随笔分类 - 前端
摘要:今天google的logo继吃豆游戏之后又一次令我大吃一惊---那帮疯子(Logo设计师们)又用JS+png做出了一段华丽的动画!先来看一下效果(可能您看google主页的时候已经它已经换掉了所以我拷下来一份)! 不知道您是否和我一样感觉google那帮设计师确实是疯子!牢骚至于还是简单说下原理吧,以免哪天您也有点“发疯”的意向也好能用得上。下面贴上主要代码: 1function(){2vara=d[f],3c=document.getElementById("hplogo");4if(c&&a[0]){5varb=document.crea
阅读全文
摘要:世界杯虽然结束了,韵味依然在球迷心里回荡。这里贴出一个超级炫酷的赛程表,再次回味一下吧。
阅读全文
摘要:ExtAspNet确实封装Ext封装的不错,但是一些Ext的弊端还是有点影响它的完美!第一个问题:Grid列的值不能选中,所以也就不能复制,这对于显示内容必然是个弊端。解决方法:step1:添加css样式。CSS代码<style type= "text/css" > .x-selectable, .x-selectable * { -moz-user-select: text! imp...
阅读全文
摘要:第一天上班,着实有点不情愿,还是先来个游戏玩玩吧。(本想在此插入可运行代码的,但是怎么也不行只能来张截图了,自行下载demo页面hanoi.rar)汉诺塔!(什么东东?没听说过看这里)哈哈,是不是有点弱...其实不然,如果告诉你这个是用Html和CSS写的,没有一点JS,你还觉得它弱吗?看看代码吧如果看完上面的代码,您还没有晕,说明您很牛.^_^..........代码Code highlight...
阅读全文
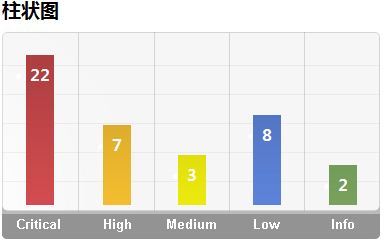
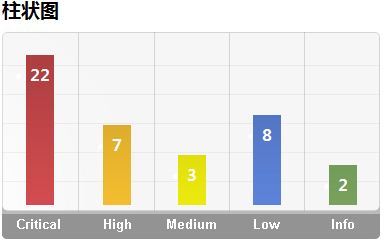
摘要:继《CSS打造超炫进度条、柱状图》 和《 让图片"跳"起来》之后,这篇随笔将整合上两篇遗留的一些问题。首先是满足第一篇中的“使柱状图或进度条动起来”,然后再是解决第二篇中JS牛人 cloudgamer提出的一点建议,接下来详细说明一下今天的动画。 先来用一个例子来说明问题:(请用鼠标滑过下面的柱状图) 上图中的图片还是《CSS打造超炫进度条、柱状图》中的图片,起初想...
阅读全文
摘要:在看惯了web的中规中矩的横线和竖线后,偶尔来点斜线将给人一种别致的感觉。先看看斜线的效果 简简单单的一条斜线给页面增色不少吧,但是在web页面中怎么来绘制呢?说到绘制,可能你已经想到了,就是一个点一点画出来。下面是代码<script type="text/javascript"> $().ready(function(){ function wirteline(o){ var myH...
阅读全文
摘要:在网络发展领域,由于 jQuery 简单易学,易于使用和易于扩展的特点,因此正慢慢变得无处不在。以下是从一些 jQuery 相关文章中整理出来的 30+ 新鲜与惊奇的 jQuery 插件与教程。如果你正在寻找最新的 jQuery 信息,这些内容值得一读。 jQuery 4 都发布了,我们还等什么呢,赶快开始使用吧,下面的这些内容我也只看了一部分,感觉还不错,所以分享出来,大家共同学习! 1. ...
