如何在IDEA中创建web项目并且部署到Tomcat中
<div id="post_detail">
如何在IDEA中创建web项目并且部署到Tomcat中
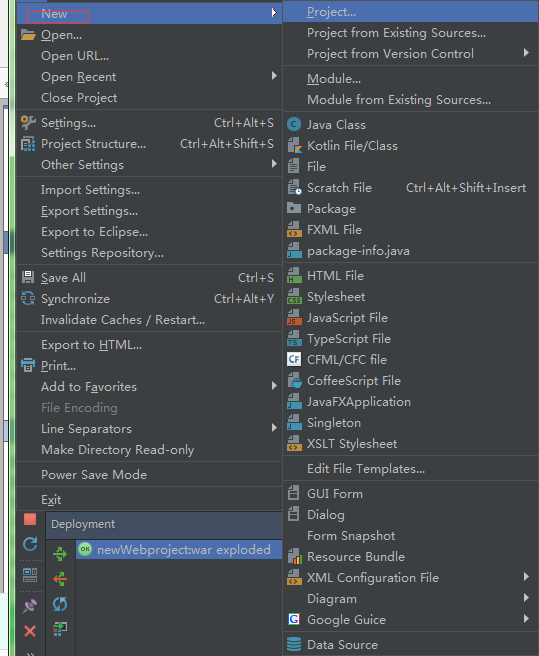
步骤1:File->New Project,

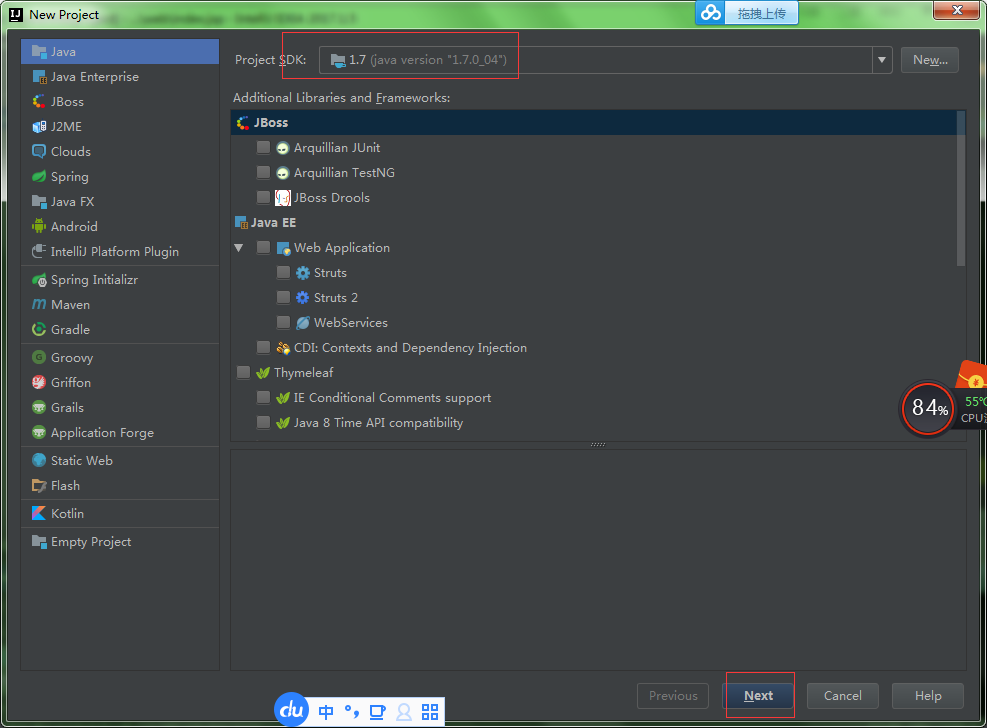
步骤2:选择Project SDK为1.7 -> Next -> Finish(JDK)我自己的是1.7(这里的project,跟eclipse中的project是不一样的,这里的project相当于Eclipse中的workspace)

