web页面绘制斜线
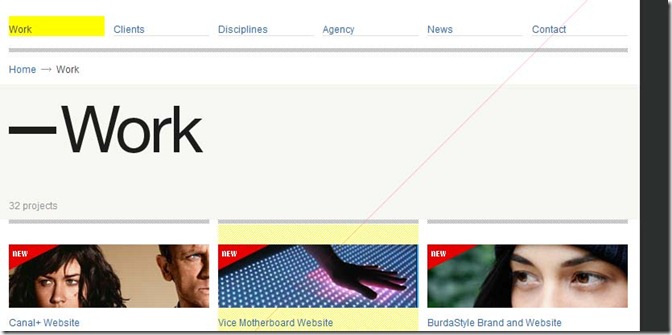
在看惯了web的中规中矩的横线和竖线后,偶尔来点斜线将给人一种别致的感觉。先看看斜线的效果
简简单单的一条斜线给页面增色不少吧,但是在web页面中怎么来绘制呢?说到绘制,可能你已经想到了,就是一个点一点画出来。下面是代码
<script type="text/javascript"> $().ready(function(){ function wirteline(o){ var myHeight=o.parent().height(); //获得高度和宽度 var myWidth=o.parent().width(); var count=myHeight<=myWidth?myHeight:myWidth; var divstring=""; for(var i=0;i<=count;i++) //循环绘制 { divstring+="<div class='line' style='top:"+i.toString()+"px;left:"+(myWidth--).toString()+"px;'></div>"; //为什么不直接这样呢? //o.append("<div class='line' style='top:"+i.toString()+"px;left:"+(myWidth--).toString()+"px;'></div>"); } o.append(divstring); //如果像上面那样重复获取对象,会有点慢 } wirteline($('.linebox')); }); </script>基本原理就是一个div一个像素,根据div的位置组成一条斜线。具体代码我就不说了吧,上面有注释。CSS和HTML:
<style type="text/css"> #mydiv{ width:900px; height:600px;} .linebox{ position:relative;width:100%; height:100%;} .line{ background-color:Red; width:1px; height:1px; position:absolute; opacity:0.5} .border{ border-top:solid 3px blue; border-left:solid 3px red; height:10px; width:10px;} </style> <div id="mydiv"> <div class="linebox"></div> </div>下面是Firebug里的截图:
看起来有点恐怖,不知道你还有没有更好的方法?
其实还有一种方法来绘制斜线,不过不能用来修饰页面,原理是用了div的border,先来看一下一个div
你发现那条斜线了吗?
<div style="border-top:solid 4px blue; border-left:solid 4px red; height:10px; width:10px;"></div>
把border的宽度设置的更大一点就可以仿造一条“斜线”了,用在表头上这个效果还是不错的。
这样是不是更简单一些呢?怎么用就看你的了!
Technorati 标签: web斜线,css、js绘制斜线