阅读全文
摘要: 网上溜达,偶见一网站的产品可以“跳动”,给用户以活跃的感觉,于是自己也实现一下,如果您碰巧也在完成产品展示类的网站不妨也给产品来点“灵性”。
描述的有点晕乎了,其实很简单就是jquery的一个动画效果 。请鼠标滑过图片。
阅读全文
网上溜达,偶见一网站的产品可以“跳动”,给用户以活跃的感觉,于是自己也实现一下,如果您碰巧也在完成产品展示类的网站不妨也给产品来点“灵性”。
描述的有点晕乎了,其实很简单就是jquery的一个动画效果 。请鼠标滑过图片。
阅读全文
 网上溜达,偶见一网站的产品可以“跳动”,给用户以活跃的感觉,于是自己也实现一下,如果您碰巧也在完成产品展示类的网站不妨也给产品来点“灵性”。
描述的有点晕乎了,其实很简单就是jquery的一个动画效果 。请鼠标滑过图片。
阅读全文
网上溜达,偶见一网站的产品可以“跳动”,给用户以活跃的感觉,于是自己也实现一下,如果您碰巧也在完成产品展示类的网站不妨也给产品来点“灵性”。
描述的有点晕乎了,其实很简单就是jquery的一个动画效果 。请鼠标滑过图片。
阅读全文
摘要:做一个星级评价的功能不是很难,但是要单纯用CSS写估计就有点难度了,先来个截图:效果很简单,可能现在您现在脑子里已经有实现的思路了。下面先看一下我们通常情况下的实现方法:CSS:代码 Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--.jsstar{li...
阅读全文
摘要: 题目有点标题党了,先来个图弥补一下。
怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的
阅读全文
题目有点标题党了,先来个图弥补一下。
怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的
阅读全文
 题目有点标题党了,先来个图弥补一下。
怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的
阅读全文
题目有点标题党了,先来个图弥补一下。
怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的
阅读全文
摘要:首先郑重声明本文没有任何恶意! 博客园推出“搜索博主”了,我很是高兴,因为这个需求确实很是迫切,以前经常用手机看博文,但是代码看起来不方便就只能再上网看,但是博客的标题有时记不住就只能通过搜索博主来找。以前在“找找看”里是根本找不到的,所以只能在“首页精华区”里翻好几页。现在这个功能真是太好了,再次高兴一次。 下面说说我的两点...
阅读全文
摘要: ©<>这几个字符您一定不陌生吧,下面这几个呢?›»«如果您还知道那再看这几个呢?☎☠✎ ✓下面来看看他们的在网页中的真面目吧 ©<<&...
阅读全文
摘要: 今天是英国伟大的数学家、物理学家艾萨克·牛顿(Isaac Newton)的诞辰,google为其做了纪念logo。Logo做的符合主题又生动俏皮,下面看图
阅读全文
今天是英国伟大的数学家、物理学家艾萨克·牛顿(Isaac Newton)的诞辰,google为其做了纪念logo。Logo做的符合主题又生动俏皮,下面看图
阅读全文
 今天是英国伟大的数学家、物理学家艾萨克·牛顿(Isaac Newton)的诞辰,google为其做了纪念logo。Logo做的符合主题又生动俏皮,下面看图
阅读全文
今天是英国伟大的数学家、物理学家艾萨克·牛顿(Isaac Newton)的诞辰,google为其做了纪念logo。Logo做的符合主题又生动俏皮,下面看图
阅读全文
摘要:校内看了几张设计觉得有点像Win7的人物和场景的感觉,发上来和大家分享一下。代码敲多了,看张图片缓解一下心情,喜欢设计的朋友,这些设计是否能给你带来些创作的启发呢? 最后还有一张是我最喜欢的,你看呢?
阅读全文
摘要:记些小技巧,方便大家方便自己。直接来代码:[代码]很简单,有注释。有更好的方法请指教。
阅读全文
摘要:这个系列搁浅了好多天了,因为一直在忙一个小的库存管理系统,虽然做起来不是很难但是很麻烦,很多琐碎的东西需要去处理。在完成这个东西的同时也学习会不少东西。其中最重要的一点就是.net控件的使用,无论是第三方的还微软自己的。下面写贴些系统的截图,请大家多多批评指点。可能大家一眼就看出来了,这是用devexpress做的,图标都是在网上找的,有点不成风格,而且极其简陋,大家请见谅。devexpress好...
阅读全文

