ItemsControl和ListView、ListBox的区别
1、ItemsControl用来显示一个数据项的集合,它的底层是一个列表,它可以非常灵活的展示布局和数据
以下是例子
<ItemsControl ItemsSource="{Binding Student}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Id}" />
<TextBlock Text="{Binding Name}" />
<TextBlock Text="{Binding Age}" />
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
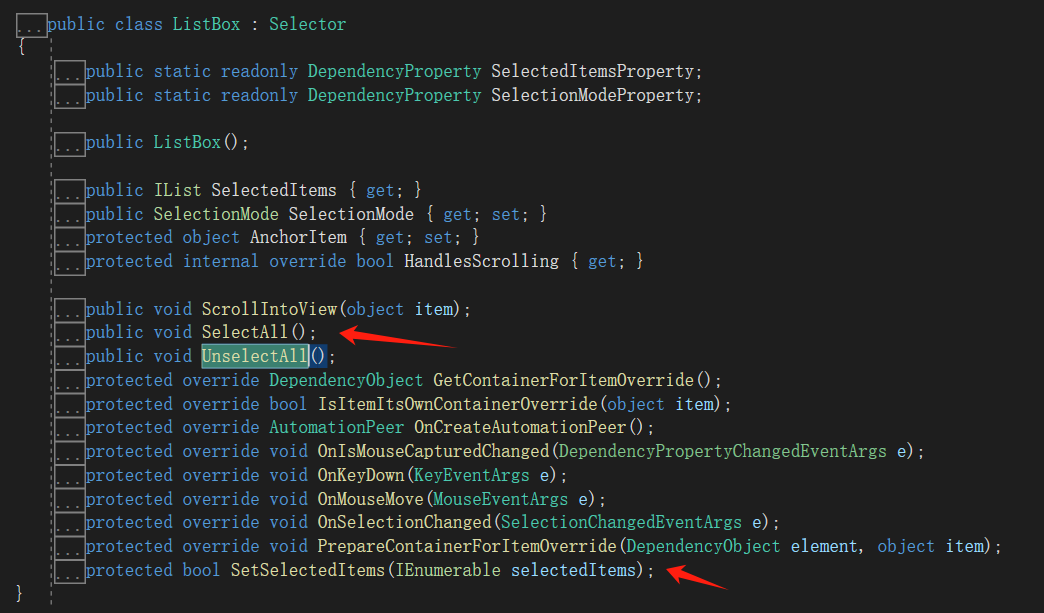
2、ListBox是ItemsControl的子类,所以看源码

它多了选择,查找,取消的功能,
用法
<ListBox
Width="180"
HorizontalAlignment="Center"
Background="Honeydew"
ItemsSource="{Binding Source={StaticResource HeaderList}}" />
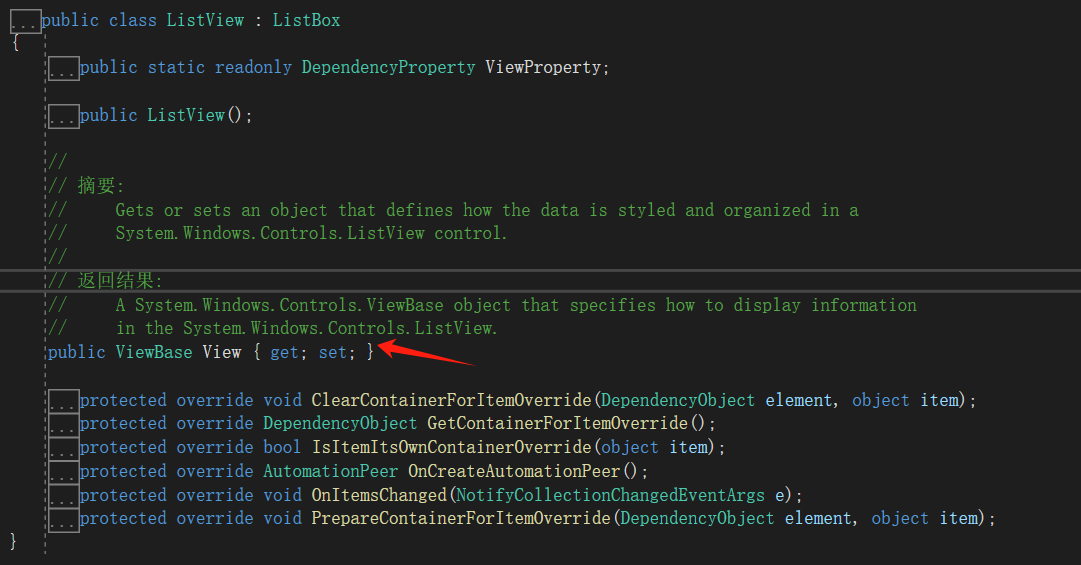
3、ListView是最新出来的,它是ListBox的子类,看源码

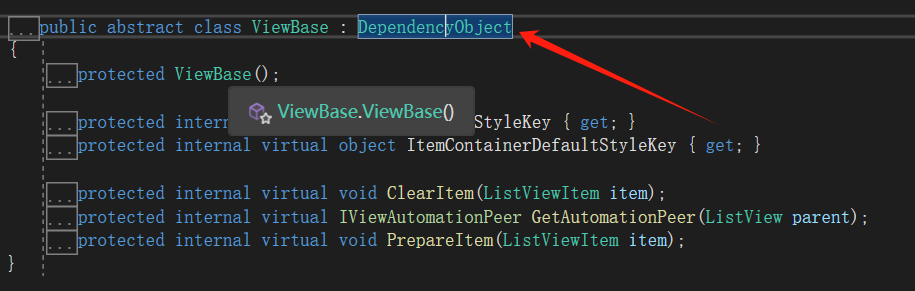
而ListView里面多了ViewBase

ViewBase的父类是DependencyObject
所以,对于每一项的绘制,排序,分组都可以设置不同的类型,更加的灵活。
用法
<ListView
Width="180"
HorizontalAlignment="Center"
Background="Honeydew"
ItemsSource="{Binding Source={StaticResource HeaderList}}" />
本文作者:孤沉
本文链接:https://www.cnblogs.com/guchen33/p/18060234
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2023-03-08 Prism报错