Button按钮Effect的用法
教大家写一个好看的Button按钮
代码简单粗暴
<Grid >
<Border Width="200"
Height="30"
Margin="5"
Background="White"
CornerRadius="5"
BorderBrush="#55020403"
BorderThickness="2">
<Border.Effect>
<DropShadowEffect Color="SlateBlue" />
</Border.Effect>
<Button Width="200" Height="30"
Content="按钮" />
</Border>
</Grid>
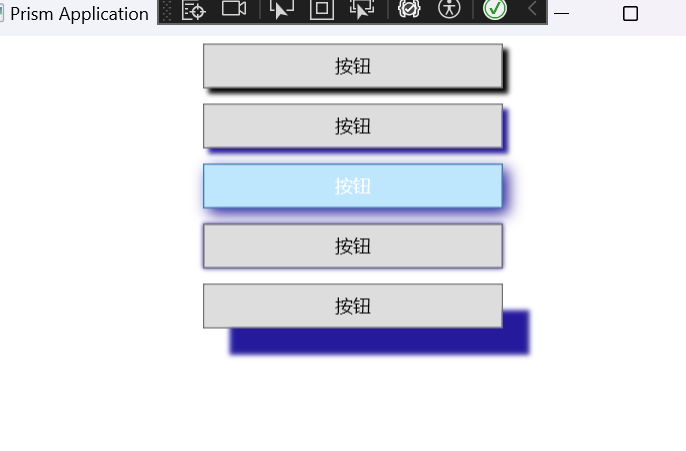
运行样式

Effect还有多种用法,大家可以自行尝试
<StackPanel>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮">
<Button.Effect>
<DropShadowEffect />
</Button.Effect>
</Button>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮">
<Button.Effect>
<DropShadowEffect Color="SlateBlue" />
</Button.Effect>
</Button>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮"
Foreground="White">
<Button.Effect>
<DropShadowEffect BlurRadius="15" Color="SlateBlue" />
</Button.Effect>
</Button>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮">
<Button.Effect>
<DropShadowEffect ShadowDepth="0" Color="SlateBlue" />
</Button.Effect>
</Button>
<Button
Width="200"
Height="30"
Margin="5"
Content="按钮">
<Button.Effect>
<DropShadowEffect ShadowDepth="25" Color="SlateBlue" />
</Button.Effect>
</Button>
</StackPanel>
样式

本文作者:孤沉
本文链接:https://www.cnblogs.com/guchen33/p/17631617.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
WPF





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步