IOS动画
简介
iOS动画主要是指Core Animation框架。官方使用文档地址为:Core Animation Guide。Core Animation是iOS和macOS平台上负责图形渲染与动画的基础框架。Core Animation可以作用与动画视图或者其他可视元素,为你完成了动画所需的大部分绘帧工作。你只需要配置少量的动画参数(如开始点的位置和结束点的位置)即可使用Core Animation的动画效果。Core Animation将大部分实际的绘图任务交给了图形硬件来处理,图形硬件会加速图形渲染的速度。这种自动化的图形加速技术让动画拥有更高的帧率并且显示效果更加平滑,不会加重CPU的负担而影响程序的运行速度。
核心动画是一个图形渲染和动画基础设施,可用于iOS和OS X,您可以激活您的应用程序的视图和其他视觉元素。使用核心动画,绘制动画的每一帧所需的大部分工作都是为您完成的。所有你需要做的就是配置一些动画参数(比如开始和结束点),告诉核心动画开始。核心动画完成剩下的工作,将大部分实际绘图工作交给板上图形硬件以加速绘制。这种自动图形加速的结果在高帧速率和流畅的动画,而不增加CPU和减慢你的应用。
如果你正在写IOS应用程序,你正在使用核心动画,不管你知道与否。如果你正在编写OS X应用程序,你可以非常努力地利用核心动画。核心动画坐在它和UIKit是紧密集成到工作流视图的Cocoa和Cocoa Touch。当然,核心动画还具有扩展应用程序视图暴露的功能的接口,并使您对应用程序的动画有更细粒度的控制。

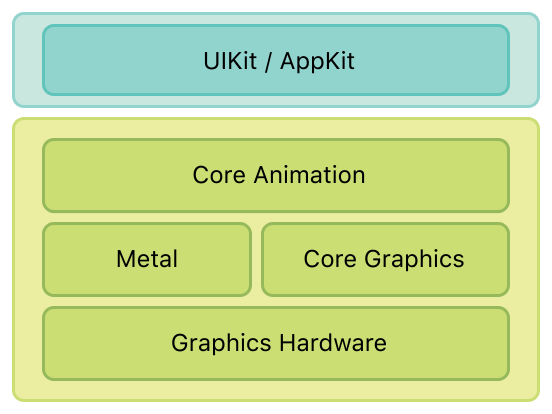
Core Animation类图

常见属性
常用属性
duration : 动画的持续时间
beginTime : 动画的开始时间
repeatCount : 动画的重复次数
autoreverses : 执行的动画按照原动画返回执行
timingFunction : 控制动画的显示节奏系统提供五种值选择,分别是:
-
kCAMediaTimingFunctionLinear 线性动画
-
kCAMediaTimingFunctionEaseIn 先快后慢
-
kCAMediaTimingFunctionEaseOut 先慢后快
-
kCAMediaTimingFunctionEaseInEaseOut 先慢后快再慢
-
kCAMediaTimingFunctionDefault 默认,也属于中间比较快
delegate : 动画代理。能够检测动画的执行和结束。
|
1
2
3
4
|
@interface NSObject (CAAnimationDelegate) - (void)animationDidStart:(CAAnimation *)anim; - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;@end |
path:关键帧动画中的执行路径
type:过渡动画的动画类型,系统提供了四种过渡动画。
-
kCATransitionFade 渐变效果
-
kCATransitionMoveIn 进入覆盖效果
-
kCATransitionPush 推出效果
-
kCATransitionReveal 揭露离开效果
-
subtype : 过渡动画的动画方向
-
kCATransitionFromRight 从右侧进入
-
kCATransitionFromLeft 从左侧进入
-
kCATransitionFromTop 从顶部进入
-
kCATransitionFromBottom 从底部进入
调用的方式
第一种:UIView Block
[UIView animateWithDuration:1.0f animations:^{ _demoView.frame = CGRectMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-50, 50, 50); } completion:^(BOOL finished) { _demoView.frame = CGRectMake(SCREEN_WIDTH/2-25, SCREEN_HEIGHT/2-50, 50, 50); }];
第二种:UIView [begin commit]模式
_demoView.frame = CGRectMake(0, SCREEN_HEIGHT/2-50, 50, 50); [UIView beginAnimations:nil context:nil]; [UIView setAnimationDuration:1.0f]; _demoView.frame = CGRectMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-50, 50, 50); [UIView commitAnimations];
第三种:使用Core Animation中的类
CABasicAnimation *anima = [CABasicAnimation animationWithKeyPath:@"position"]; anima.fromValue = [NSValue valueWithCGPoint:CGPointMake(0, SCREEN_HEIGHT/2-75)]; anima.toValue = [NSValue valueWithCGPoint:CGPointMake(SCREEN_WIDTH, SCREEN_HEIGHT/2-75)]; anima.duration = 1.0f; [_demoView.layer addAnimation:anima forKey:@"positionAnimation"];