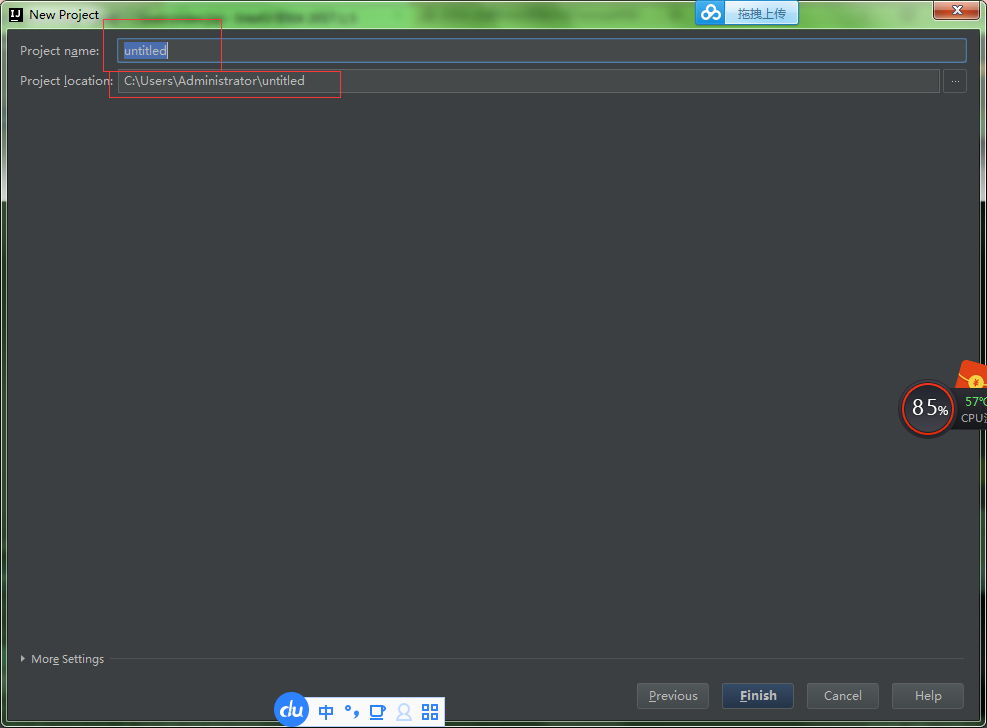
步骤3:点击next--->之后填写你的项目名,指定你的路径

步骤4:
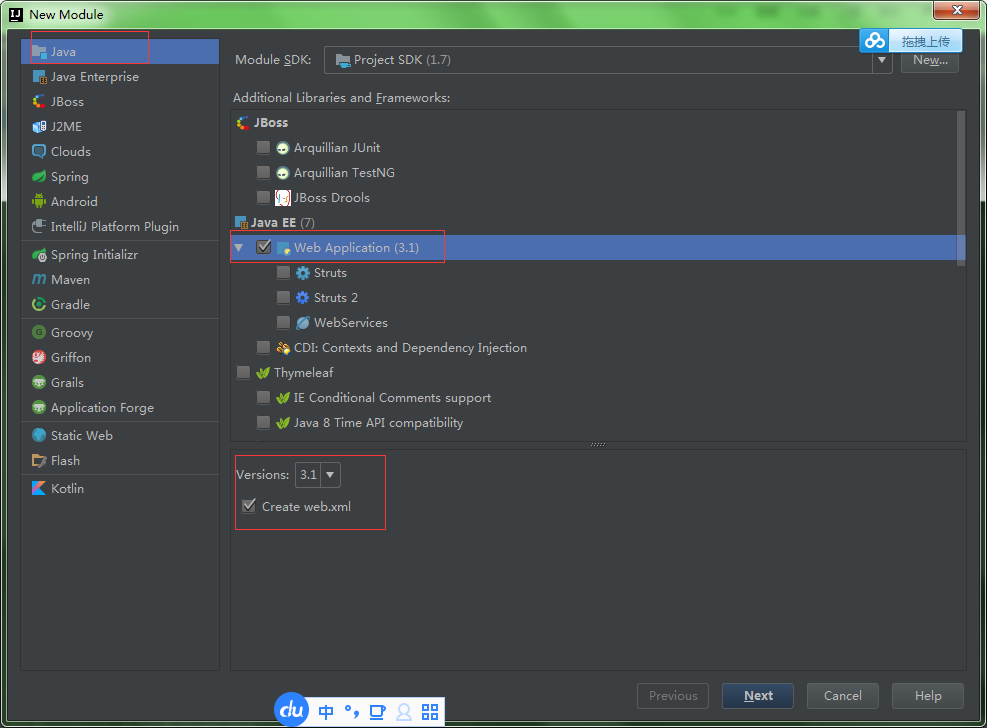
创建一个Module
鼠标点中项目名称demos -> 右键选择New,选择Module,勾选“Web Application” -> 确认已勾选“Create web.xml” -> Finish

