碰巧也在完成产品展示类的网站不妨也给产品来点“灵性”。
描述的有点晕乎了,其实很简单就是jquery的一个动画效果 。请鼠标滑过图片。
阅读全文
 网上溜达,偶见一网站的产品可以“跳动”,给用户以活跃的感觉,于是自己也实现一下,如果您碰巧也在完成产品展示类的网站不妨也给产品来点“灵性”。
描述的有点晕乎了,其实很简单就是jquery的一个动画效果 。请鼠标滑过图片。
阅读全文
网上溜达,偶见一网站的产品可以“跳动”,给用户以活跃的感觉,于是自己也实现一下,如果您碰巧也在完成产品展示类的网站不妨也给产品来点“灵性”。
描述的有点晕乎了,其实很简单就是jquery的一个动画效果 。请鼠标滑过图片。
阅读全文
摘要:
今天把博客的评论加了折叠和排序的功能,在此和大家分享一下,同时向大家请教个问题(后边再说)。添加此功能的原因是因为当文章的评论过多,每次回复和讨论问题如果忘记了自己上面是怎么说的,回头看看吧,在众多评论却怎么也找不到,鼠标的滚轮滚了N下都没找到,郁闷。(当然不是我的文章,我的评论还不至于这么多,老赵可以考虑一下啊)。。还有一个原因就是,我看评论有个习惯就是总想先看最新的评论,依次看到沙发位置。这样... 阅读全文
摘要:
做一个星级评价的功能不是很难,但是要单纯用CSS写估计就有点难度了,先来个截图:效果很简单,可能现在您现在脑子里已经有实现的思路了。下面先看一下我们通常情况下的实现方法:CSS:代码 Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--.jsstar{li... 阅读全文
摘要:
 题目有点标题党了,先来个图弥补一下。
怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的
阅读全文
题目有点标题党了,先来个图弥补一下。
怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的
阅读全文
 题目有点标题党了,先来个图弥补一下。
怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的
阅读全文
题目有点标题党了,先来个图弥补一下。
怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的
阅读全文
摘要:
首先郑重声明本文没有任何恶意! 博客园推出“搜索博主”了,我很是高兴,因为这个需求确实很是迫切,以前经常用手机看博文,但是代码看起来不方便就只能再上网看,但是博客的标题有时记不住就只能通过搜索博主来找。以前在“找找看”里是根本找不到的,所以只能在“首页精华区”里翻好几页。现在这个功能真是太好了,再次高兴一次。 下面说说我的两点... 阅读全文
摘要:
©<>这几个字符您一定不陌生吧,下面这几个呢?›»«如果您还知道那再看这几个呢?☎☠✎ ✓下面来看看他们的在网页中的真面目吧 ©<<&... 阅读全文
摘要:
 今天是英国伟大的数学家、物理学家艾萨克·牛顿(Isaac Newton)的诞辰,google为其做了纪念logo。Logo做的符合主题又生动俏皮,下面看图 阅读全文
今天是英国伟大的数学家、物理学家艾萨克·牛顿(Isaac Newton)的诞辰,google为其做了纪念logo。Logo做的符合主题又生动俏皮,下面看图 阅读全文
 今天是英国伟大的数学家、物理学家艾萨克·牛顿(Isaac Newton)的诞辰,google为其做了纪念logo。Logo做的符合主题又生动俏皮,下面看图 阅读全文
今天是英国伟大的数学家、物理学家艾萨克·牛顿(Isaac Newton)的诞辰,google为其做了纪念logo。Logo做的符合主题又生动俏皮,下面看图 阅读全文