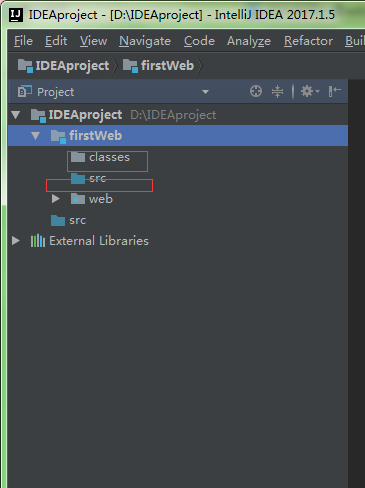
步骤5:创建classes和lib文件(classes用来存放编译后输出的class文件,lib用于存放第三方jar包。)

步骤6:
配置文件夹路径
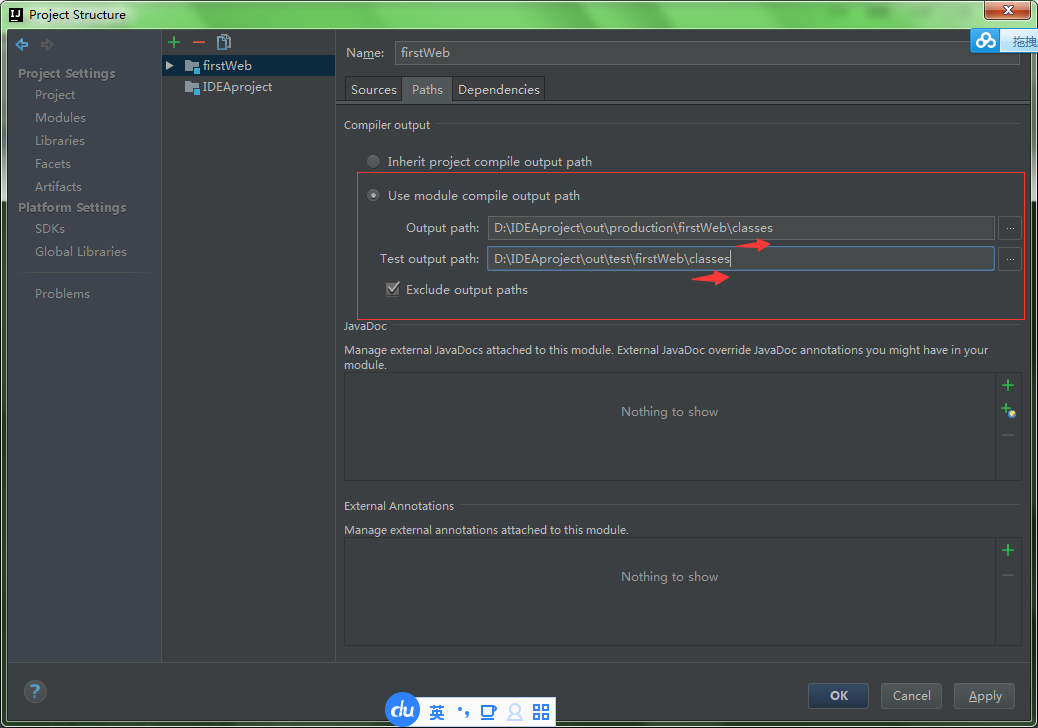
File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹。

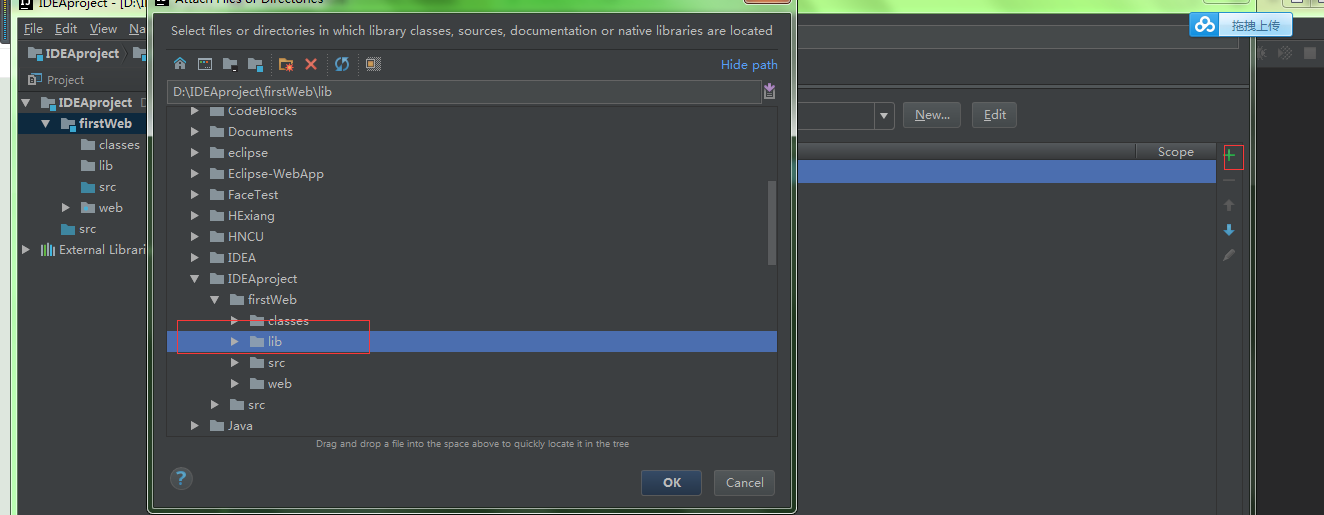
步骤7:接着选择Dependencies -> 将Module SDK选择为1.7 -> 点击右边的“+”号 -> 选择1 “Jars or Directories” -> 选择刚刚创建的lib文件夹->
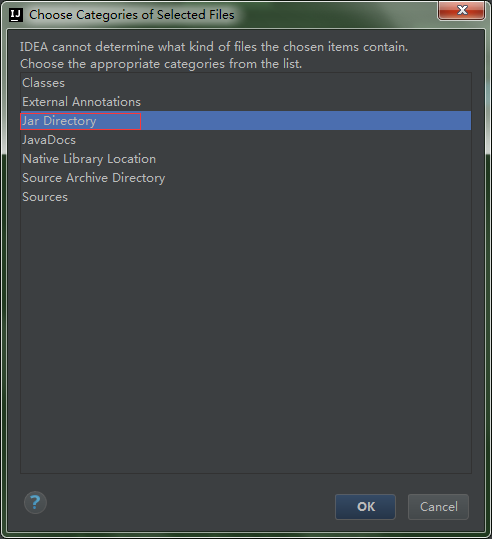
选择“jar directory” -> 接着返回一路OK就行了~~


步骤7:
配置Tomcat容器
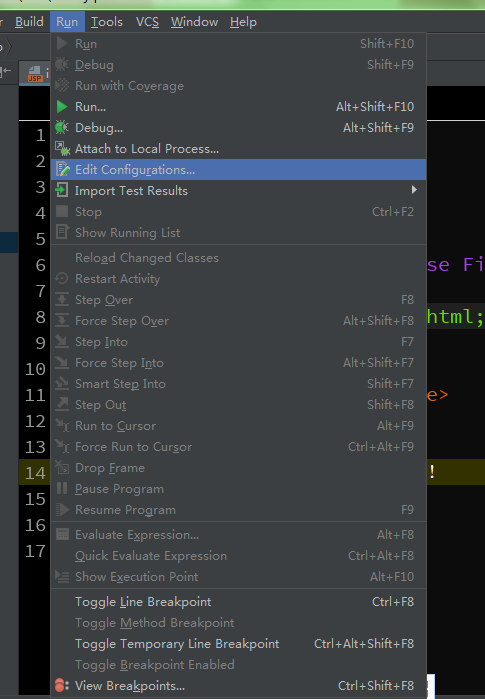
打开菜单Run -> 选择Edit Configuration

步骤8:
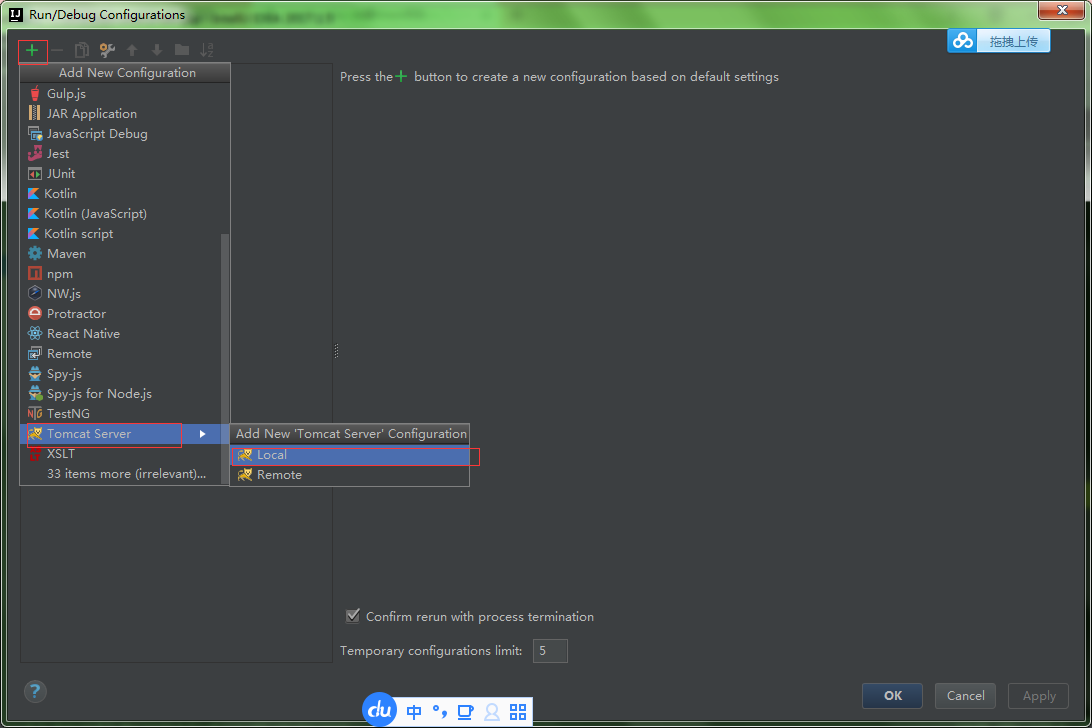
点击“+”号 -> 选择“Tomcat Server” -> 选择“Local”

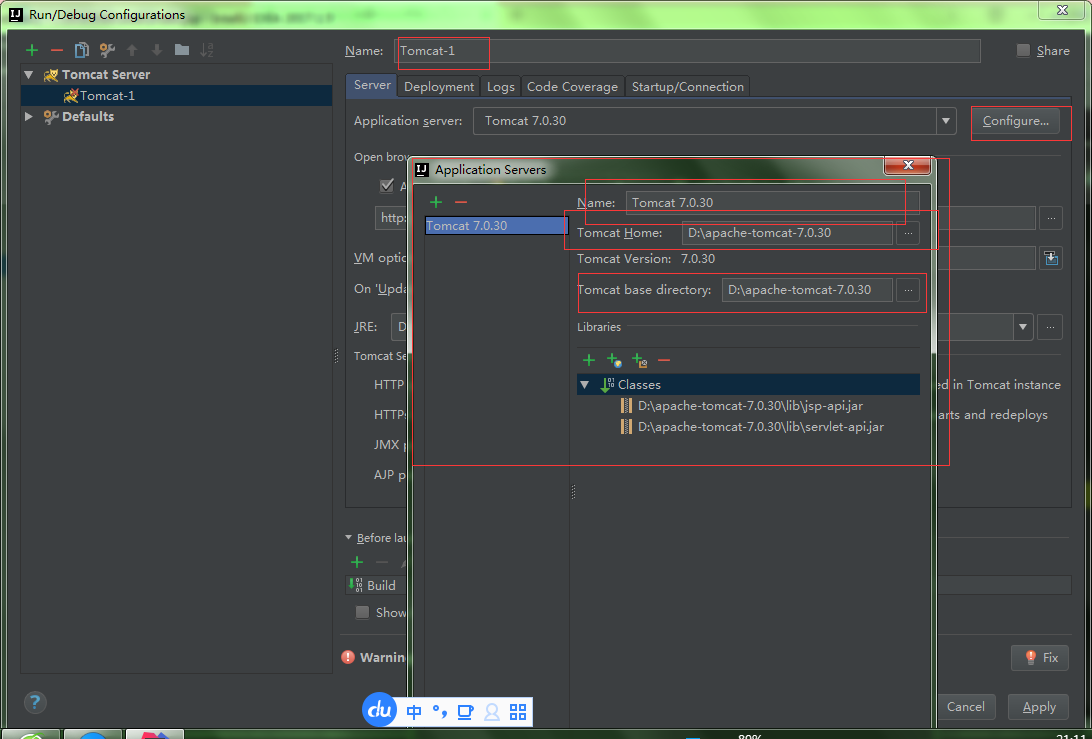
步骤9:在"Name"处输入新的服务名,点击"Application server"后面的"Configure...",弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

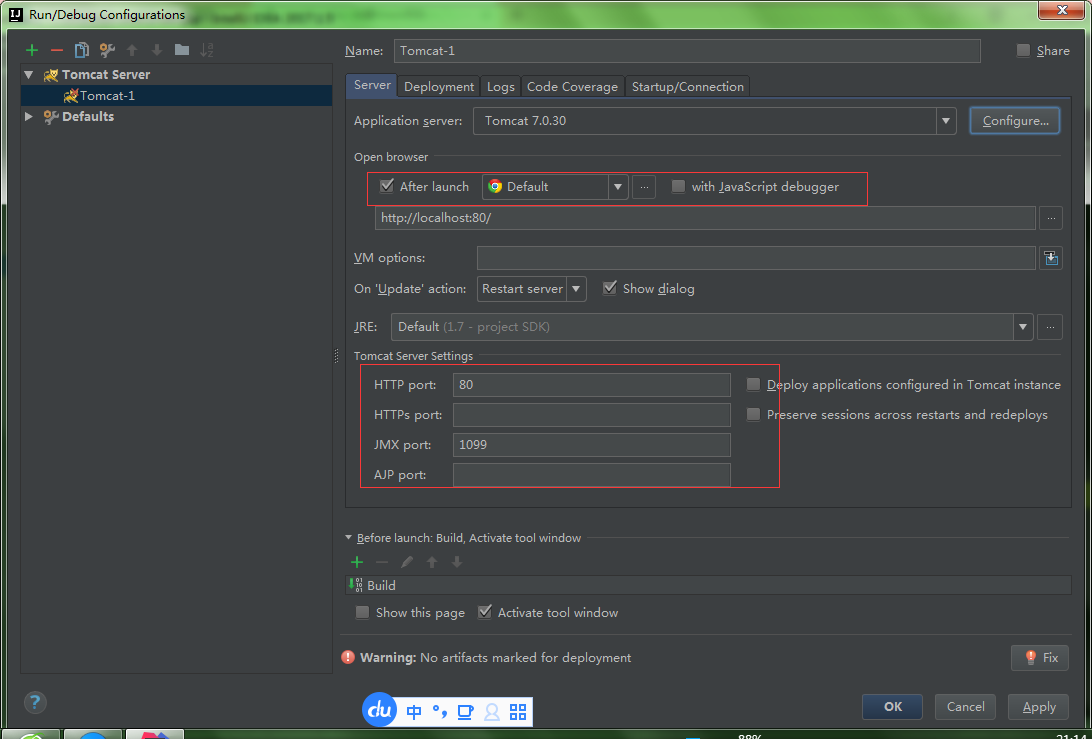
步骤10:在"Run/Debug Configurations"窗口的"Server"选项板中,取消勾选"After launch",设置"HTTP port"和"JMX port"(默认值即可),点击 Apply -> OK, 至此Tomcat配置完成。

步骤11:
在Tomcat中部署并运行项目
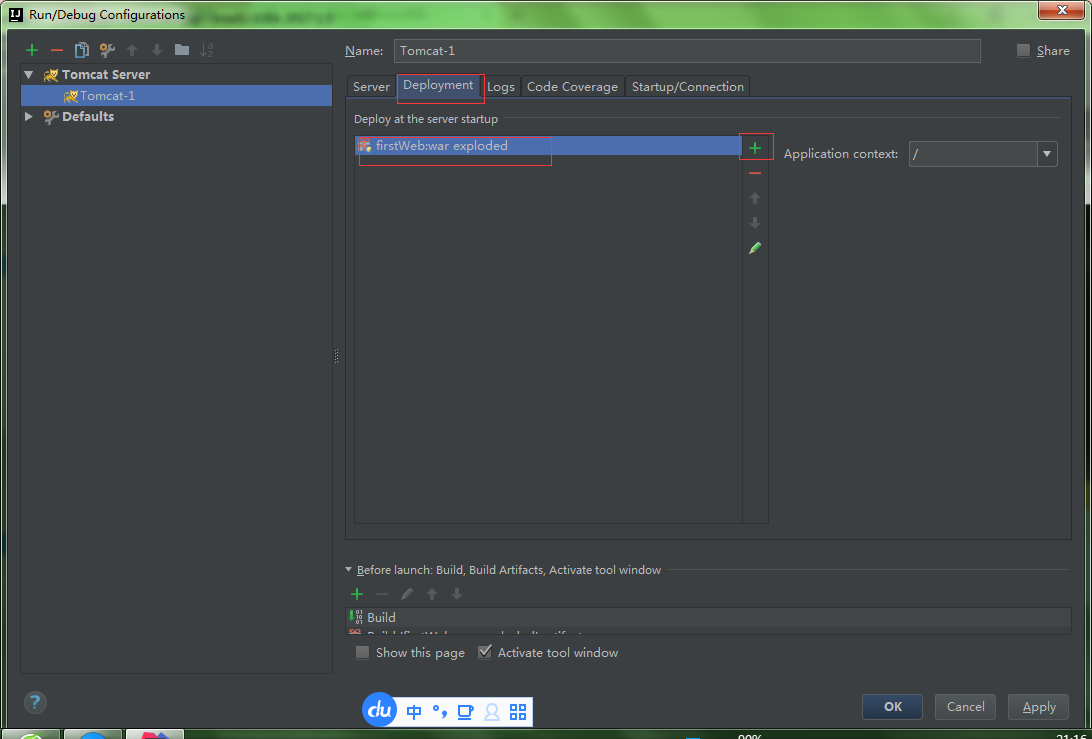
Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact

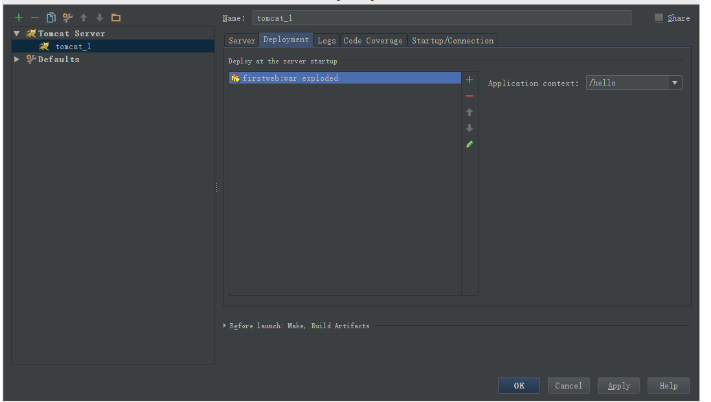
步骤12:->选择web项目 -> Application context可以填“/hello”也可以填写你的项目名字,随意!(其实也可以不填的~~) -> OK

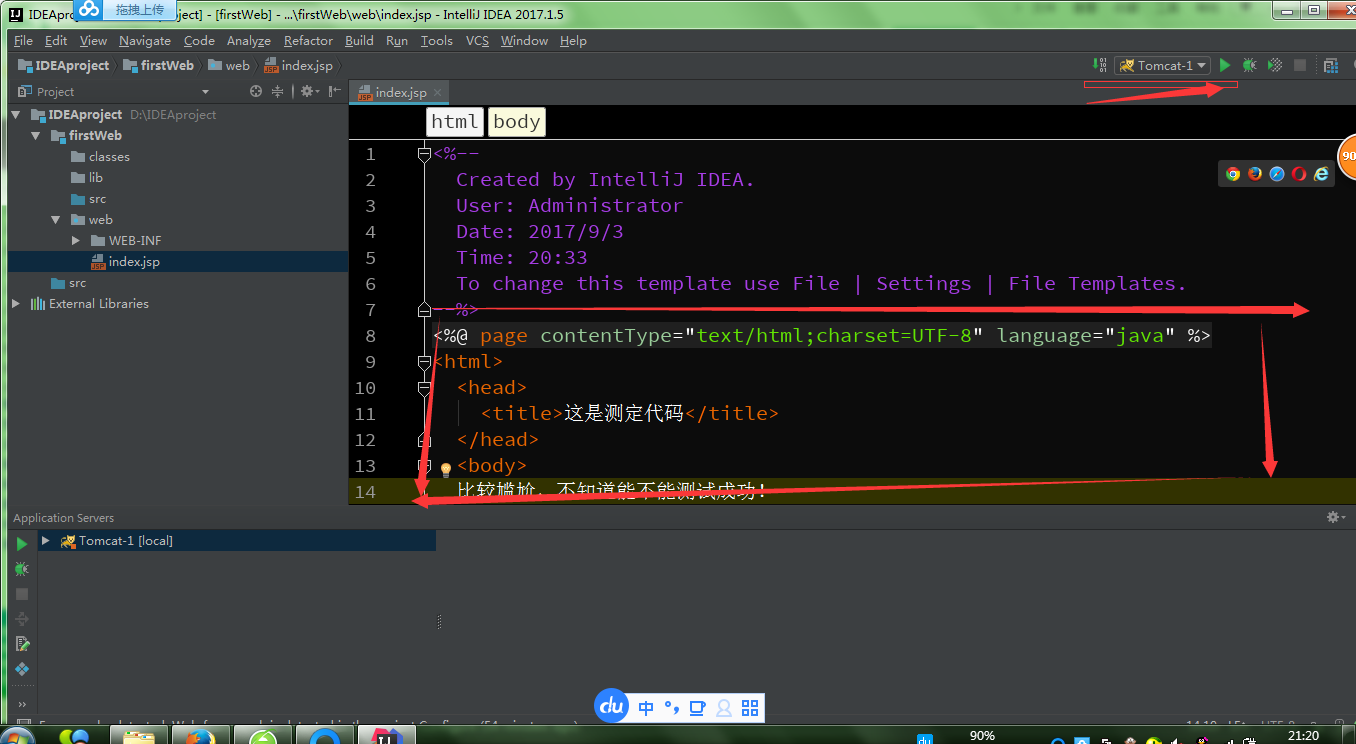
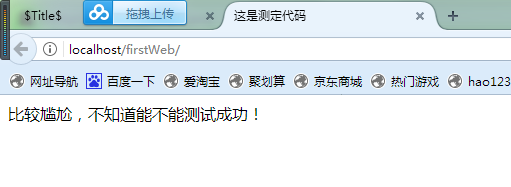
步骤13:上面截图是写的hello实际上我之后又改了写成了项目的名字了是firstWeb.修改一下你的index.jsp页面,然后直接在tomcat上面运行这个项目就可以了

最后我要说明的就是IDEA 还是挺智能的,就是在配置tomcat的时候比eclipse麻烦一点之外,他只要一发布了项目就默认直接在自动在浏览器上给你访问了,不要自己手动去输入路径,这就是他比较智能的一点。

</div>
<div class="postDesc">posted @ <span id="post-date">2017-09-03 21:26</span> <a href="https://www.cnblogs.com/1314wamm/">折腾青春</a> 阅读(<span id="post_view_count">25107</span>) 评论(<span id="post_comment_count">1</span>) <a href="https://i.cnblogs.com/EditPosts.aspx?postid=7471164" rel="nofollow">编辑</a> <a href="#" onclick="AddToWz(7471164);return false;">收藏</a></div>
</div>
<script type="text/javascript">var allowComments=true,cb_blogId=252828,cb_entryId=7471164,cb_blogApp=currentBlogApp,cb_blogUserGuid='f253a719-4585-e511-9fc1-ac853d9f53cc',cb_entryCreatedDate='2017/9/3 21:26:00';loadViewCount(cb_entryId);var cb_postType=1;var isMarkdown=false;</script>
评论列表
<div class="feedbackItem">
<div class="feedbackListSubtitle">
<div class="feedbackManage">
<span class="comment_actions"><a href="javascript:void(0);" onclick="return ReplyComment(4101869,'0Rt97NaynAv4dxqyhH/ToQfdqrLiQUgk/Hr/d8ePfN9Msm9Vjv40oA==')">回复</a><a href="javascript:void(0);" onclick="return QuoteComment(4101869,'0Rt97NaynAv4dxqyhH/ToQfdqrLiQUgk/Hr/d8ePfN9Msm9Vjv40oA==')">引用</a></span>
</div>
<a href="#4101869" class="layer">#1楼</a><a name="4101869" id="comment_anchor_4101869"></a><span id="comment-maxId" style="display:none;">4101869</span><span id="comment-maxDate" style="display:none;">2018/10/30 15:53:22</span> <span class="comment_date">2018-10-30 15:53</span> <a id="a_comment_author_4101869" href="https://www.cnblogs.com/hongshijie/" target="_blank">仪式黑刃</a> <a href="http://msg.cnblogs.com/send/%E4%BB%AA%E5%BC%8F%E9%BB%91%E5%88%83" title="发送站内短消息" class="sendMsg2This"> </a>
</div>
<div class="feedbackCon">
<div id="comment_body_4101869" class="blog_comment_body">按照这个步骤做完之后,运行项目直接跳转到tomcat主页上了,就是localhost:8080,这是什么情况?</div><div class="comment_vote"><a href="javascript:void(0);" class="comment_digg" onclick="return voteComment(4101869,'Digg',this)">支持(0)</a><a href="javascript:void(0);" class="comment_bury" onclick="return voteComment(4101869,'Bury',this)">反对(0)</a></div><span id="comment_4101869_avatar" style="display:none;">http://pic.cnblogs.com/face/1262741/20171026220542.png</span>
</div>
</div>
<div id="comments_pager_bottom"></div></div><script type="text/javascript">var commentManager = new blogCommentManager();commentManager.renderComments(0);</script>
</div><!--end: forFlow -->
</div>






昵称:
不改了 退出 订阅评论
[Ctrl+Enter快捷键提交]
【推荐】超50万C++/C#源码: 大型实时仿真组态图形源码
【推荐】百度云“猪”你开年行大运,红包疯狂拿
【推荐】55K刚面完Java架构师岗,这些技术你必须掌握
· 在idea中创建web项目
· 在IDEA中如何使用tomcat部署项目
· eclipse中maven项目部署到tomcat
· Intellij Idea 2017创建web项目及tomcat部署实战
· IDEA中创建maven web项目的详细部署
· 对话真成投资李剑威:两位合伙人先后四次投资老虎证券
· 苹果推出iPhone手机壳和Apple Watch表带的全新春季色彩
· Model Y毫无惊喜,就是特斯拉的最大惊喜
· 谷歌与DeepMind的矛盾,或爆发于利益、终结于权属
· 新AirPods发布!这或许是今年最值得入手的苹果产品
» 更多新闻...